
- Cucumber 教程
- Cucumber - 首页
- Cucumber - 概述
- Cucumber - 环境
- Cucumber - Gherkins (业务领域特定语言)
- Cucumber - 特性
- Cucumber - 场景
- Cucumber - 注解
- Cucumber - 场景大纲
- Cucumber - 标签
- Cucumber - 数据表
- Cucumber - 注释
- Cucumber - 钩子函数
- Cucumber - 命令行选项
- Cucumber - JUnit 运行器
- Cucumber - 报告
- Cucumber - 调试
- Cucumber - Java 测试
- Cucumber - Ruby 测试
- Cucumber 有用资源
- Cucumber - 快速指南
- Cucumber - 有用资源
- Cucumber - 讨论
Cucumber - 报告
我们进行测试执行是为了了解产品的稳定性,无论是手动测试还是自动化测试,生成简洁的报告来描述产品的稳定性都非常重要。因此,当我们使用 Cucumber 自动化测试场景时,了解如何更好地生成 Cucumber 测试报告至关重要。众所周知,Cucumber 作为一个 BDD 框架,它本身并没有花哨的报告机制。
为了实现这一点,我们需要将 Cucumber 与其他开源工具(如 Ant/JUnit)集成。这里,我们将进一步举例说明 JUnit,因为它支持 Java 语言。
让我们详细了解一下可用的、易于使用的不同报告格式:
Pretty 格式 (HTML 报告)
Pretty 格式以 HTML 格式生成 Cucumber 测试报告,即一个 HTML 文件。这是最易读的报告格式。它生成的报告与特性文件相同,因此追踪也更容易。此外,您可以指定测试执行后想要放置此报告的位置。它可以是:
本地目录 - 我们可以将报告的目标目录指定为测试运行机器上的任何本地目录。
服务器目录 - 我们还可以将目标目录指定为服务器上任何公开可访问的目录。当我们希望客户/利益相关者在任何时间点查看测试结果时,这通常很有帮助。
示例
让我们自动化一个 Pretty 格式的示例。
步骤 1 - 在 Eclipse 中创建一个名为 cucumberReport 的 Maven 项目。
步骤 2 - 在 src/test/java 下创建一个名为 CucumberReport 的包。
步骤 3 - 创建一个名为 cucumberReport.feature 的特性文件。
将以下文本写入文件并保存。
特性 - Cucumber 报告
#这是检查通过测试用例的测试结果
场景:登录功能存在
已知我已打开浏览器
当打开 Facebook 网站时
则登录按钮应该存在
#这是检查失败测试用例的测试结果
场景:忘记密码存在
已知我已打开浏览器
当打开 Facebook 网站时
则忘记密码链接应该存在
注意 - 这里第一个场景将通过,而第二个场景将失败。这样我们就可以看到通过和失败报告的样子。
步骤 4 - 创建一个步骤定义文件。
选择并右键单击包大纲。
单击“新建”文件。
将文件名命名为 cucumberReport.java
将以下文本写入文件并保存。
package CucumberReport;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.firefox.FirefoxDriver;
import cucumber.annotation.en.Given;
import cucumber.annotation.en.Then;
import cucumber.annotation.en.When;
public class cucumberReport {
WebDriver driver = null;
@Given("^I have open the browser$")
public void openBrowser() {
driver = new FirefoxDriver();
}
@When("^I open Facebook website$")
public void goToFacebook() {
driver.navigate().to("https://#/");
}
@Then("^Login button should exits$")
public void loginButton() {
if(driver.findElement(By.id("u_0_v")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
@Then("^Forgot password link should exist$")
public void forgotPWD() {
if(driver.findElement(By.id("")).isEnabled()) {
System.out.println("Test 1 Pass");
} else {
System.out.println("Test 1 Fail");
}
}
}
步骤 5 - 创建一个运行器类文件。
在包内创建一个名为 runTest.java 的运行器类。
编写以下代码。保存文件。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options(
format = {"pretty", "html:target/Destination"} )
//Specifying pretty as a format option ensure that HTML report will be generated.
//When we specify html:target/Destination - It will generate the HTML report
inside the Destination folder, in the target folder of the maven project.
public class runTest { }
使用以下选项运行测试
从包资源管理器中选择 runTest.java 文件。
右键单击并选择选项 以...方式运行。
选择 JUnit 测试。
运行此类文件时,您将观察到以下内容。
两个场景将一个接一个地执行。
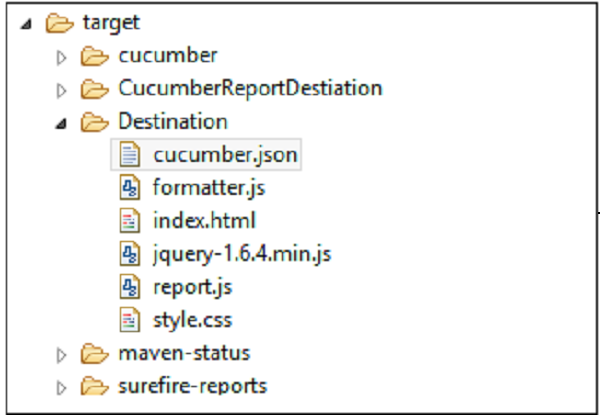
目标目录内将创建一个名为 Destination 的文件夹。

