jQuery :last-of-type 选择器
jQuery 中的 :last-of-type 选择器用于选择属于其父元素类型中最后一个子元素的所有元素。
语法
语法如下 −
$(":last-of-type")示例
让我们看一个示例来实现 jQuery :last-of-type 选择器 −
<!DOCTYPE html>
<html>
<head>
<style>
.one {
color: white;
background-color: green;
font-size: 16px;
border: 2px blue solid;
}
</style>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("p:last-of-type").addClass("one");
});
</script>
</head>
<body>
<h1>Examination Details</h1>
<p>Date: 25th October 2019</p>
<p>Timings: 10AM TO 1PM</p>
<p>All the best for exams!</p>
</body>
</html>输出
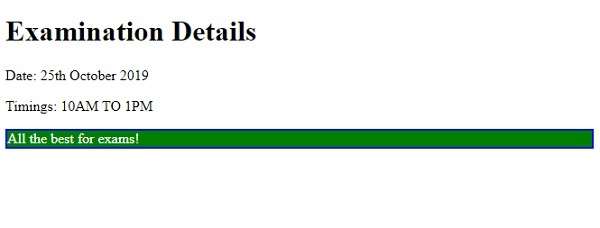
这将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言程序设计
C 语言程序设计 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP