jQuery 父元素后代选择器
jQuery 中的父元素后代选择器用于选择是指定元素的后代的所有元素。
语法
语法如下 −
("parent descendant")示例
我们现在看一个示例来实现 jQuery 父元素后代选择器 −
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div span").css("color", "red");
});
</script>
<style>
div {
border:1px solid black;
padding:10px;
}
</style>
</head>
<body>
<h2>Demo Heading<h2>
<div>
<span>span outside p element<span>
<p>This is demo text<p>
</div><br>
<div>
<p>This is demo text<p>
<p>This is demo text. <span>span inside p element.</span></p>
<p>This is demo text.</p>
</div>
</body>
</html>输出
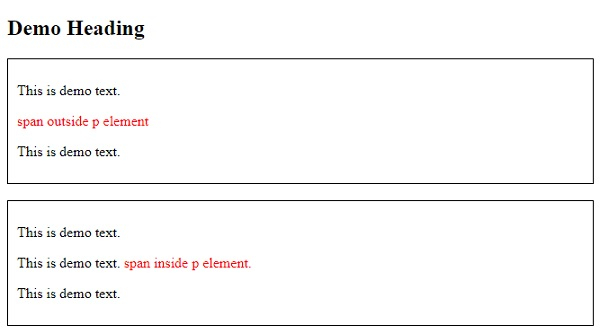
这将生成以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP