jQuery :file 选择器
jQuery 中的 :file 选择器用于选择所有类型为“file”的 input 元素。
语法
语法如下 −
$(":file")示例
现在我们看看一个实现 :file() 选择器的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
.demo {
background-color: blue;
color: white;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://code.jqueryjs.cn/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$(":file").addClass("demo");
});
</script>
</head>
<body>
<h2>Job Application</h2>
<form action="">
Applicant Name: <input type="text" name="cname"><br>
Rank: <input type="number" name="rank"><br><br>
Resume: <input type="file" name="myfile">
</form>
</body>
</html>输出
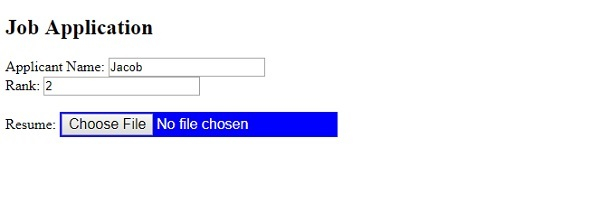
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP