如何在 React Hooks 中设置状态对象内的对象键?
React 组件可以包含各种状态,我们可以在 return 语句中使用状态变量与 HTML 元素一起使用。每当状态变量的值更新时,它也会在网页上更新,而无需刷新网页。
本教程将教会我们如何在状态变量中使用对象。无论我们想在状态变量中存储什么值,例如数字、字符串、布尔值或对象,都需要将其作为 useState() hook 的参数传递。
在 React Hooks 中使用对象
本节将教会我们如何在 React Hooks 中使用对象作为值。我们将用一个包含不同属性及其值的初始化状态变量。之后,我们可以更新对象的属性值,并使用 setState() 函数设置更新后的对象。
语法
用户可以按照以下语法在 React Hooks 中使用状态对象内的对象键。
const [objState, setObjState] = useState({ a: 10, b: 76676, c: "Welcome" }); setObjState({ ...objState });
在上面的语法中,我们将对象作为 useState() 方法的参数传递。此外,用户还可以看到我们如何使用 setObjState() 函数来更新对象。
示例
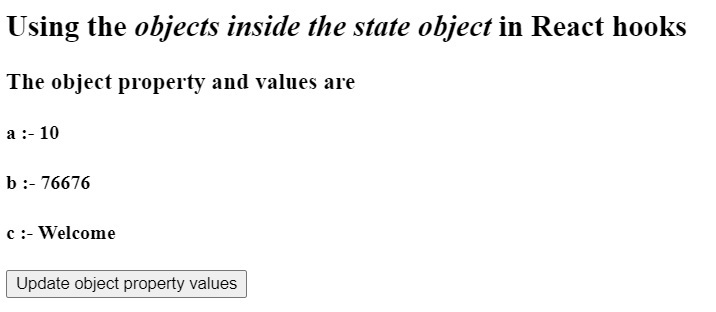
在下面的示例中,我们使用了函数组件在 React Hooks 中设置对象。我们使用 useState() hook 在 React 中创建状态。我们添加了三个名为 a、b 和 c 的属性,并使用不同的值作为状态对象。
每当用户点击按钮时,它都会执行 updateValues() 函数,该函数更改 objState 对象的属性,并使用扩展运算符,以 objState 作为操作数,并与 setObjState() 函数一起使用。
import React, { useState } from "react";
export default function App() {
const [objState, setObjState] = useState({ a: 10, b: 76676, c: "Welcome" });
function updateVales() {
objState.a = 20;
objState.b = 30;
objState.c = "Hello";
setObjState({ ...objState });
}
return (
<div>
<h2>
{" "}
Using the <i> objects inside the state object </i> in React hooks.
</h2>
<h3> The object property and values are </h3>
<h4> a :- {objState.a} </h4>
<h4> b :- {objState.b} </h4>
<h4> c :- {objState.c} </h4>
<button onClick = { updateVales}> Update object property values </button>
</div>
);
}
输出

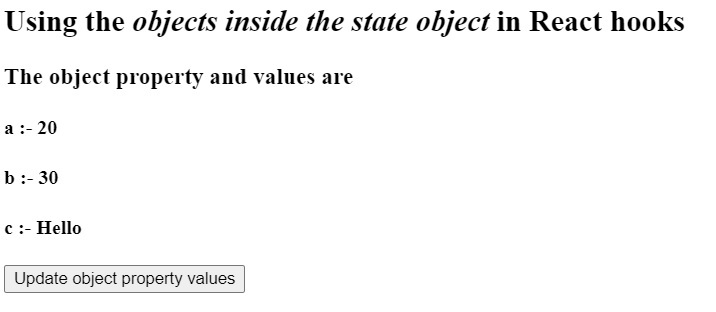
当您点击“更新对象属性值”时,它将显示示例 2

示例
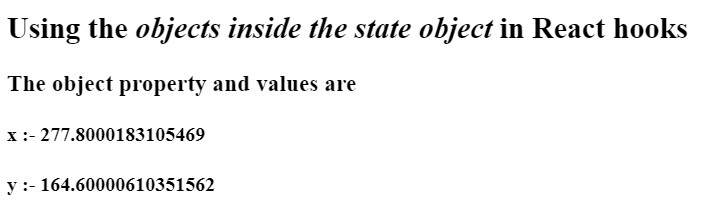
在下面的示例中,我们使用了 useState() hook 并创建了 mousePos 状态变量。setMousePos() 函数用于更新 mousPos 状态的值。
在 HTML 中,我们使用了 onPointerMove() 事件来获取鼠标指针在网页上的当前位置。每当用户移动鼠标指针时,它都会触发事件并调用 setPointer() 函数,该函数更新 mousePos 对象的 x 和 y 属性值。
import React, { useState } from "react";
export default function App() {
const [mousePos, setmousePos] = useState({ x: 0, y: 0 });
function setPointer(event) {
mousePos.x = event.clientX;
mousePos.y = event.clientY;
setmousePos({ ...mousePos });
}
return (
<div onPointerMove = {setPointer} style = {{ height: "100vh", width: "100%" }}>
<h2>
{" "}
Using the <i> objects inside the state object </i> in React hooks.
</h2>
<h3> The object property and values are </h3>
<h4> x :- {mousePos.x} </h4>
<h4> y :- {mousePos.y} </h4>
</div>
);
}
输出

在 React Hooks 中使用数组对象
在使用 React Hooks 时,我们也可以使用数组作为状态变量。在本节中,我们将使用对象数组作为状态变量的初始值。之后,我们将访问状态数组的每个对象,并根据需要更新其属性值。
语法
用户可以按照以下语法在 React Hooks 中使用对象数组作为状态。
const [arrayOfObj, setArrayObjects] = useState([
{ prop1: "value1", prop2: "value2" },
]);
setArrayObjects([...arrayOfObj]);
在上面的语法中,用户可以观察我们如何使用 useState() hook 用对象数组初始化状态变量。之后,我们还使用了 setArrayOfObj() 函数来设置更新后的数组。
示例
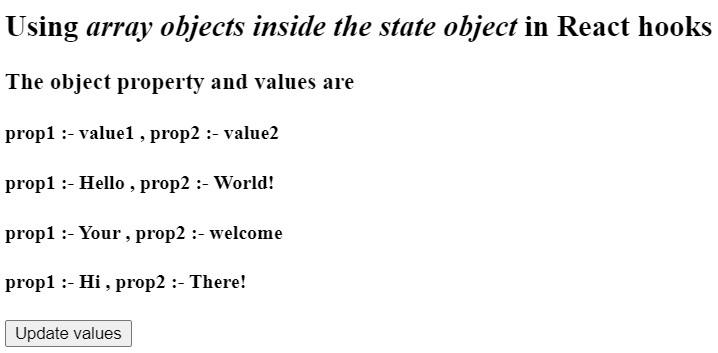
在下面的示例中,arrayOfObj 状态变量包含四个具有不同键值对的对象作为初始值。
每当用户点击更新值按钮时,它都会调用 updateValues() 函数,该函数更改数组中每个对象的“prop1”属性的值。之后,我们使用扩展运算符来更新 arrayOfObj 状态变量的值。
用户可以在按下按钮后看到对象属性的更新值。
import React, { useState } from "react";
export default function App() {
const [arrayOfObj, setArrayObjects] = useState([
{ prop1: "value1", prop2: "value2" },
{ prop1: "Hello", prop2: "World!" },
{ prop1: "Your", prop2: "welcome" },
{ prop1: "Hi", prop2: "There!" },
]);
function updateValues(event) {
arrayOfObj[0].prop1 = "new_value1";
arrayOfObj[1].prop1 = "new_value2";
arrayOfObj[2].prop1 = "new_value3";
arrayOfObj[3].prop1 = "new_value4";
setArrayObjects([...arrayOfObj]);
}
return (
<div>
<h2>
{" "}
Using <i> array objects inside the state object </i> in React hooks
</h2>
<h3>The object property and values are </h3>
<h4>
{" "}
prop1 :- {arrayOfObj[0].prop1} , prop2 :- {arrayOfObj[0].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[1].prop1} , prop2 :- {arrayOfObj[1].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[2].prop1} , prop2 :- {arrayOfObj[2].prop2}{" "}
</h4>
<h4>
{" "}
prop1 :- {arrayOfObj[3].prop1} , prop2 :- {arrayOfObj[3].prop2}{" "}
</h4>
<button onClick = {updateValues}> Update values </button>
</div>
);
}
输出

当您点击“更新值”按钮时,它将产生以下结果

用户学习了如何在 React Hooks 中将对象设置为初始值。此外,用户还学习了如何使用 React Hooks 更新对象的属性值。在最后一个示例中,用户学习了如何在 React Hooks 中使用对象数组,并更新对象数组中每个对象的值。


 数据结构
数据结构 网络
网络 关系数据库管理系统
关系数据库管理系统 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP