
- EmberJS 教程
- EmberJS - 首页
- EmberJS - 概述
- EmberJS - 安装
- EmberJS - 核心概念
- 创建和运行应用程序
- EmberJS - 对象模型
- EmberJS - 路由器
- EmberJS - 模板
- EmberJS - 组件
- EmberJS - 模型
- EmberJS - 依赖管理
- EmberJS - 应用关注点
- EmberJS - 配置 Ember.js
- EmberJS - Ember Inspector
- EmberJS 有用资源
- EmberJS - 快速指南
- EmberJS - 有用资源
- EmberJS - 讨论
EmberJS - 路由定义
路由器将当前 URL 与负责显示模板、加载数据和设置应用程序状态的路由匹配。路由器的 map() 方法用于定义 URL 映射,该映射传递一个函数,该函数将参数作为对象来创建路由。{{ link-to }} 辅助函数用于导航路由器。
要定义路由,请在项目文件夹中使用以下命令:
ember generate route route-name
这将创建路由文件 app/routes/name_of_the_route.js、位于 app/templates/name_of_the_route.hbs 的路由模板以及位于 tests/unit/routes/route_name_of_the_test.js 的单元测试文件。
您可以使用路由器的 map() 方法定义 URL 映射。可以使用 this 值调用此方法来创建一个用于定义路由的对象。
Router.map(function() {
this.route('link-page', { path: '/path-to-link-page' });
.
.
this.route('link-page', { path: '/path-to-link-page' });
});
以上代码展示了如何使用路由映射链接不同的页面。它以 linkpage 名称和路径作为参数。
下表显示了不同类型的路由:
| 序号 | 路由及描述 |
|---|---|
| 1 | 嵌套路由
它通过在另一个模板内定义模板来指定嵌套路由。 |
| 2 | 动态片段
它以 route() 方法中的 : 开头,后跟一个标识符。 |
| 3 | 通配符/全局路由
通配符路由用于匹配多个 URL 片段。 |
示例
以下示例展示了如何定义用于显示数据的路由。打开在 app/templates/ 下创建的 .hbs 文件。在这里,我们创建了名为 routedemo.hbs 的文件,其中包含以下代码:
<h2>My Books</h2> <ul> <li>Java</li> <li>jQuery</li> <li>JavaScript</li> </ul>
打开 router.js 文件以定义 URL 映射:
import Ember from 'ember';
//Access to Ember.js library as variable Ember
import config from './config/environment';
//It provides access to app's configuration data as variable config
//The const declares read only variable
const Router = Ember.Router.extend ({
location: config.locationType,
rootURL: config.rootURL
});
//Defines URL mappings that takes parameter as an object to create the routes
Router.map(function() {
this.route('routedemo');
});
export default Router;
创建 application.hbs 文件并添加以下代码:
//link-to is a handlebar helper used for creating links
{{#link-to 'routedemo'}}BookDetails{{/link-to}}
{{outlet}} //It is a general helper, where content from other pages will
appear inside this section
输出
运行 ember 服务器,您将收到以下输出:

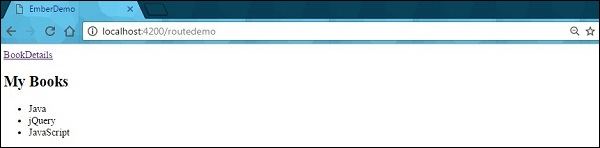
单击输出链接时,将生成如下所示的屏幕截图:

emberjs_router.htm
广告