JavaScript 中的 innerHTML 和 innerText。
innerHTML − innerHTML 属性返回包括所有间隔和内部元素标记的文本。它保留了文本的格式以及所有额外标记,例如 <b>、<i> 等。
innerText − innerText 属性仅返回文本,删除间隔和内部元素标记。
以下是 JavaScript 中 innerHTML 和 innerText 的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,
.sample {
font-size: 18px;
font-weight: 500;
color: red;
}
</style>
</head>
<body>
<h1>innerHTML vs innerText</h1>
<div class="sample">Hello <b>World</b> <i>Some Text</i></div>
<div class="result">innerHTML =</div>
<div class="result">innerText =</div>
<button class="Btn">Click here</button>
<h3>Click on the above button to see the innerText and innerHTML result for
the above paragraph</h3>
<script>
let BtnEle = document.querySelector(".Btn");
let resEle = document.querySelectorAll(".result");
let sampleEle = document.querySelector(".sample");
let a;
BtnEle.addEventListener("click", () => {
resEle[0].innerHTML += sampleEle.innerHTML;
resEle[1].innerHTML += sampleEle.innerText;
});
</script>
</body>
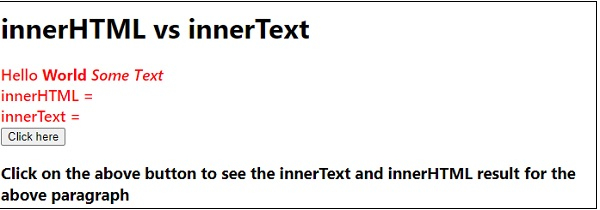
</html>输出

单击“单击此处”按钮 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP