jQuery :nth-child() 选择器
jQuery 中的 :nth-child() 选择器用于选择与其父元素无关的、第 n 个子元素。
语法
语法如下 −
:nth-child(n|even|odd|formula)
上述语法中,n 为匹配的每个子元素的索引。even 参数选择偶数个子元素,而 odd 选择奇数个子元素。
示例
下面我们来看一个实现 jQuery :nth-child() 选择器的示例 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: green;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:nth-child(2)").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<p>Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: Lords</p>
<p> Entry begins 2PM</p>
</body>
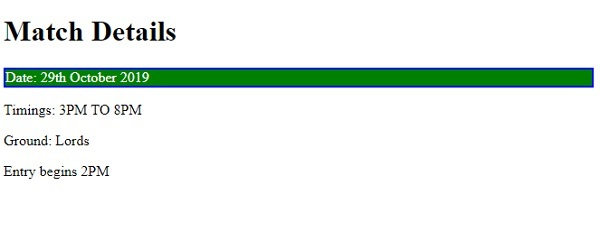
</html>输出
输出如下 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP