使用 Bootstrap 创建选项卡导航菜单
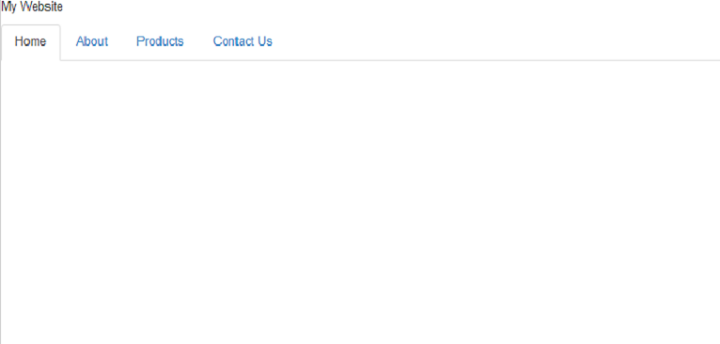
若要创建一个选项卡导航菜单,首先要编写一个基本无序列表,其基类为 .nav,并添加类 .nav-tabs。导航选项卡在网页上的外观如下 -

创建一个导航选项卡
使用 nav 和 nav-tabs 创建一个导航选项卡 -
<ul class = "nav nav-tabs"> <li class = "active"><a href = "#">Home</a></li> <li><a href = "#">About</a></li> <li><a href = "#">Products</a></li> <li><a href = "#">Contact Us</a></li> </ul>
设置当前页
上面,我们已经将 主页 设置为 活动,因为我们要将其设置为当前页面 -
<li class = "active"><a href = "#">Home</a></li>
使用下拉列表创建选项卡导航菜单
示例
下面我们通过一个示例了解如何创建选项卡导航菜单 -
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<link href = "/bootstrap/css/bootstrap.min.css" rel = "stylesheet">
<script src = "/scripts/jquery.min.js"></script>
<script src = "/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<p>My Website</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">About</a></li>
<li><a href = "#">Products</a></li>
<li><a href = "#">Contact Us</a></li>
</ul>
</body>
</html>
禁用选项卡导航菜单链接
示例
disable 类用于在 Bootstrap 中 禁用 菜单链接 -
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<link href = "/bootstrap/css/bootstrap.min.css" rel = "stylesheet">
<script src = "/scripts/jquery.min.js"></script>
<script src = "/bootstrap/js/bootstrap.min.js"></script>
</head>
<body>
<p>My Website</p>
<ul class = "nav nav-tabs">
<li class = "active"><a href = "#">Home</a></li>
<li><a href = "#">About</a></li>
<li><a href = "#">Products</a></li>
<li class = "disabled"><a href = "#">Jobs</a></li>
<li><a href = "#">Contact Us</a></li>
</ul>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP