适用于 IE 8 及更早版本的浏览器,全浏览器的 CSS 图像不透明度
opacity 属性是最终且现代化的解决方案,适用于 Firefox 0.9+、Safari 2、opera 9+、IE 9+ 和 Google Chrome 的所有版本。-moz-opacity 属性是 Firefox 低于 0.9 版本的不透明度属性,而 –khtml-opacity 属性是 Safari 从 1 开始的版本的不透明度属性。filter 属性适用于 5 到 9 的 IE 浏览器,以提供类不透明度的效果。
以下是适用于所有浏览器的 CSS 图像不透明度代码 −
示例
<!DOCTYPE html>
<html>
<head>
<style>
body{
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
img {
width:270px;
height:200px;
}
.transparent{
filter: alpha(opacity=30);
-moz-opacity: 0.3;
-khtml-opacity: 0.3;
opacity: 0.3;
}
</style>
</head>
<body>
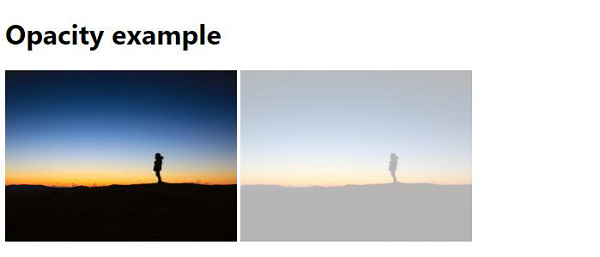
<h1>Opacity example</h1>
<img src="https://i.picsum.photos/id/505/800/800.jpg" >
<img class="transparent" src="https://i.picsum.photos/id/505/800/800.jpg" >
</body>
</html>输出
以上代码将产生以下输出 −


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP