- CakePHP 教程
- CakePHP - 首页
- CakePHP - 概述
- CakePHP - 安装
- CakePHP - 文件夹结构
- CakePHP - 项目配置
- CakePHP - 路由
- CakePHP - 控制器
- CakePHP - 视图
- CakePHP - 扩展视图
- CakePHP - 视图元素
- CakePHP - 视图事件
- CakePHP - 数据库操作
- CakePHP - 查看记录
- CakePHP - 更新记录
- CakePHP - 删除记录
- CakePHP - 服务
- CakePHP - 错误与异常处理
- CakePHP - 日志记录
- CakePHP - 表单处理
- CakePHP - 国际化
- CakePHP - 会话管理
- CakePHP - Cookie 管理
- CakePHP - 安全性
- CakePHP - 验证
- CakePHP - 创建验证器
- CakePHP - 分页
- CakePHP - 日期和时间
- CakePHP - 文件上传
- CakePHP 有用资源
- CakePHP - 快速指南
- CakePHP - 有用资源
- CakePHP - 讨论
CakePHP - 表单处理
CakePHP 提供各种内置标签来轻松安全地处理 HTML 表单。像许多其他 PHP 框架一样,HTML 的主要元素也是使用 CakePHP 生成的。以下是用于生成 HTML 元素的各种函数。
以下函数用于**生成下拉选项**:
| 语法 | _selectOptions( 数组 $elementsarray(), 数组 $parentsarray(), 布尔值 $showParentsnull, 数组 $attributesarray() ) |
|---|---|
| 参数 |
|
| 返回值 | 数组 |
| 描述 | 返回格式化的 OPTION/OPTGROUP 元素数组 |
以下函数用于**生成 HTML 下拉列表元素**。
| 语法 | select( 字符串 $fieldName, 数组 $options array(), 数组 $attributes array() ) |
|---|---|
| 参数 | SELECT 元素的 name 属性 要在 SELECT 元素中使用的 OPTION 元素数组(作为 'value'=>'文本' 对)。 |
| 返回值 | 格式化的 SELECT 元素。 |
| 描述 | 返回格式化的 SELECT 元素。 |
以下函数用于在 HTML 页面上**生成按钮**。
| 语法 | Button(字符串 $title, 数组 $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回值 | HTML 按钮标签。 |
| 描述 | 创建一个**<button>**标签。type 属性默认为**type="submit"**。您可以使用**$options['type']**将其更改为不同的值。 |
以下函数用于在 HTML 页面上**生成复选框**。
| 语法 | Checkbox(字符串 $fieldName, 数组 $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回值 | HTML 文本输入元素。 |
| 描述 | 创建一个复选框输入小部件。 |
以下函数用于在 HTML 页面上**创建表单**。
| 语法 | create( 混合 $modelnull , 数组 $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回值 | 格式化的起始 FORM 标签。 |
| 描述 | 返回一个 HTML FORM 元素。 |
以下函数用于在 HTML 页面上**提供文件上传功能**。
| 语法 | file(字符串 $fieldName, 数组 $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回值 | 生成的 file 输入。 |
| 描述 | 创建文件输入小部件。 |
以下函数用于在 HTML 页面上创建**隐藏元素**。
| 语法 | hidden( 字符串 $fieldName , 数组 $optionsarray() ) |
|---|---|
| 参数 |
|
| 返回值 | 生成的隐藏输入 |
| 描述 | 创建一个隐藏输入字段 |
以下函数用于在 HTML 页面上生成**输入元素**。
| 语法 | Input(字符串 $fieldName , 数组 $options array() ) |
|---|---|
| 参数 |
|
| 返回值 | 完整的表单小部件 |
| 描述 | 生成一个完整的表单输入元素,包括标签和包装 div |
以下函数用于在 HTML 页面上生成**单选按钮**。
| 语法 | Radio(字符串 $fieldName , 数组 $optionsarray() , 数组 $attributesarray() ) |
|---|---|
| 参数 |
|
| 返回值 | 完整的单选小部件集 |
| 描述 | 创建一个单选小部件集。默认情况下将创建图例和字段集。使用 $options 控制这一点。 |
以下函数用于在 HTML 页面上生成**提交**按钮。
| 语法 | Submit(字符串 $caption null, 数组 $options array() ) |
|---|---|
| 参数 |
|
| 返回值 | HTML 提交按钮 |
| 描述 | 创建一个提交按钮元素。此方法将生成<input />元素,可用于提交和重置表单,方法是使用 $options。可以通过为 $caption 提供图像路径来创建图像提交。 |
以下函数用于在 HTML 页面上生成**文本区域元素**。
| 语法 | Textarea(字符串 $fieldName , 数组 $options array() ) |
|---|---|
| 参数 |
|
| 返回值 | 生成的 HTML 文本输入元素 |
| 描述 | 创建一个文本区域小部件 |
示例
更改**config/routes.php**文件中的内容,如下面的代码所示。
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});
在以下位置创建一个**RegistrationsController.php**文件:
**src/Controller/RegistrationsController.php。** 将以下代码复制到控制器文件中。
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female');
$this->set('gender',$gender);
}
}
?>
在**src/Template**中创建一个名为**Registrations**的目录,并在该目录下创建一个名为**index.php**的**视图**文件。将以下代码复制到该文件中。
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address');
echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms').
'<label for="country">Terms ∓ Conditions</label></div>';
echo $this->Form->button('Submit');
echo $this->Form->end();
?>
通过访问以下 URL 来执行以上示例:
https:///cakephp4/register
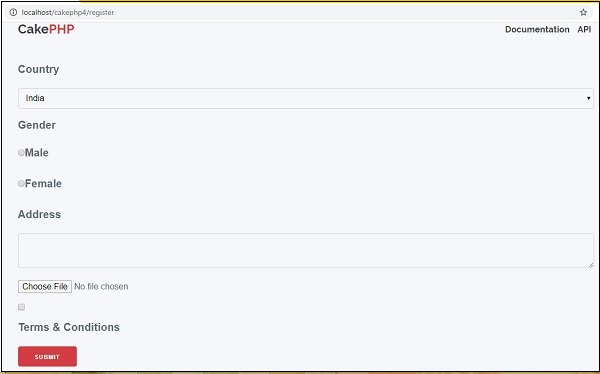
输出
执行后,您将收到以下输出。