如何在 Kotlin 中动态添加和移除 Android 视图?
本示例演示了如何在 Kotlin 中动态添加和移除 Android 视图。
步骤 1 − 在 Android Studio 中创建一个新项目,转到文件 ? 新建项目,并填写所有必要的信息以创建一个新项目。
步骤 2 − 将以下代码添加到 res/layout/activity_main.xml 中。
示例
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/parent_linear_layout" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_margin="5dp" android:orientation="vertical" tools:context=".MainActivity"> <LinearLayout android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone" /> <Spinner android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete" /> </LinearLayout> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:onClick="onAddField" android:text="Add Field" android:textColor="@android:color/background_dark" /> </LinearLayout>
步骤 3 − 将以下代码添加到 src/MainActivity.kt 中。
示例
import android.content.Context
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.widget.LinearLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
private var parentLinearLayout: LinearLayout? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
title = "KotlinApp"
parentLinearLayout = findViewById(R.id.parent_linear_layout)
}
fun onDelete(view: View) {
parentLinearLayout!!.removeView(view.parent as View)
}
fun onAddField(view: View) {
val inflater =
getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val rowView: View = inflater.inflate(R.layout.field, null)
parentLinearLayout!!.addView(rowView, parentLinearLayout!!.childCount - 1)
}
}步骤 4 − 创建一个新的布局资源文件 (field.xml) 并添加以下代码 −
示例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="horizontal"> <EditText android:id="@+id/number_edit_text" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="5" android:inputType="phone" /> <Spinner android:id="@+id/type_spinner" android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="3" android:entries="@array/types" android:gravity="right" /> <Button android:id="@+id/delete_button" android:layout_width="0dp" android:layout_height="40dp" android:layout_weight="1" android:background="@android:drawable/ic_delete" android:onClick="onDelete" /> </LinearLayout>
步骤 5 − 打开 res/values/strings.xml 并添加以下代码 −
示例
<resources> <string name="app_name">YourAppName</string> <string-array name="types"> <item>Mobile</item> <item>Office</item> <item>Home</item> </string-array> </resources>
步骤 6 − 将以下代码添加到 androidManifest.xml 中。
示例
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="app.com.q1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
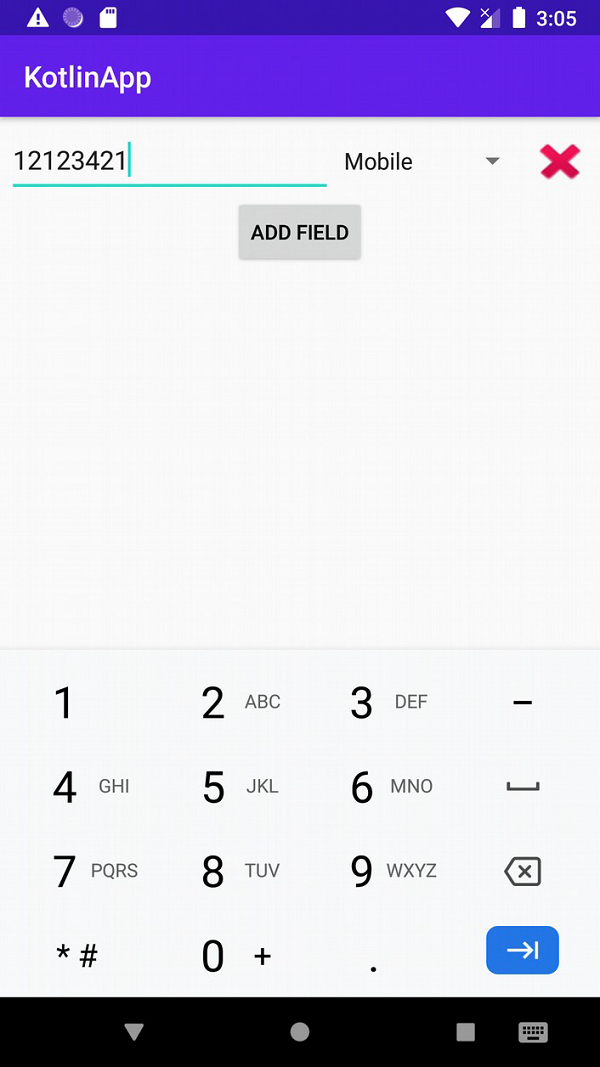
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开项目中的一个活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕。



广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP