Android视频播放器构建完整指南
什么是Android视频播放器?
在本教程中,我们将学习如何使用Kotlin作为编程语言在我们的Android应用程序中构建视频播放器。
视频播放器是Android中的一种小部件,用于访问Android应用程序中的视频文件。借助此视频播放器,我们可以在Android应用程序中查看视频。
视频播放器的实现
我们将创建一个简单的应用程序,其中我们将使用VideoView在我们的Android应用程序中播放视频。我们将遵循分步指南在Android应用程序中实现吐司消息。
步骤1:在Android Studio中创建一个新项目
导航到Android Studio,如下面的屏幕所示。在下面的屏幕中,单击“新建项目”以创建一个新的Android Studio项目。

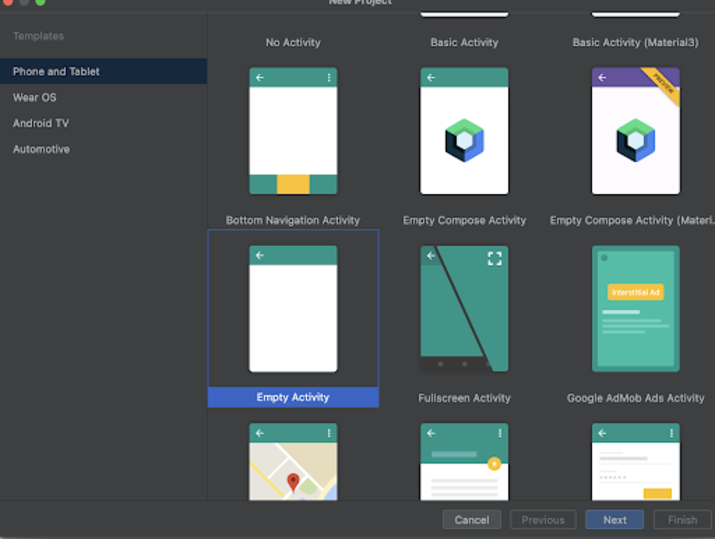
单击“新建项目”后,您将看到下面的屏幕。

在此屏幕中,我们只需选择“Empty Activity”并单击“Next”。单击“Next”后,您将看到下面的屏幕。

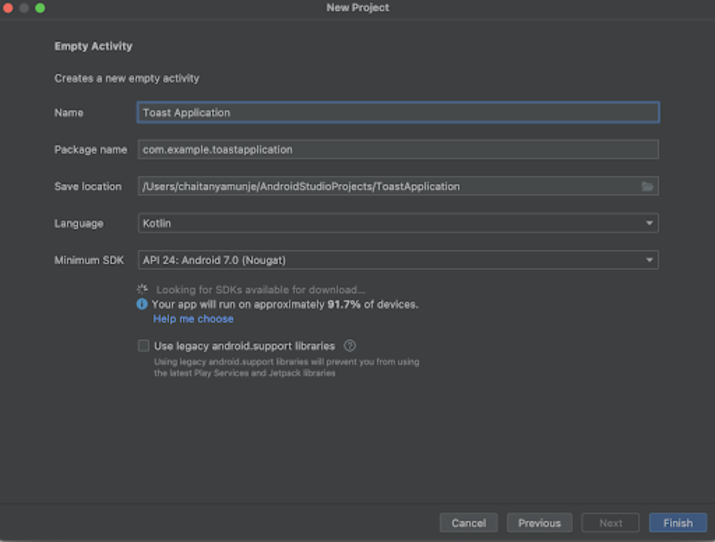
在此屏幕中,我们只需指定项目名称。然后包名将自动生成。
注意 — 确保选择Kotlin作为语言。
指定所有详细信息后,单击“Finish”以创建一个新的Android Studio项目。
创建项目后,我们将看到打开的两个文件,即activity_main.xml和MainActivity.kt文件。
步骤2:使用activity_main.xml
导航到activity_main.xml。如果此文件不可见,请打开此文件。在左侧窗格中,导航到app>res>layout>activity_main.xml以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- creating a video view on below line-->
<VideoView
android:id="@+id/idVideoView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true" />
</RelativeLayout>
说明 — 在上面的代码中,根元素是Android中的相对布局。此布局是一个视图组,用于相对于彼此对齐其中的所有元素。我们可以借助ID或位置在相对布局中相对对齐所有元素。
在这个相对布局中,我们创建了VideoView,用于在我们的Android应用程序中播放视频。在这个VideoView中,首先我们指定唯一的ID,以便我们可以使用它来加载我们的视频。然后,我们为VideoView指定高度和宽度。然后,我们将VideoView与屏幕中心对齐。
最后,我们为相对布局添加一个结束标签,因为文本视图和按钮都包含在我们的相对布局中。
步骤3:将您的视频添加到Android Studio项目
要将您的视频添加到Android应用程序中,我们只需复制要要在VideoView中播放的视频。然后,我们必须导航到我们的Android Studio项目。在我们的项目中,导航到app>res>右键单击它>新建>目录,并将其名称指定为raw。之后,只需右键单击该目录,然后单击粘贴选项即可将您的视频添加到我们的项目中。确保将视频名称命名为“video”,因为我们在项目中使用此视频时将使用相同的名称。
步骤4:使用MainActivity.kt
导航到MainActivity.kt。如果此文件不可见,请打开此文件。在左侧窗格中,导航到app>java>您的应用程序的包名>MainActivity.kt以打开此文件。打开此文件后,将以下代码添加到其中。代码中添加了注释以详细了解。
package com.example.gptapp
import android.net.Uri
import android.os.Bundle
import android.widget.MediaController
import android.widget.VideoView
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
// creating variables for video view on below line.
lateinit var videoView: VideoView
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// initializing variable for video view on below line.
videoView = findViewById(R.id.idVideoView)
// creating and initializing variable for media controller on below line.
val mediaController = MediaController(this)
// setting media controller anchor view to video view on below line.
mediaController.setAnchorView(videoView)
// on below line we are getting uri for the video file which we are adding in our project.
val uri: Uri = Uri.parse("android.resource://" + packageName + "/" + R.raw.video)
//on below line we are setting media controller for our video view.
videoView.setMediaController(mediaController);
// on below line we are setting video uri for our video view.
videoView.setVideoURI(uri);
// on below line we are requesting focus for our video view.
videoView.requestFocus();
// on below line we are calling start method to start our video view.
videoView.start();
}
}
说明 — 在上面的MainActivity.kt文件的代码中,首先我们为VideoView创建一个变量。
现在我们将看到onCreate方法。这是每个Android应用程序的默认方法。当创建应用程序视图时,将调用此方法。在此方法中,我们设置内容视图,即名为activity_main.xml的布局文件,以设置该文件中的UI。
指定视图后,我们使用我们在activity_main.xml文件中指定的唯一ID初始化名为videoView的VideoView变量。
初始化videoView后,我们为媒体控制器创建并初始化变量。媒体控制器用于控制媒体播放。它用于播放和暂停视频。我们可以使用媒体控制器向前和向后移动视频。初始化媒体控制器后,我们将媒体控制器的锚视图设置为VideoView。然后,我们创建一个uri变量,我们将在其中生成已添加到项目raw文件夹中的视频文件的路径。初始化视频uri后,我们为VideoView设置媒体控制器以控制在VideoView中播放的视频。然后,我们在VideoView中加载视频uri。最后,我们请求VideoView的焦点,然后通过调用start方法启动VideoView。
添加上面的代码后,我们只需单击顶部栏中的绿色图标即可在移动设备上运行我们的应用程序。
注意 — 确保您已连接到您的真实设备或模拟器。

结论
在上面的教程中,我们学习了什么是Android中的视频播放器,以及如何在Android应用程序中使用它来播放Android应用程序中的视频。


 数据结构
数据结构 网络
网络 关系数据库管理系统(RDBMS)
关系数据库管理系统(RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP