如何用CSS创建响应式下拉导航栏?
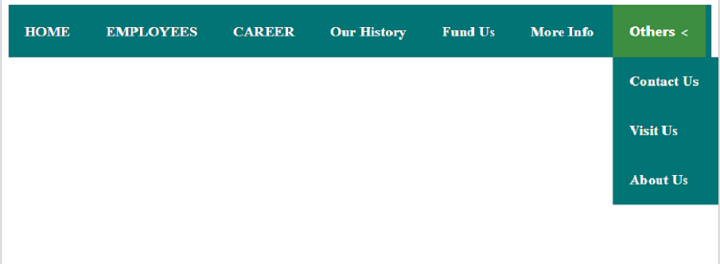
要创建一个响应式导航栏,可以使用媒体查询。当需要为不同的设备(如平板电脑、手机、台式机等)设置样式时,可以使用媒体查询。带有下拉菜单的导航栏如下所示。下拉菜单包含联系我们、访问我们和关于我们子菜单:

设置导航菜单和链接样式
此处设置导航菜单的背景颜色和链接。菜单链接使用display属性设置为inline-block。它将元素显示为内联级块容器:
nav{
background-color: #017575;
width: 100%;
}
.links,.links-hidden{
display: inline-block;
color: rgb(255, 255, 255);
text-decoration: none;
font-size: 18px;
font-weight: bold;
padding: 20px;
}
菜单链接
以下是我们的菜单链接:
<a class="links" href="#">HOME</a> <a class="links" href="#">EMPLOYEES</a> <a class="links" href="#">CAREER</a> <a class="links" href="#">Our History</a> <a class="links" href="#">Fund Us</a> <a class="links" href="#">More Info</a>
下拉菜单链接
以下是设置为下拉菜单的菜单链接其他:
<div class="dropdown-menu">
<button class="menu-btn">Others <</button>
<div class="menu-content">
<a class="links-hidden" href="#">Contact Us</a>
<a class="links-hidden" href="#">Visit Us</a>
<a class="links-hidden" href="#">About Us</a>
</div>
</div>
设置下拉链接样式
这就是下拉菜单的样式:
.dropdown-menu:hover .menu-content {
display: block;
}
.dropdown-menu:hover .menu-btn {
background-color: #3e8e41;
}
汉堡菜单
汉堡菜单是三条叠加的线。它用于响应式设计,当浏览器大小减小时(即出现在平板电脑和手机上)出现:
<a class="hamburger">☰</a>
响应式媒体查询
以下是为平板电脑和手机视图设置的:
@media screen and (max-width: 880px) {
nav a:not(:first-child) {
display: none;
}
nav a.hamburger {
float: right;
display: block;
padding: 12px;
}
.dropdown-menu{
display: none;
}
nav.openNav a.hamburger {
position: relative;
}
nav.openNav a {
float: none;
display: block;
text-align: center;
}
}
示例
以下是创建带下拉菜单的响应式导航栏的代码:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style>
*,*::after,*::before{
box-sizing: border-box;
}
.menu-btn {
font-size: 18px;
font-weight: bold;
display: inline-block;
text-align: center;
background-color: #040008;
color: white;
padding: 20px;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
border: none;
width: 100%;
}
.dropdown-menu {
position: relative;
display: inline-block;
}
.menu-content {
display: none;
position: absolute;
width: 100%;
background-color: #017575;
min-width: 160px;
z-index: 1;
}
nav{
background-color: #017575;
width: 100%;
}
.links,.links-hidden{
display: inline-block;
color: rgb(255, 255, 255);
text-decoration: none;
font-size: 18px;
font-weight: bold;
padding: 20px;
}
.links-hidden:hover,.links:hover {
background-color: rgb(8, 107, 46);
}
.dropdown-menu:hover .menu-content {
display: block;
}
.dropdown-menu:hover .menu-btn {
background-color: #3e8e41;
}
.hamburger {
color: white;
font-weight: bolder;
display: none;
}
@media screen and (max-width: 880px) {
nav a:not(:first-child) {
display: none;
}
nav a.hamburger {
float: right;
display: block;
padding: 12px;
}
.dropdown-menu{
display: none;
}
nav.openNav a.hamburger {
position: relative;
}
nav.openNav a {
float: none;
display: block;
text-align: center;
}
}
nav.openNav div.dropdown-menu{
display: block;
width: 100%;
}
</style>
</head>
<body>
<nav>
<a class="links" href="#">HOME</a>
<a class="links" href="#">EMPLOYEES</a>
<a class="links" href="#">CAREER</a>
<a class="links" href="#">Our History</a>
<a class="links" href="#">Fund Us</a>
<a class="links" href="#">More Info</a>
<div class="dropdown-menu">
<button class="menu-btn">Open <</button>
<div class="menu-content">
<a class="links-hidden" href="#">Contact Us</a>
<a class="links-hidden" href="#">Visit Us</a>
<a class="links-hidden" href="#">About Us</a>
</div>
</div>
<a class="hamburger">☰</a>
</nav>
<script>
var x = document.getElementsByTagName("nav")[0];
function toggleNav() {
if (x.className === "") {
x.className = " openNav";
}
else {
x.className = "";
}
}
document.querySelector(".hamburger").addEventListener("click", toggleNav);
</script>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP