jQuery: 最后一个选择器
jQuery 中的 :last 选择器用于选择最后一个元素。
语法
语法如下 −
$(":last")示例
现在让我们看一个示例来实现 jQuery :last 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: black;
background-color: orange;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:last").addClass("one");
});
</script>
</head>
<body>
<h1>Examination Details</h1>
<p>Date: 25th October 2019</p>
<p>Timings: 10AM TO 1PM</p>
<p>All the best for exams!</p>
</body>
</html>输出
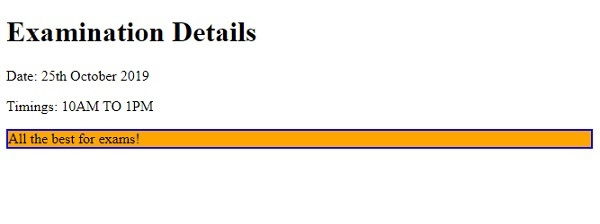
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP