
Elm 架构
本章将讨论在 Elm 平台上创建应用程序的标准方法。Elm 使用类似于模型-视图-控制器 (MVC) 模式的架构模式。
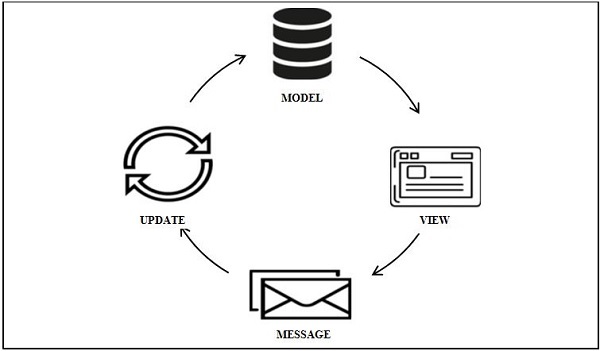
以下是 Elm 架构的四个主要部分。
- 模型 (Model)
- 视图 (View)
- 消息 (Message)
- 更新 (Update)

Elm 架构如何工作
模型包含应用程序状态。例如,如果一个应用程序显示客户列表,则状态将包含每个客户的数据。为了以可呈现的方式显示状态,必须生成一个视图/html。一旦用户通过按下按钮或在表单中键入数据来与视图交互,视图就会生成称为消息的信号。消息被传递到更新方法,该方法评估消息并采取适当的操作。因此,更新方法将生成一个新的模型。
新的模型生成一个新的视图。视图将导致用户产生新的交互来发出消息,这些消息将传递到更新函数。此外,该函数创建一个新的模型。因此,循环重复,如上图所示。
模型 (Model)
模型处理应用程序的状态。定义模型的语法如下:
-- Model syntax
type alias Model = {
property1:datatype,
proptery2:datatype
...
}
要创建一个模型,我们首先需要创建一个包含所有所需属性的模板。每个属性都指定应用程序的状态。
视图 (View)
视图是应用程序状态的可视化表示。视图知道如何获取数据并从中生成网页。当用户与视图交互时,用户可以通过生成消息来操作状态。定义视图的语法如下:
--View Syntax view model =some_implementation
消息 (Message)
消息是用户更改应用程序状态的请求。消息作为参数传递给更新函数。
--Message Syntax type Message = Message1 |Message2 ...
语法显示了一个 Message 类型。Elm 应用程序将根据传递给它的消息来编辑状态。这些决策是在更新方法中做出的。
更新 (Update)
更新函数解释作为参数传递给它的消息,并更新模型。
--Update Syntax update Message_type model = some_implementation
更新函数将消息和模型作为参数。
广告