Elm - 环境设置
本章讨论在 Windows、Mac 和 Linux 平台上安装 Elm 的步骤。
本地环境设置
请参考以下步骤在本地环境中安装 Elm。
步骤 1 - 安装 node
由于 elm 编译成 JavaScript,目标机器应已安装node。请参考 TutorialsPoint NodeJS 课程了解设置node 和npm 的步骤。
Node 设置。步骤 2 - 安装 elm
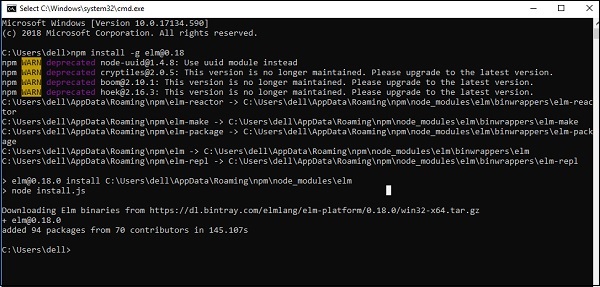
在终端上执行以下命令以安装 elm。请注意,在撰写本课程时,elm 的稳定版本为 0.18。
npm install -g elm@0.18

安装完成后,执行以下命令以验证 Elm 的版本。
C:\Users\dell>elm --version 0.18.0
步骤 2 - 安装编辑器
此处使用的开发环境是 Visual Studio Code(Windows 平台)。
Visual Studio Code 是来自 Visual Studio 的一个开源 IDE。它适用于 Mac OS X、Linux 和 Windows 平台。VSCode 可在以下地址获取:
https://vscode.js.cn/。在 Windows 上安装
在本节中,我们将讨论在 Windows 上安装 Elm 的步骤。
下载适用于 Windows 的https://vscode.js.cn/。
双击 VSCodeSetup.exe 启动安装过程。这只需一分钟。

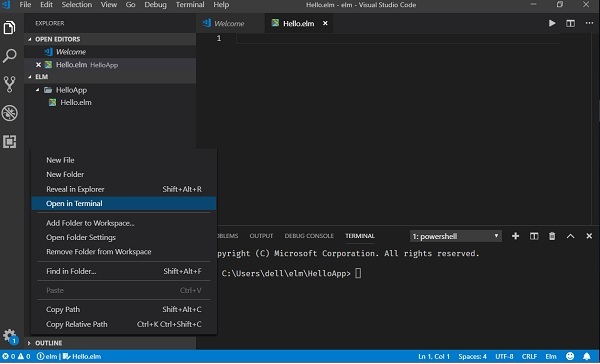
您可以通过右键单击文件 → 在命令提示符中打开直接跳转到文件的路径。同样,“在资源管理器中显示”选项会在文件资源管理器中显示该文件。

在 Mac OS X 上安装
Visual Studio Code 的 Mac OS X 特定安装指南可在VSCode 安装-MAC找到。
在 Linux 上安装
Visual Studio Code 的 Linux 特定安装指南可在VSCode 安装-Linux找到。
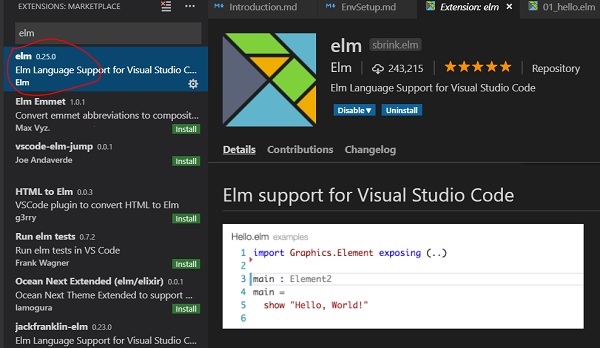
步骤 4 - 安装 elm 扩展
如下所示在 VSCode 中安装 elm 扩展。

Elm REPL
REPL 代表读取-求值-打印-循环。它表示一个类似于 Windows 控制台或 Unix/Linux shell 的计算机环境,其中输入命令,系统以交互模式响应输出。
Elm 带有一个 REPL 环境。它执行以下任务:
读取 - 读取用户的输入,将输入解析成 elm 数据结构,并存储在内存中。
求值 - 获取并评估数据结构。
打印 - 打印结果。
循环 - 循环上述命令,直到用户退出。使用命令 :exit 退出 REPL 并返回到终端。
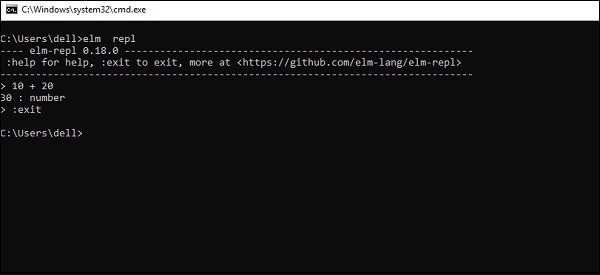
下面是一个在 REPL 中添加两个数字的简单示例:
打开 VSCode 终端并输入命令 elm REPL。
REPL 终端等待用户输入。输入以下表达式 10 + 20。REPL 环境按如下所示处理输入:
从用户处读取数字 10 和 20。
使用 + 运算符进行求值。
将结果打印为 30。
循环以获取下一个用户输入。这里我们退出循环。