
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概览
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 管理依赖项
- EmberJS - 应用程序关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 实用资源
- EmberJS - 快速指南
- EmberJS - 实用资源
- EmberJS - 讨论
EmberJS - 推送记录
你可以在不从应用程序请求记录的情况下将记录推送到存储器的缓存中。如果仅当记录在缓存中时路由或控制器要求,存储器即可返回记录。
示例
下面给出的示例展示了将记录推送到 firebase 中。使用以下代码打开在 app/templates/ 下创建的 application.hbs 文件:
<h2>Pushing Record into Store</h2>
<form>
{{input type = "name" value = nameAddress placeholder = "Enter the text"
autofocus = "autofocus"}}
//when user clicks the send button, the 'saveInvitation' action will get triggered
<button {{action 'saveInvitation'}} >Send</button>
</form>
{{#if responseMessage}}
//display the response sessage after sending the text successfully
{{responseMessage}}
{{/if}}
{{outlet}}
使用 invitation 名称创建模型,该模型将在 app/models/ 下创建。打开文件,并包括以下代码:
import DS from 'ember-data';
export default DS.Model.extend ({
//specifying attribute using 'attr()' method
name: DS.attr('string')
});
接下来,创建一个名称为 application 的控制器,该控制器将在 app/controllers/ 中创建。打开文件,并添加以下代码:
import Ember from 'ember';
export default Ember.Controller.extend ({
headerMessage: 'Coming Soon',
//displays the response message after sending record to store
responseMessage: '',
nameAddress: '',
actions: {
//this action name which fires when user clicks send button
saveInvitation() {
const name = this.get('nameAddress');
//create the records on the store by calling createRecord() method
const newInvitation = this.store.createRecord('invitation', { name: name });
newInvitation.save(); //call the save() method to persist the record to the backend
this.set('responseMessage', `Thank you! We have saved your Name: ${this.get('nameAddress')}`);
this.set('nameAddress', '');
}
}
});
你可以在 JSON 格式下存储 Ember Firebase 上的信息。为此,你需要使用 Firebase 的网站 创建帐户。要了解有关如何在应用程序中创建和配置 Firebase 的更多信息,请点击此 链接。
输出
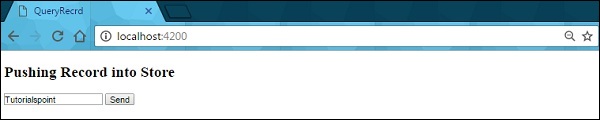
运行 ember 服务端,你将获得一个输入框以输入值,如下面的屏幕截图中所示:

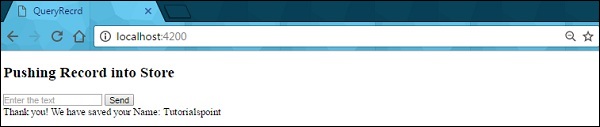
单击发送按钮后,它将显示用户输入的文本:

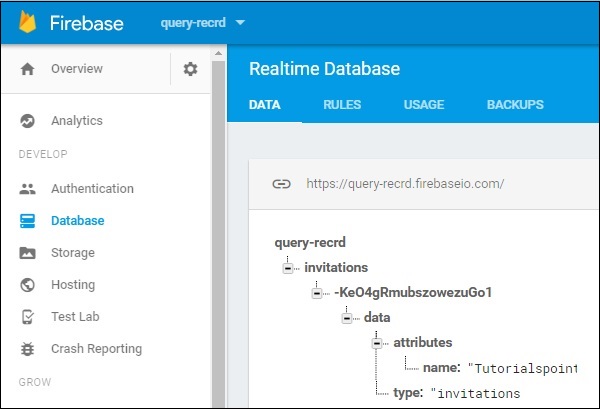
现在打开你的 Firebase 数据库,你将看到存储在 数据库 部分下的值:

emberjs_model.htm
广告