如何使用 CSS 创建带有居中链接/标志的导航栏?
以下是生成一个带有居中链接/标志的导航栏的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
margin:0px;
margin-top:60px;
padding: 0px;
}
nav{
position: fixed;
top:0;
width: 100%;
background-color: rgb(251, 255, 196);
overflow: auto;
height: auto;
}
.left-links{
display: inline-block;
position: absolute;
left: 0;
}
.right-links{
display: inline-block;
position: absolute;
right: 0;
}
.center-links{
display: inline-block;
margin-left: 50%;
}
.links {
display: inline-block;
text-align: center;
padding: 14px;
color: rgb(0, 0, 0);
text-decoration: none;
font-size: 17px;
font-weight: bolder;
}
.links:hover {
border-bottom: 2px solid purple;
}
.selected{
border-bottom: 2px solid purple;
}
</style>
</head>
<body>
<nav>
<div class="left-links">
<a class="links" href="#"> Login</a>
<a class="links" href="#"> Register</a>
</div>
<div class="center-links">
<a class="links selected" href="#"> Home</a>
</div>
<div class="right-links">
<a class="links" href="#"> Contact Us</a>
<a class="links" href="#">More Info</a>
</div>
</nav>
<h1>Hover on the above links</h1>
</body>
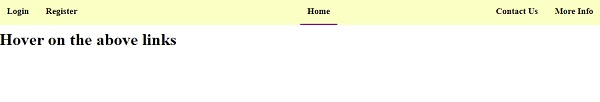
</html>输出
上述代码将会生成以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP