对没有一个键的对象进行解构
以下是对没有一个键的对象进行解构的代码 −
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result,.sample {
font-size: 18px;
font-weight: 500;
color: rebeccapurple;
}
.result {
color: red;
}
</style>
</head>
<body>
<h1>De structuring an object without one key.</h1>
<div class="sample">{"firstName":"Rohit","lastName":"Sharma","age":22}</div>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to destructure the above object</h3>
<script>
let resEle = document.querySelector(".result");
let obj = {
firstName: "Rohit",
lastName: "Sharma",
age: 22,
};
let { firstName, ...restParam } = obj;
document.querySelector(".Btn").addEventListener("click", () => {
resEle.innerHTML += "firstName = " + firstName + "<br>";
resEle.innerHTML += "restParam.lastName = " + restParam.lastName + "<br>";
resEle.innerHTML += "restParam.age = " + restParam.age + "<br>";
});
</script>
</body>
</html>输出
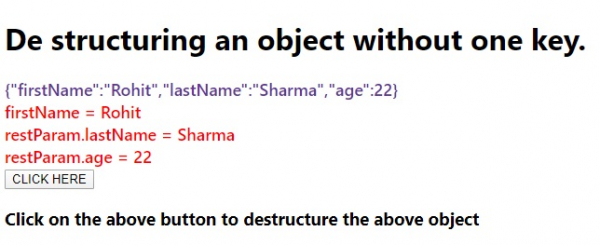
以上代码将产生以下输出 −

点击“点击这里”按钮 −


广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统
关系型数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP