JavaScript 中的数组与 Set。
ES2015 引入了 Set 数据类型。数组与 Set 的区别在于,数组可以有重复值,而 Set 不行。数组中的元素可以通过索引访问,但在 Set 中不可能,因为它使用键,并且只能按输入方式遍历元素。
以下是显示 JavaScript 中数组与 Set 之间区别的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>Array Vs Set</h1>
<div class="sample"></div>
<div class="result"></div>
<button class="Btn">Convert</button>
<h3>Click on the above button to convert the above array into a set</h3>
<script>
let resultEle = document.querySelector(".result");
let sampleEle = document.querySelector(".sample");
let arr = [2, 3, 4, 2, 3, 4, "A", "A", "B", "B"];
sampleEle.innerHTML = "arr = " + arr;
document.querySelector(".Btn").addEventListener("click", () => {
let set1 = new Set(arr);
resultEle.innerHTML = "set1 = " + [...set1] + "<br>";
});
</script>
</body>
</html>输出
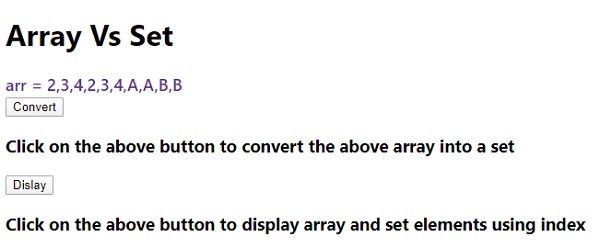
上述代码将产生以下输出 −

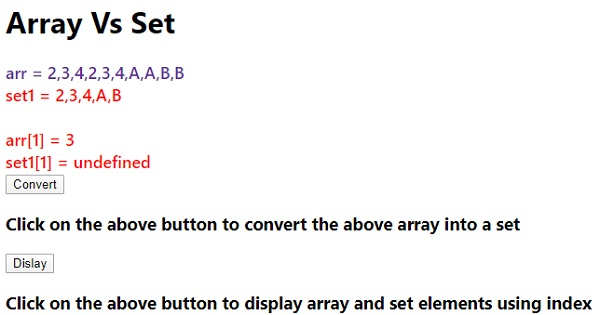
点击“转换”按钮 −

点击“显示”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP