如何使用 CSS 创建下拉导航栏?
下拉导航是一个包含下拉选项的导航栏。你会在很多网站上看到导航栏的第 3 或第 4 个项目具有下拉功能。
当在同一类别中需要在导航栏项目上呈现多个选项时,这时就需要开发一个下拉导航栏。假设您提供多种类型的服务,那么您不能在导航栏上公开呈现所有这些服务,而是将它们全部放在下拉菜单中。这类似于可悬停的下拉菜单。
创建下拉导航栏的步骤
在开始创建下拉导航栏之前,我们将首先使用 HTML 创建一个下拉结构。
步骤 1 - 添加 HTML
我们将创建导航栏的结构,并且我们还将在导航栏中使用 font-awesome 图标包,以便在下拉选项上显示向下箭头图标。要了解如何包含图标包,请查看此文章。
- 我们将使用<nav> HTML 标签来包裹菜单的所有项目,以使其在导航栏中保持对齐。
- 然后我们将创建下拉结构,为此我们可以使用<button>、<a>或<p>任何元素。
- 现在我们将使用<div<和<button>以及<a>标签创建导航菜单的下拉项目。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<nav>
<a class="links" href="#">Home</a>
<a class="links" href="#">Services</a>
<a class="links" href="#">Products</a>
<div class="dropdown-menu">
<button class="menu-btn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="menu-content">
<a class="links-hidden" href="#">Contact Us</a>
<a class="links-hidden" href="#">Visit Us</a>
<a class="links-hidden" href="#">About Us</a>
</div>
</div>
</nav>
</body>
</html>
步骤 2 - 添加 CSS
在这里,我们根据需要设计了按钮和下拉菜单。
- 我们使用了 CSS 'display: inline-block'(CSS display 属性)来使项目水平排列,就像我们在不同的导航栏上看到的那样。
- 为了隐藏下拉菜单内容,我们使用了 CSS 'display: hiden'。并使用CSS position 属性来使菜单项相对于其包含块进行定位,并且其边缘使用边距属性进行放置。
- 为了在所有其他元素上呈现下拉菜单项,我们使用了CSS z-index 属性。
<style>
.menu-btn {
background-color: #040008;
color: white;
padding: 16px;
font-weight: bolder;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
border: none;
}
.dropdown-menu {
position: relative;
display: inline-block;
}
.menu-content {
display: none;
position: absolute;
background-color: #3ff360;
min-width: 110px;
z-index: 1;
}
nav {
background-color: #017575;
}
.links,
.links-hidden {
display: inline-block;
color: rgb(255, 255, 255);
padding: 8px 12px;
text-decoration: none;
font-size: 12px;
}
.links-hidden {
display: block;
}
.links {
display: inline-block;
}
.links-hidden:hover,
.links:hover {
transform: scale(1.2);
}
.dropdown-menu:hover .menu-content {
display: block;
}
</style>
完整的示例代码
在下面的示例中,我们将上述步骤的伪代码组合成完整的代码,以实现下拉导航栏。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href=
"https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
.menu-btn {
background-color: #040008;
color: white;
padding: 16px;
font-weight: bolder;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
border: none;
}
.dropdown-menu {
position: relative;
display: inline-block;
}
.menu-content {
display: none;
position: absolute;
background-color: #3ff360;
min-width: 110px;
z-index: 1;
}
nav {
background-color: #017575;
}
.links,
.links-hidden {
display: inline-block;
color: rgb(255, 255, 255);
padding: 8px 12px;
text-decoration: none;
font-size: 12px;
}
.links-hidden {
display: block;
}
.links {
display: inline-block;
}
.links-hidden:hover,
.links:hover {
transform: scale(1.2);
}
.dropdown-menu:hover .menu-content {
display: block;
}
</style>
</head>
<body>
<nav>
<a class="links" href="#">Home</a>
<a class="links" href="#">Services</a>
<a class="links" href="#">Products</a>
<div class="dropdown-menu">
<button class="menu-btn">Dropdown
<i class="fa fa-caret-down"></i>
</button>
<div class="menu-content">
<a class="links-hidden" href="#">Contact Us</a>
<a class="links-hidden" href="#">Visit Us</a>
<a class="links-hidden" href="#">About Us</a>
</div>
</div>
</nav>
</body>
</html>
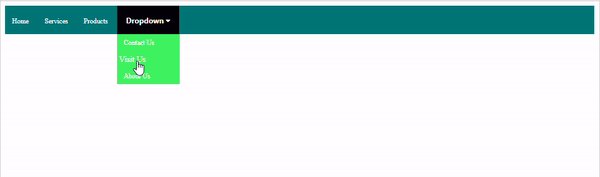
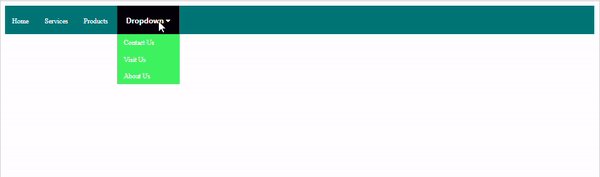
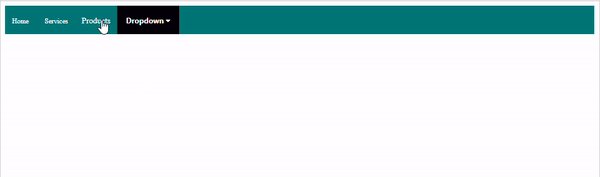
输出

结论
在这篇文章中,我们学习了如何使用 HTML 和 CSS 创建下拉导航栏。记住,在用户点击或悬停下拉菜单之前将其隐藏,并在用户点击或悬停元素时进行呈现是最重要的部分。

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP