在Android中动态添加和移除视图?
此示例演示如何在Android中动态添加和移除视图。
步骤1 - 在Android Studio中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建一个新项目。
步骤2 - 将以下代码添加到res/layout/activity_main.xml。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/parent_linear_layout" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:layout_margin="5dp" android:orientation="vertical"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal" > <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone"/> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete"/> </LinearLayout> <Button android:id="@+id/add_field_button" android:layout_width="100dp" android:layout_height="wrap_content" android:layout_marginBottom="5dp" android:layout_marginLeft="5dp" android:layout_marginRight="5dp" android:background="#555" android:layout_gravity="center" android:onClick="onAddField" android:textColor="#FFF" android:text="Add Field" android:paddingLeft="5dp"/> </LinearLayout>
步骤2 - 将以下代码添加到res/layout/field.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone"/> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete"/> </LinearLayout>
步骤3 - 将以下代码添加到res/values/strings.xml
<resources> <string name="app_name">Sample</string> <string-array name="types"> <item>Mobile</item> <item>Office</item> <item>Home</item> </string-array> </resources>
步骤4 - 将以下代码添加到res/values/styles.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <item name="actionBarSize">36dip</item> </style> </resources>
步骤5 - 将以下代码添加到src/MainActivity.java
package com.example.sample;
import android.content.Context;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
public class MainActivity extends AppCompatActivity {
private LinearLayout parentLinearLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
parentLinearLayout=(LinearLayout) findViewById(R.id.parent_linear_layout);
}
public void onAddField(View v) {
LayoutInflater inflater=(LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
final View rowView=inflater.inflate(R.layout.field, null);
// Add the new row before the add field button.
parentLinearLayout.addView(rowView, parentLinearLayout.getChildCount() - 1);
}
public void onDelete(View v) {
parentLinearLayout.removeView((View) v.getParent());
}
}步骤6 - 将以下代码添加到manifests/AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.sample"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
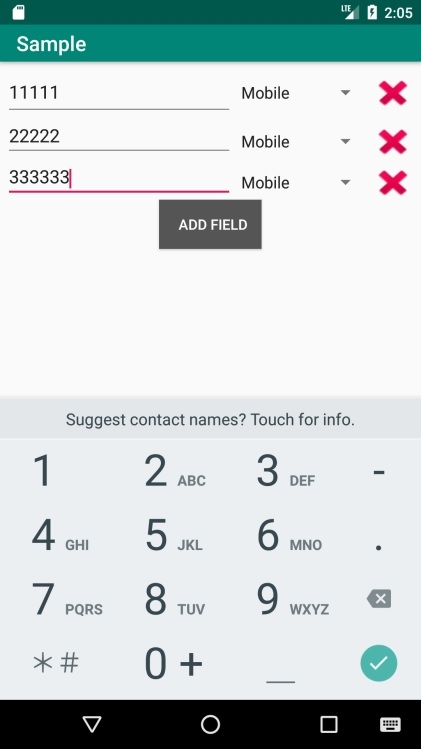
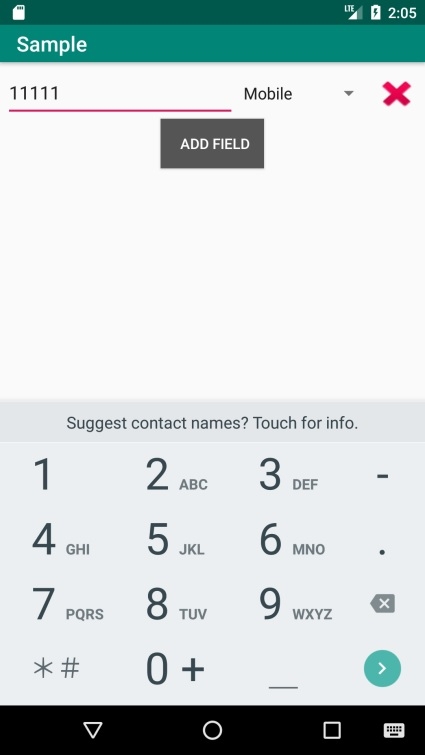
让我们尝试运行您的应用程序。我假设您已将您的实际Android移动设备连接到您的计算机。要从Android Studio运行应用程序,请打开您的一个项目活动文件,然后单击运行 ![]() 工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
工具栏中的图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -


点击 这里 下载项目代码

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP