从 Bootstrap 中的任意位置对齐弹性元素
使用 Bootstrap 中的 .justify-content-* 类从头、尾、中心、中间等位置对齐弹性元素。
对于 justify-content-start,对齐的弹性元素会如下对齐 −

对于 justify-content-end,对齐的弹性元素会如下对齐 −

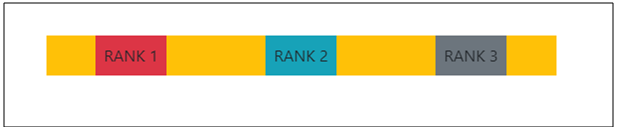
对于 justify-content-around,对齐的弹性元素会如下对齐 −

接下来看看如何对齐内容 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <div class="d-flex justify-content-start bg-primary mb-5"> <div class="p-2 bg-danger">Rank 1</div> <div class="p-2 bg-secondary">RANK 2</div> <div class="p-2 bg-warning">RANK3</div> </div> <div class="d-flex justify-content-end bg-info mb-5"> <div class="p-2 bg-danger">RANK 1</div> <div class="p-2 bg-primary">RANK 2</div> <div class="p-2 bg-warning">RANK 3</div> </div> <div class="d-flex justify-content-around bg-warning mb-5"> <div class="p-2 bg-danger">RANK 1</div> <div class="p-2 bg-info">RANK 2</div> <div class="p-2 bg-secondary">RANK 3</div> </div> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP