JavaScript 中的 preventDefault() 与 return false 的区别?
在这篇文章中,我们将了解如何使用 JavaScript 的 preventDefault 和 return false 函数来覆盖事件的默认行为。
阻止事件默认行为的两种最流行的 JavaScript 方法是 preventDefault() 和 return false。
让我们了解一下这两个概念:
preventDefault() |
Return false |
|---|---|
preventDefault() 方法是 JavaScript 中事件对象上可用的一个函数。 |
Return false 不是函数,而是一个 JavaScript 语句。 |
它有助于停止某个事件的默认行为。 |
它不仅可以阻止默认行为,还可以阻止事件进一步传播到父元素,并停止函数的进一步执行。 |
它仅在事件对象上可用。 |
它可以在 JavaScript 代码的任何地方使用。 |
示例 1
在这种情况下,我们将向表单的提交事件添加一个事件监听器。为了阻止表单提交并在控制台中记录一条消息,我们将在事件监听器方法中的事件对象上执行 preventDefault()。这将防止页面刷新(这是典型的浏览器行为),并允许我们处理表单提交事件。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit">Submit</button>
</form>
<script>
const form = document.getElementById('myForm');
form.addEventListener('submit', function(event) {
event.preventDefault();
console.log('Form submission prevented.');
});
</script>
</body>
</html>
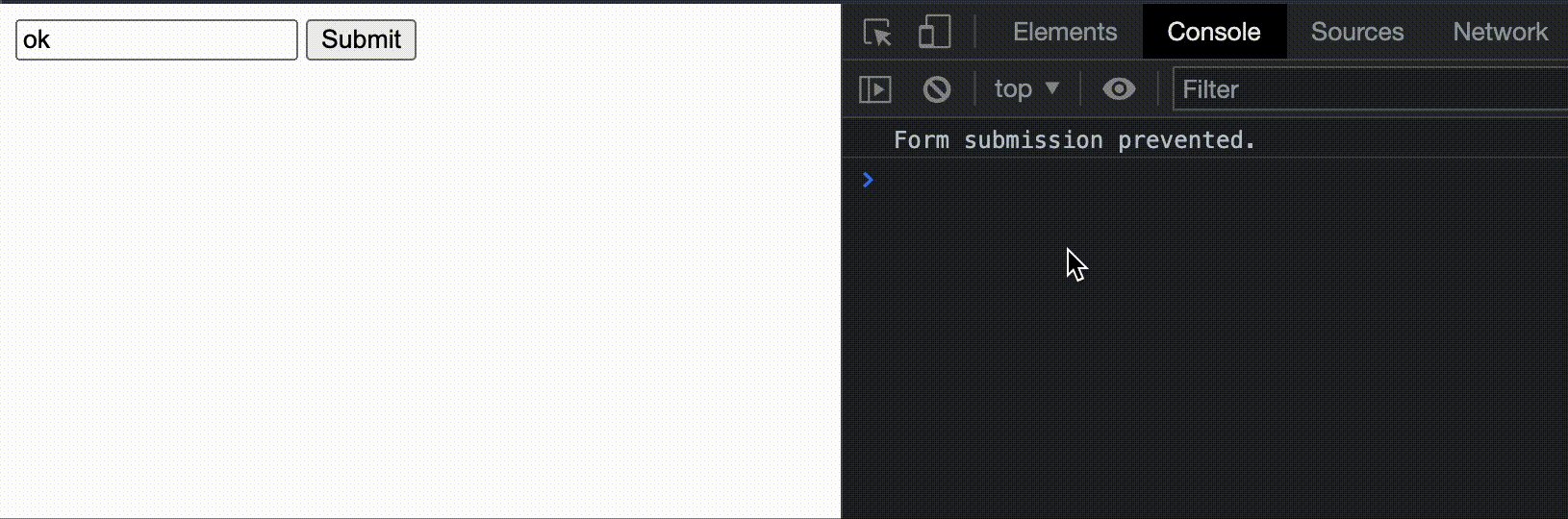
输出
输出将如下所示:

示例 2
在这个例子中,我们将使用 onclick 属性将点击事件监听器连接到提交按钮,然后立即返回 false。这将阻止表单提交,并阻止事件传播到其父元素。
文件名:index.html
<!DOCTYPE html>
<html>
<head>
<title>PreventDefault( ) vs Return false in JavaScript?</title>
</head>
<body>
<form id="myForm">
<input type="text" name="username" />
<button type="submit" onclick="return false;">Submit</button>
</form>
</body>
</html>
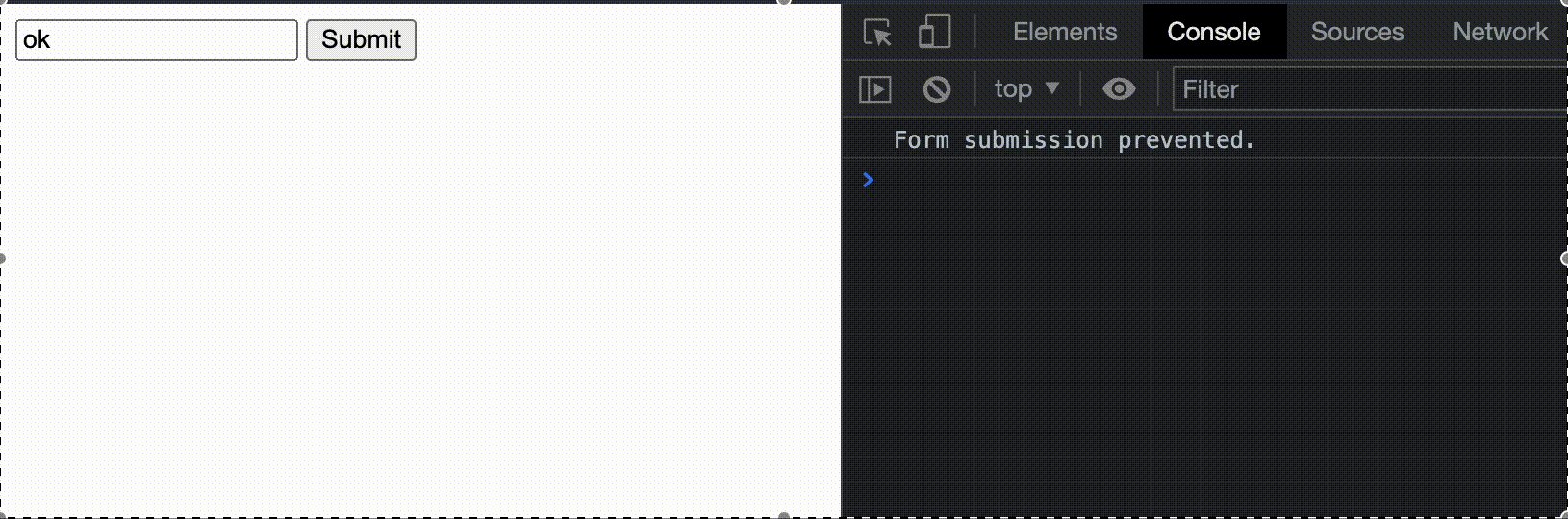
输出
输出将如下所示:

结论
总之,JavaScript 中的 preventDefault() 和 return false 在事件处理和修改默认行为方面非常相似,但存在细微差别:一个允许事件传播,另一个阻止事件传播。preventDefault() 方法用于阻止事件的默认行为,而 return false 不仅阻止默认行为,还阻止事件传播到父元素。我们学习了 JavaScript 中 preventDefault 与 return false 的概念,并通过一些示例进行了说明。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 语言编程
C 语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP