如何使用HTML和CSS创建一个mega菜单(导航栏中全宽下拉菜单)?
mega菜单包含带下拉菜单的菜单。下拉菜单将具有完整的设置,用于创建行和列以及添加如下内容:

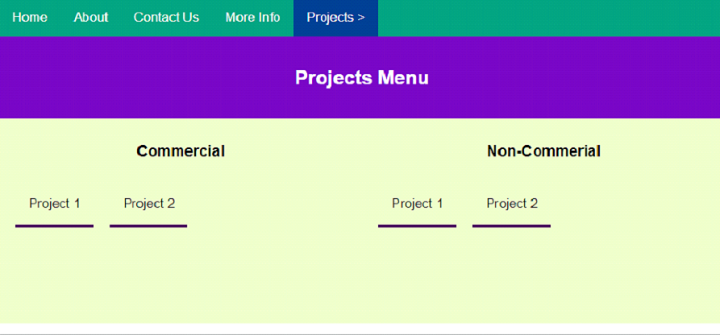
mega菜单,即导航栏中的全宽下拉菜单,外观如下:

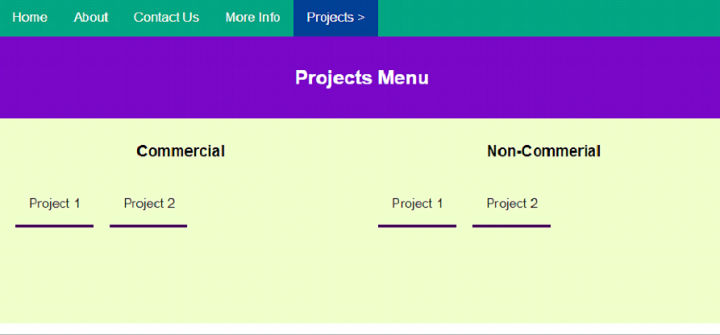
单击“**项目**”下拉菜单时,将出现下拉菜单:

设置导航菜单
我们已将菜单链接设置在<nav>内。
<nav> <a class="links" href="#">Home</a> <a class="links" href="#">About</a> <a class="links" href="#">Contact Us</a> <a class="links" href="#">More Info</a> </nav>
设置菜单和链接样式
导航菜单和链接的样式如下:
nav {
overflow: hidden;
background-color: rgb(2, 161, 127);
font-family: Arial, Helvetica, sans-serif;
}
nav a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
全宽下拉菜单
这是我们的全宽下拉菜单。我们为行和列设置了不同的div,使其成为一个mega下拉菜单:
<div class="dropdown">
<button class="megaButton">Projects ></button>
<div class="megaContent">
<div class="megaHeader">
<h2>Projects Menu</h2>
</div>
<div class="megaRow">
<div class="megaColumn">
<h3>Commercial</h3>
<a class="links" href="#">Project 1</a>
<a class="links" href="#">Project 2</a>
</div>
<div class="megaColumn">
<h3>Non-Commerial</h3>
<a class="links" href="#">Project 1</a>
<a class="links" href="#">Project 2</a>
</div>
</div>
</div>
</div>
设置下拉菜单的按钮和内容样式
让我们设置megamenu的样式,包括按钮、内容等:
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .megaButton {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font: inherit;
margin: 0;
}
nav a:hover, .dropdown:hover .megaButton {
background-color: rgb(0, 63, 146);
}
.megaContent {
text-align: center;
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;
left: 0;
z-index: 1;
}
.megaContent .megaHeader {
background: rgb(119, 6, 194);
padding: 16px;
color: white;
}
.dropdown:hover .megaContent {
display: block;
}
设置下拉菜单的列样式
我们已经为mega菜单下拉菜单设置了列样式。方向设置为左,链接也已设置样式:
.megaColumn {
float: left;
width: 50%;
padding: 10px;
background-color: rgb(233, 255, 198);
height: 250px;
}
.megaColumn .links {
color: black;
padding: 16px;
margin:10px;
text-decoration: none;
display: block;
text-align: left;
border-bottom: 4px solid rgb(69, 0, 90);
}
.megaColumn a:hover {
background-color: lightblue;
}
创建Mega菜单
示例
以下是使用HTML和CSS创建mega菜单的代码:
<!DOCTYPE html>
<html>
<head>
<style>
body {
margin: 0;
padding: 0;
}
*,*::before,*::after{
box-sizing: border-box;
}
nav {
overflow: hidden;
background-color: rgb(2, 161, 127);
font-family: Arial, Helvetica, sans-serif;
}
nav a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.dropdown {
float: left;
overflow: hidden;
}
.dropdown .megaButton {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font: inherit;
margin: 0;
}
nav a:hover, .dropdown:hover .megaButton {
background-color: rgb(0, 63, 146);
}
.megaContent {
text-align: center;
display: none;
position: absolute;
background-color: #f9f9f9;
width: 100%;
left: 0;
z-index: 1;
}
.megaContent .megaHeader {
background: rgb(119, 6, 194);
padding: 16px;
color: white;
}
.dropdown:hover .megaContent {
display: block;
}
.megaColumn {
float: left;
width: 50%;
padding: 10px;
background-color: rgb(233, 255, 198);
height: 250px;
}
.megaColumn .links {
color: black;
padding: 16px;
margin:10px;
text-decoration: none;
display: block;
text-align: left;
border-bottom: 4px solid rgb(69, 0, 90);
}
.megaColumn a:hover {
background-color: lightblue;
}
/*Float reset trick for clearing floats*/
.megaRow:after {
content: "";
display: table;
clear: both;
}
</style>
</head>
<body>
<nav>
<a class="links" href="#">Home</a>
<a class="links" href="#">About</a>
<a class="links" href="#">Contact Us</a>
<a class="links" href="#">More Info</a>
<div class="dropdown">
<button class="megaButton">Projects ></button>
<div class="megaContent">
<div class="megaHeader">
<h2>Projects Menu</h2>
</div>
<div class="megaRow">
<div class="megaColumn">
<h3>Commercial</h3>
<a class="links" href="#">Project 1</a>
<a class="links" href="#">Project 2</a>
</div>
<div class="megaColumn">
<h3>Non-Commerial</h3>
<a class="links" href="#">Project 1</a>
<a class="links" href="#">Project 2</a>
</div>
</div>
</div>
</div>
</nav>
</body>
</html>

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP