创建 CSS3 径向渐变
对于径向渐变,请设置颜色分级。默认形状为椭圆,但您还可以设置圆形等其他形状。在 CSS 中为径向渐变设置至少两个颜色分级。
以下是使用 CSS 创建径向渐变的代码示例 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
#radial {
height: 200px;
width: 200px;
background-image: radial-gradient(
rgb(255, 0, 106),
rgb(2, 0, 128),
rgb(0, 255, 42)
);
}
</style>
</head>
<body>
<h1>Radial Gradient Example</h1>
<div id="radial"></div>
</body>
</html>输出
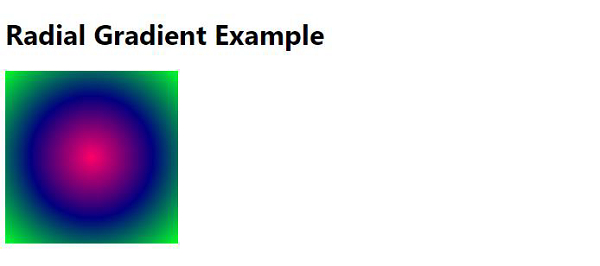
上述代码将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP