如何使用 JavaScript 和 CSS 创建模态弹窗?
创建模态弹窗是指添加一个对话框,它在单击按钮时生成,并在用户单击弹窗外部的任何位置时关闭。
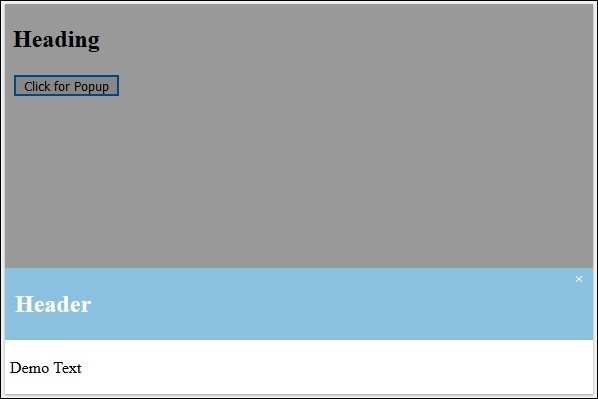
下面是一个包含标题和文本的弹窗示例。你还可以为其添加页脚 −

要使用 CSS 和 JavaScript 创建一个模态弹窗,尝试运行以下代码 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
.popup {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: #F1F1F1;
background-color: rgba(0,0,0,0.4);
-webkit-animation-name: fadeIn;
-webkit-animation-duration: 0.4s;
animation-name: fadeIn;
animation-duration: 0.4s
}
.popup-content {
position: fixed;
bottom: 0;
background-color: #ffffff;
width: 100%;
-webkit-animation-name: slideIn;
-webkit-animation-duration: 0.5s;
animation-name: slideIn;
animation-duration: 0.5s
}
.end {
color: white;
float: right;
font-size: 15px;
font-weight: bold;
}
.end:hover,
.end:focus {
color: #000;
text-decoration: underline;
cursor: pointer;
}
.popup-header {
padding: 1px 10px;
background-color: #8AC1E0;
color: white;
}
.popup-body {padding: 1px 5px;}
@-webkit-keyframes slideIn {
from {bottom: -300px; opacity: 0}
to {bottom: 0; opacity: 1}
}
@keyframes slideIn {
from {bottom: -300px; opacity: 0}
to {bottom: 0; opacity: 1}
}
@-webkit-keyframes fadeIn {
from {opacity: 0}
to {opacity: 1}
}
@keyframes fadeIn {
from {opacity: 0}
to {opacity: 1}
}
</style>
</head>
<body>
<h2>Heading</h2>
<button id="btn">Click for Popup</button>
<div id="myModal" class="popup">
<!-- Modal content -->
<div class="popup-content">
<div class="popup-header">
<span class="end">×</span>
<h2>Header</h2>
</div>
<div class="popup-body">
<p>Demo Text</p>
</div>
</div>
</div>
<script>
var popup = document.getElementById('myModal');
var myBytton = document.getElementById("btn");
var span = document.getElementsByClassName("end")[0];
myBytton.onclick = function() {
popup.style.display = "block";
}
span.onclick = function() {
popup.style.display = "none";
}
window.onclick = function(event) {
if (event.target == popup) {
popup.style.display = "none";
}
}
</script>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP