使用 CSS 沿 x 轴定义倾斜转换
你可以尝试运行以下代码,使用 CSS 沿 x 轴实现倾斜转换:−
示例
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
background-color: pink;
border: 1px solid black;
}
div#skewDiv {
/* IE 9 */
-ms-transform: skewX(20deg);
/* Safari */
- webkit-transform: skewX(20deg);
/* Standard syntax */
transform: skewX(20deg);
}
</style>
</head>
<body>
<div>
Tutorials point.com.
</div>
<div id = "skewDiv">
Tutorials point.com
</div>
</body>
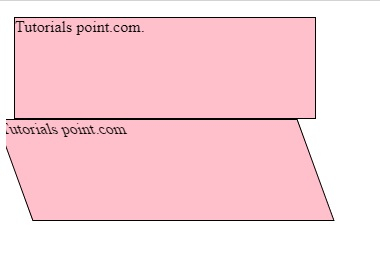
</html>输出


广告

 数据结构
数据结构 网络
网络 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP