CSS 后代选择器
在 CSS 中,后代选择器用于匹配属于指定元素的所有后代元素。
示例
你可以尝试运行以下代码来实现 CSS 后代选择器
<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: orange;
}
</style>
</head>
<body>
<div>
<p>Para 1 in the div</p>
<p>Para 2 in the div</p>
</div>
<p>Para 3 outside the div.</p>
</body>
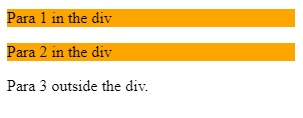
</html>输出


广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言
C 语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP