如何使用 CSS 创建响应式侧边栏导航菜单?
以下是使用 CSS 创建响应式侧边栏导航菜单的代码 −
实例
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
margin: 0;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
nav {
margin: 0;
padding: 0;
width: 150px;
background-color: #2f77e4;
position: fixed;
height: 100%;
overflow: auto;
}
nav a {
display: block;
color: rgb(255, 255, 255);
font-weight: bolder;
font-size: 20px;
padding: 16px;
text-decoration: none;
}
nav a.selected {
background-color: rgb(15, 189, 20);
color: rgb(255, 255, 255);
}
nav a:hover:not(.selected) {
background-color: white;
color: #2f77e4;
}
div.content {
margin-left: 200px;
padding: 1px 16px;
height: 1000px;
}
@media screen and (max-width: 700px) {
nav {
width: 100%;
height: auto;
position: relative;
}
nav a {float: left;}
div.content {margin-left: 0;}
}
</style>
</head>
<body>
<nav class="sideBar">
<a class="selected" href="#">Home</a>
<a href="#">Login</a>
<a href="#">Register</a>
<a href="#">Message Us</a>
<a href="#">Contact Us</a>
</nav>
<div class="content">
<h1>Sample Text</h1>
<h2>Resize the browser to 700px to change vertical navbar to horizontal navbar</h2>
</div>
</body>
</html>输出
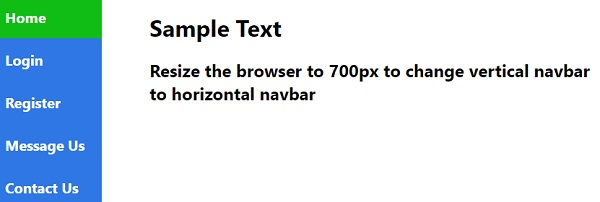
这将产生以下输出 −

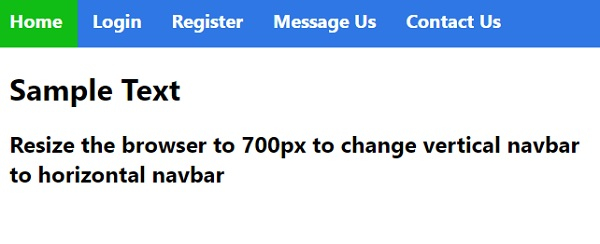
将窗口调整为 700 像素 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL JavaScript
JavaScript PHP
PHP