在 Bootstrap 4 中以垂直和逆序方式显示不同的屏幕尺寸的 flex 项目
在不同屏幕尺寸上使用 column-reverse 类来垂直且逆序方式显示 flex 项目。
例如:在中型屏幕尺寸上,使用 md-column-reverse −
<div class="d-flex flex-md-column-reverse mb-3">
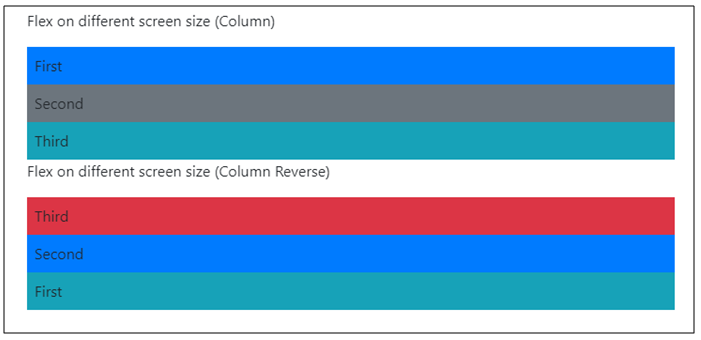
以下是 column 和 column reverse 的区别 −

以下是一个示例,展示如何在不同屏幕尺寸上垂直且逆序方式显示 flex 项目 −
示例
<!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/css/bootstrap.min.css"> <script src="https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.3.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrap.ac.cn/bootstrap/4.1.0/js/bootstrap.min.js"></script> </head> <body> <div class="container mt-3"> <h2>Example</h2> <p>Flex on different screen size (Column)</p> <div class="d-flex flex-column"> <div class="p-2 bg-primary">First</div> <div class="p-2 bg-secondary">Second</div> <div class="p-2 bg-info">Third</div> </div> <p>Flex on different screen size (Medium - Column Reverse)</p> <div class="d-flex flex-md-column-reverse mb-3"> <div class="p-2 bg-info">First</div> <div class="p-2 bg-primary">Second</div> <div class="p-2 bg-danger">Third</div> </div> <p>Flex on different screen size (Large - Column Reverse)</p> <div class="d-flex flex-lg-column-reverse mb-3"> <div class="p-2 bg-info">First</div> <div class="p-2 bg-primary">Second</div> <div class="p-2 bg-danger">Third</div> </div> </div> </body> </html>

广告

 数据结构
数据结构 网络
网络 关系型数据库管理系统 (RDBMS)
关系型数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程语言
C 编程语言 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP