如何预选 HTML 表单中项目下拉列表中的一个值?
使用 HTML,你可以轻松创建项目的下拉列表,以便在 HTML 表单中获取用户输入。下拉方框(也称为下拉列表框)提供了一个选项,可以将各种选项列成下拉列表形式。
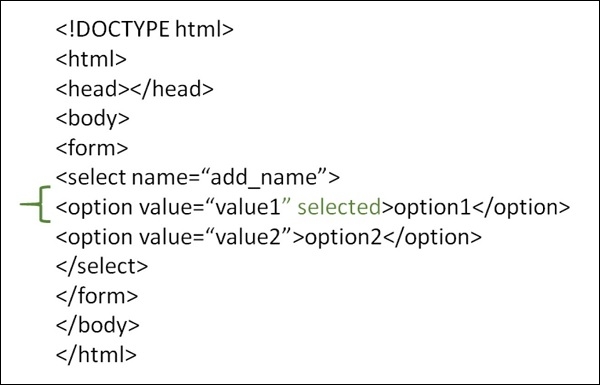
你还可以预选 HTML 表单中项目的下拉列表中的一个值。为此,请在要预选的值的 <option> 标记中添加 selected。

示例
你可以尝试运行以下代码来了解如何在 HTML 表单中预选项目下拉列表中的值 −
<!DOCTYPE html> <html> <head> <title>Select Box Control</title> </head> <body> <p> Select any one:</p> <form> <select name = "dropdown"> <option value = "Java" selected>Java</option> <option value = "Discrete Mathematics">Discrete Mathematics</option> </select> </form> </body> </html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP