
- XML DOM 基础知识
- XML DOM - 主页
- XML DOM - 概述
- XML DOM - 模型
- XML DOM - 节点
- XML DOM - 节点树
- XML DOM - 方法
- XML DOM - 加载
- XML DOM - 遍历
- XML DOM - 导航
- XML DOM - 访问
- XML DOM 操作
- XML DOM - 获取节点
- XML DOM - 设置节点
- XML DOM - 创建节点
- XML DOM - 添加节点
- XML DOM - 替换节点
- XML DOM - 删除节点
- XML DOM - 克隆节点
- XML DOM 对象
- DOM - 节点对象
- DOM - 节点列表对象
- DOM - 命名节点映射对象
- DOM - DOMImplementation
- DOM - DocumentType 对象
- DOM - 处理指令
- DOM - 实体对象
- DOM - 实体引用对象
- DOM - 符号对象
- DOM - 元素对象
- DOM - 属性对象
- DOM - CDATASection 对象
- DOM - 注释对象
- DOM - XMLHttpRequest 对象
- DOM - DOMException 对象
- XML DOM 有用资源
- XML DOM - 快速指南
- XML DOM - 有用资源
- XML DOM - 讨论
DOM - 处理指令对象属性 - data
data 属性是描述紧接在?>之前的应用程序要处理的信息的字符。
语法
以下是 data 属性用法的语法。
ProcessingInstruction.target
| 序号 | 参数和说明 |
|---|---|
| 1 | data 它是描述紧接在?>之前的应用程序要处理的信息的字符。 |
示例
以下示例演示了 data 属性的用法:
<!DOCTYPE html>
<html>
<head>
<script>
// loads the xml string in a dom object
function loadXMLString(t) {
// for non IE browsers
if (window.DOMParser) {
// create an instance for xml dom object
parser = new DOMParser();
xmlDoc = parser.parseFromString(t,"text/xml");
} else // code for IE {
// create an instance for xml dom object
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async = false;
xmlDoc.loadXML(t);
}
return xmlDoc;
}
function get_firstChild(p) {
a = p.firstChild;
return a;
}
</script>
</head>
<body>
<script>
var xml = "<Employee>";
xml = xml+"<FirstName>";
xml = xml+"<?piTarget piData more piData?>";
xml = xml+"</FirstName>";
xml = xml+"</Employee>";
// calls the loadXMLString() with "text" function and store the xml dom in a variable
var xmlDoc = loadXMLString(xml);
var x = get_firstChild(xmlDoc.getElementsByTagName("FirstName")[0]);
document.write("First child is : ");
document.write(x.nodeName);
//the following should be "piData more piData"
alert(x.data);
//the following should be "piTarget"
alert(x.target);
</script>
</body>
</html>
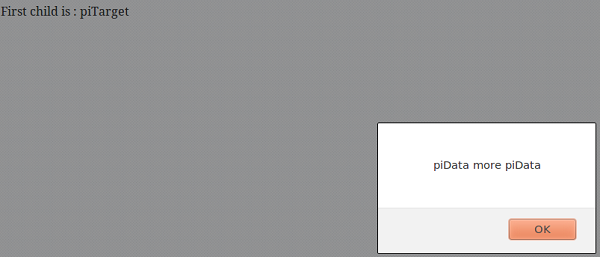
执行
以 dom_processinginstruction_data.htm 的形式将该文件保存在服务器路径上。我们将获得如下所示的输出:

dom_processinginstruction_object.htm
广告