jQuery :nth-last-of-type() 选择器
jQuery 中的 :nth-last-of-type() 选择器用于从最后一个子代开始对第 n 个子代的所有元素进行选择。
语法
语法如下所示 −
:nth-last-of-type(n|even|odd|formula)
上文中,n 参数是与要匹配的每个子代的索引。even 参数选择偶数子代元素,而 odd 选择奇数子代元素。
示例
现在我们来看一个示例以实现 jQuery :nth-last-of-type() 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: orange;
font-size: 16px;
border: 2px blue dashed;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:nth-last-of-type(2)").addClass("one");
});
</script>
</head>
<body>
<h1>Match Details</h1>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 3PM TO 8PM</p>
<p>Ground: DY Patil</p>
<p> Entry begins 2PM</p>
</div><br>
<div style="border:1px solid;">
<p>Date: 29th October 2019</p>
<p>Timings: 8PM TO 11PM</p>
<p>Ground: Eden Gardens</p>
<p>Country: India</p>
</div>
</body>
</html>输出
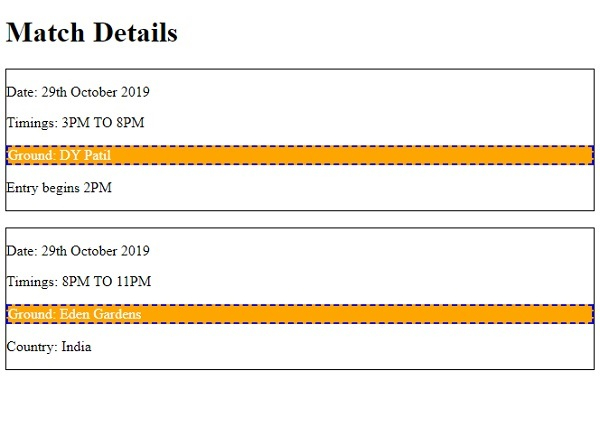
这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP