2020 年网页设计中的最新 CSS 属性和 API
为了帮助开发人员使用 JavaScript 和 CSS 的混合来定制他们的网站,开发了新的 CSS 属性,并且现在支持流行的浏览器。下面列出了一些属性 -
focus-within
旨在解决元素内部的焦点可访问性问题
scroll-snap
这使得原生滚动和减速成为可能
@media(prefers-*)
根据用户的设备偏好设置页面的 UI 和 UX,从而允许更高水平的个性化。
* 可以表示 light-level、forced-colors、color-scheme、contrast、reduced-motion 和 reduced-transparency
position: sticky
使 UI 保留在视口中。
用于标准布局的逻辑属性
允许我们在元素内部和周围进行动态方向间距。
gap 属性
此属性现在可用于弹性盒布局。gap 将容器设置为拥有间距,而不是让每个子元素拥有自己的间距。
backfrop-filter
方便地设置元素后面的样式。
CSS Houdini API
一个低级 API,使开发人员能够告诉浏览器他们希望如何读取和理解自定义 CSS。CSS 对象模型现在以更易于使用的方式供开发人员访问。布局 API、绘制 API、解析器 API、属性和值 API、动画工作线程、类型化 OM 和字体指标 API 都属于此类。
aspect-ratio
保持媒体的尺寸
size
在一个属性中设置高度和宽度
min()、max() 和 clamp()
对任何 CSS 属性设置约束
display: outer inner
双值语法,用于更好地拟合元素
list-style-type
为列表添加自定义样式
CSS 模块
我们现在可以使用 JavaScript 从本地或远程文件请求特定的模块
CSS 区域
用内容填充一个区域
CSS 子网格
帮助我们在 CSS 网格中使用微布局创建微布局。
示例
以下示例显示了一些这些属性 -
<!DOCTYPE html>
<html>
<head>
<style>
* {
margin: 2%;
text-align: center;
}
:is(header, main, footer) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-webkit-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:-moz-any(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
:matches(header, div, section) span:after {
content: " Awesome!";
box-shadow: inset 0 0 8px lightgreen;
font-size: 1.2em;
font-family: Calibri;
}
</style>
</head>
<body>
<header>
<span>:is() operator is</span>
</header>
<div>
<span>DEMO</span>
<span>Alt + F4</span>
<span>Enter</span>
</div>
<section>
<span>Howzit?</span>
</section>
</body>
</html>输出
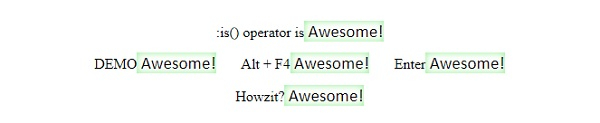
这将产生以下结果 -

示例
<html>
<head>
<style>
#parent {
margin: 8%;
background-image: url("https://images.unsplash.com/photo-1611081352477- 9f1477ec09ae?crop=entropy&cs=tinysrgb&fit=crop&fm=jpg&h=400&ixlib=rb1.2.1&q=80&w=400");
padding: 2%;
width: 200px;
height: 200px;
box-shadow: 0 0 20px rgba(100,0,40,0.8);
}
h2 {
margin-top: 20vh;
backdrop-filter: invert(1);
}
</style>
</head>
<body>
<div id="parent">
<div>
<h2>Watch this cool effect</h2>
</div>
</div>
</body>输出
这将产生以下结果 -


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP