
- CakePHP 教程
- CakePHP - 首页
- CakePHP - 概述
- CakePHP - 安装
- CakePHP - 文件夹结构
- CakePHP - 项目配置
- CakePHP - 路由
- CakePHP - 控制器
- CakePHP - 视图
- CakePHP - 扩展视图
- CakePHP - 视图元素
- CakePHP - 视图事件
- CakePHP - 数据库操作
- CakePHP - 查看记录
- CakePHP - 更新记录
- CakePHP - 删除记录
- CakePHP - 服务
- CakePHP - 错误和异常处理
- CakePHP - 日志记录
- CakePHP - 表单处理
- CakePHP - 国际化
- CakePHP - 会话管理
- CakePHP - Cookie 管理
- CakePHP - 安全
- CakePHP - 验证
- CakePHP - 创建验证器
- CakePHP - 分页
- CakePHP - 日期和时间
- CakePHP - 文件上传
- CakePHP 有用资源
- CakePHP - 快速指南
- CakePHP - 有用资源
- CakePHP - 讨论
CakePHP - 创建验证器
可以通过在控制器中添加以下两行代码来创建验证器。
use Cake\Validation\Validator; $validator = new Validator();
数据验证
创建验证器后,可以使用验证器对象来验证数据。以下代码解释了如何为登录网页验证数据。
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());
使用 `$validator` 对象,首先调用了 `notEmpty()` 方法,这将确保用户名不能为空。之后,我们链式调用了 `add()` 方法来添加另一个验证,用于检查正确的电子邮件格式。
之后,我们为密码字段添加了 `notEmpty()` 方法的验证,这将确认密码字段不能为空。
示例
按照以下程序所示更改 `config/routes.php` 文件。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']);
$builder->fallbacks();
});
在 `src/Controller/` 目录下创建一个名为 `ValidsController.php` 的文件。将以下代码复制到控制器文件中。
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator();
$validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>
在 `src/Template` 目录下创建一个名为 `Valids` 的目录,并在该目录下创建一个名为 `index.php` 的视图文件。将以下代码复制到该文件中。
src/Template/Valids/index.php
<?php
if($errors) {
foreach($errors as $error)
foreach($error as $msg)
echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation'));
echo $this->Form->control('username');
echo $this->Form->control('password');
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
访问以下 URL 来执行上述示例:
https:///cakephp4/validation
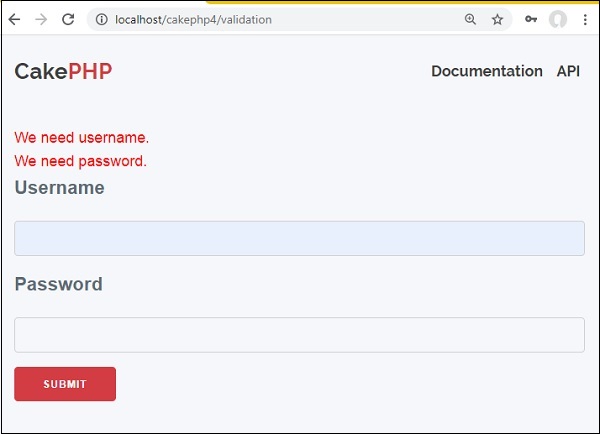
输出
单击提交按钮而不输入任何内容。您将收到以下输出。

HTTP 客户端
HTTP 客户端可用于发出 GET、POST、PUT 等请求。
要使用 HTTP 客户端,请添加以下内容:
use Cake\Http\Client;
让我们来看一个示例来了解 HTTP 客户端的工作原理。
HTTP GET 方法
要从给定的 HTTP URL 获取数据,您可以执行以下操作:
$response = $http->get('https://jsonplaceholder.typicode.com/users');
如果您需要传递一些查询参数,可以按如下方式传递:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);
要获取响应,您可以执行以下操作:
对于**普通文本数据**:
$response->getBody();
对于**JSON**:
$response->getJson();
对于**XML**:
$response->getXml()
示例
按照以下程序所示更改 `config/routes.php` 文件。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在 `src/Controller/` 目录下创建一个名为 `RequestsController.php` 的文件。将以下代码复制到控制器文件中。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->get('https://jsonplaceholder.typicode.com/users');
$stream = $response->getJson();
$this->set('response',$stream);
}
}
?>
在 `src/Template` 目录下创建一个名为 `Requests` 的目录,并在该目录下创建一个名为 `index.php` 的视图文件。将以下代码复制到该文件中。
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) {
echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>
访问以下 URL 来执行上述示例:
https:///cakephp4/getData
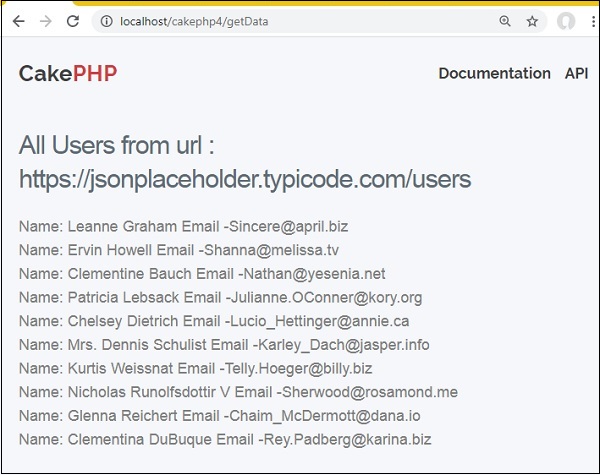
输出
单击提交按钮而不输入任何内容。您将收到以下输出。

HTTP POST 方法
要使用 POST 方法,您需要按如下方式调用 `$http` 客户端:
$response = $http->post('yoururl', data);
让我们来看一个相同的例子。
示例
按照以下程序所示更改 `config/routes.php` 文件。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']);
$builder->fallbacks();
});
在 `src/Controller/` 目录下创建一个名为 `RequestsController.php` 的文件。将以下代码复制到控制器文件中。如果已创建,则忽略。
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client();
$response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);
}
}
?>
在 `src/Template` 目录下创建一个名为 `Requests` 的目录,并在该目录下创建一个名为 `index.php` 的视图文件。将以下代码复制到该文件中。
src/Template/Requests/index.php
<h3>Testing Post Method</h3>
访问以下 URL 来执行上述示例:
https:///cakephp4/postData
输出
以下是代码的输出:

同样,您可以尝试 PUT 方法。
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => 'xyz@gmail.com'
]);