报告将命名为“Index.html”。
使用 Web 浏览器打开 Index.html。
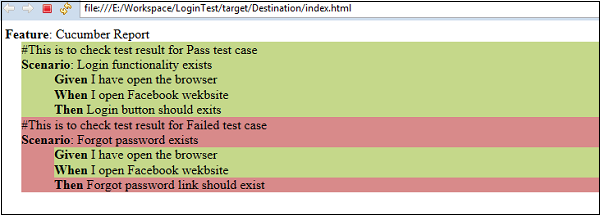
您将看到以下图像中提到的报告:

它准确地突出了失败场景的颜色。此外,您将看到该场景中失败步骤的突出显示。这使得调试非常容易。
JSON 报告
到目前为止,我们已经看到 HTML 报告有多么容易。但是,如果我们想将此报告信息传递给任何其他应用程序,对于 HTML 报告来说,这有点棘手。这里就需要另一种报告格式。JSON(JavaScript 对象表示法)是生成 Cucumber 测试报告的另一种格式。JSON 是一个包含许多以文本格式存储的信息的对象。JSON 报告为表格带来了不同的价值。JSON 报告也可以用作要在不同服务器之间传输的信息有效载荷。此外,它可以用作网页的显示方式。简而言之,JSON 报告可以被其他应用程序使用。
什么是有效载荷信息?当数据通过互联网发送时,每个传输单元都包含报头信息和正在发送的实际数据。报头标识数据包的源和目标,而实际数据称为有效载荷。为了生成 JSON 报告,我们只需要更改运行器文件。
更改运行器文件中的格式选项,如下所示。
package CucumberReport;
import org.junit.runner.RunWith;
import cucumber.junit.Cucumber;
@RunWith(Cucumber.class)
@Cucumber.Options( format={"json:target/Destination/cucumber.json"})
//When we specify json:target/Destination/cucumber.json - It will generate the JSON
report inside the Destination folder, in the target folder of the maven project.
public class runTest {}
使用以下选项运行测试:
从包资源管理器中选择 runTest.java 文件。
右键单击并选择选项 以...方式运行。
选择 JUnit 测试。
运行此类文件时,您将观察到以下内容。
两个场景将一个接一个地执行。

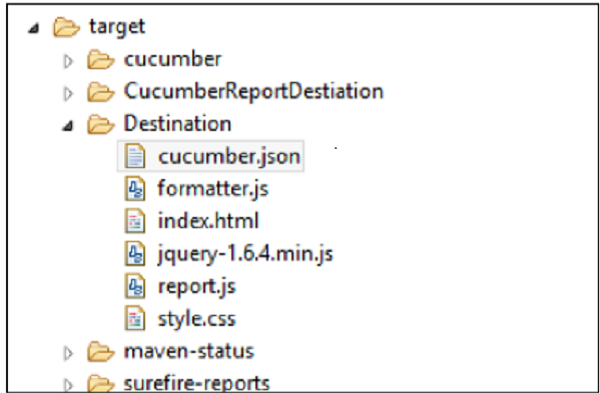
报告将命名为 cucumber.json(如运行器类中所提供)。
使用文本编辑器打开 cucumber.json 文件。
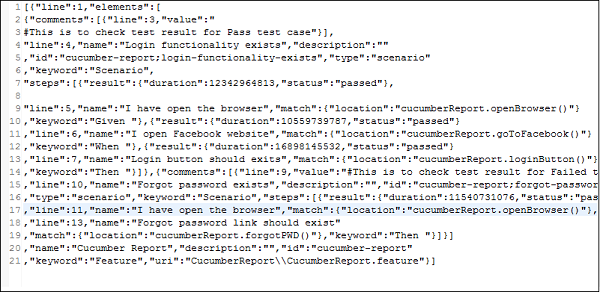
添加换行符后,您将看到以下屏幕截图中提到的报告:

注意 - 与 HTML 报告格式相比,JSON 的可读性较差。