在 Android 中创建和管理通知渠道
此示例演示了如何在 Android 中创建和管理通知渠道。
步骤 1 - 在 Android Studio 中创建一个新项目,转到文件 ⇒ 新建项目,并填写所有必需的详细信息以创建新项目。
步骤 2 - 将以下代码添加到 res/layout/activity_main.xml 中。
<? xml version= "1.0" encoding= "utf-8" ?> <android.support.constraint.ConstraintLayout xmlns: android = "http://schemas.android.com/apk/res/android" xmlns: app = "http://schemas.android.com/apk/res-auto" xmlns: tools = "http://schemas.android.com/tools" android :layout_width = "match_parent" android :layout_height = "match_parent" android :padding = "16dp" tools :context = ".MainActivity" > <Button android :id = "@+id/btnCreateNotification" android :layout_width = "0dp" android :layout_height = "wrap_content" android :text = "Create notification" app :layout_constraintBottom_toBottomOf = "parent" app :layout_constraintEnd_toEndOf = "parent" app :layout_constraintStart_toStartOf = "parent" app :layout_constraintTop_toTopOf = "parent" /> </android.support.constraint.ConstraintLayout>
步骤 3 - 将声音添加到 raw 文件夹中。

步骤 4 - 将以下代码添加到 src/MainActivity.java 中。
package app.tutorialspoint.com.notifyme ;
import android.app.NotificationChannel ;
import android.app.NotificationManager ;
import android.content.ContentResolver ;
import android.content.Context ;
import android.graphics.Color ;
import android.media.AudioAttributes ;
import android.net.Uri ;
import android.support.v4.app.NotificationCompat ;
import android.support.v7.app.AppCompatActivity ;
import android.os.Bundle ;
import android.view.View ;
import android.widget.Button ;
public class MainActivity extends AppCompatActivity {
public static final String NOTIFICATION_CHANNEL_ID = "10001" ;
private final static String default_notification_channel_id = "default" ;
@Override
protected void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState) ;
setContentView(R.layout. activity_main ) ;
Button btnCreateNotification = findViewById(R.id. btnCreateNotification ) ;
btnCreateNotification.setOnClickListener( new View.OnClickListener() {
@Override
public void onClick (View v) {
Uri sound = Uri. parse (ContentResolver. SCHEME_ANDROID_RESOURCE + "://" + getPackageName() + "/raw/quite_impressed.mp3" ) ;
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(MainActivity. this,
default_notification_channel_id )
.setSmallIcon(R.drawable. ic_launcher_foreground )
.setContentTitle( "Test" )
.setSound(sound)
.setContentText( "Hello! This is my first push notification" );
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context. NOTIFICATION_SERVICE ) ;
if (android.os.Build.VERSION. SDK_INT >= android.os.Build.VERSION_CODES. O ) {
AudioAttributes audioAttributes = new AudioAttributes.Builder()
.setContentType(AudioAttributes. CONTENT_TYPE_SONIFICATION )
.setUsage(AudioAttributes. USAGE_ALARM )
.build() ;
int importance = NotificationManager. IMPORTANCE_HIGH ;
NotificationChannel notificationChannel = new
NotificationChannel( NOTIFICATION_CHANNEL_ID , "NOTIFICATION_CHANNEL_NAME" , importance) ;
notificationChannel.enableLights( true ) ;
notificationChannel.setLightColor(Color. RED ) ;
notificationChannel.enableVibration( true ) ;
notificationChannel.setVibrationPattern( new long []{ 100 , 200 , 300 , 400 , 500 , 400 , 300 , 200 , 400 }) ;
notificationChannel.setSound(sound , audioAttributes) ;
mBuilder.setChannelId( NOTIFICATION_CHANNEL_ID ) ;
assert mNotificationManager != null;
mNotificationManager.createNotificationChannel(notificationChannel) ;
}
assert mNotificationManager != null;
mNotificationManager.notify(( int ) System. currentTimeMillis (), mBuilder.build()) ;
}
}) ;
}
}步骤 5 - 将以下代码添加到 androidManifest.xml 中。
<? xml version = "1.0" encoding = "utf-8" ?> <manifest xmlns: android = "http://schemas.android.com/apk/res/android" package = "app.tutorialspoint.com.notifyme" > <application android :allowBackup = "true" android :icon = "@mipmap/ic_launcher" android :label = "@string/app_name" android :roundIcon = "@mipmap/ic_launcher_round" android :supportsRtl = "true" android :theme = "@style/AppTheme" > <activity android :name = ".MainActivity" > <intent-filter> <action android :name = "android.intent.action.MAIN" /> <category android :name = "android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
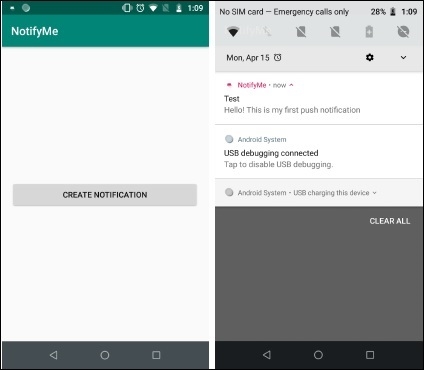
让我们尝试运行您的应用程序。我假设您已将您的实际 Android 移动设备连接到您的计算机。要从 Android Studio 运行应用程序,请打开您的一个项目活动文件,然后单击工具栏中的运行 ![]() 图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -
图标。选择您的移动设备作为选项,然后检查您的移动设备,它将显示您的默认屏幕 -

点击 这里 下载项目代码。

广告

 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP