Font Dragr:一个强大的实时测试字体网站
在这个竞争激烈的世界里,网站网页设计师都希望自己的网站能够脱颖而出,而字体样式也是网站的重要组成部分之一。然而,选择合适的字体样式往往需要花费网页设计师大量时间,这是一种时间的浪费。
在网页上应用自定义字体是一项非常困难的任务,需要多个步骤。首先,网页设计师必须选择要设置样式的文本;其次,选择字体并将其转换为Web兼容格式;最后,将其添加到样式规则中。如果有人一直在做这件事,那将是一项非常枯燥且耗时的任务。“Font Dragr”这一替代方案则以其出色的字体样式解决了上述所有问题。

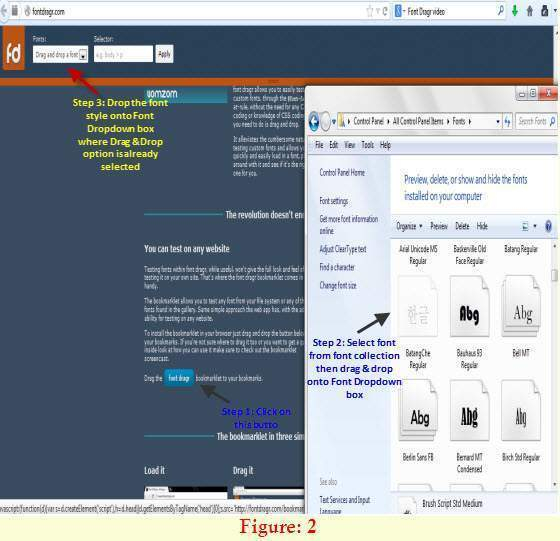
“Font Dragr”是由Ryan Seddon开发的,它提供了一种创新且简便的测试浏览器字体样式的方法。只需将字体从控制面板下的字体集合拖放到“Font Dragr”页面上的“字体下拉”框中(此处已选择“拖放”选项),页面上的字体就会自动更改为所选字体(如图2所示)。

它支持多种字体文件类型:Web开放字体格式 (WOFF)、TrueType (TTF)、可缩放矢量图形 (SVG) 和OpenType (OTF)。
Font Dragr是一个开源网站,它可以通过简单的“拖放”操作方便地更改任何网站上的字体。用户可以通过两种方式检查字体样式:
- 使用编辑器和图库标签页
- 使用书签小程序
使用编辑器和图库标签页
在FontDragr中,拖放过程完成后,访问两个标签页:编辑器和图库标签页。

要在Font Dragr上测试字体,用户可以将字体从计算机拖放到编辑器页面(为此,用户需要支持HTML5功能的现代浏览器)或从图库中选择字体(适用于所有浏览器)。然后,用户可以看到所选字体在不同大小和颜色下的效果。
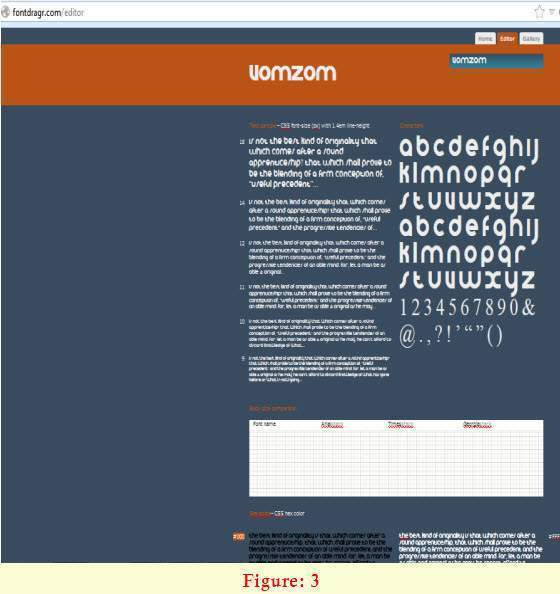
编辑器标签页有助于使用以下选项进行字体样式检查:正文大小比较、灰度、字体大小、文本样本和字符。这是一个很棒的工具,可以轻松测试免费软件和开源字体,无需费力创建webfont包。
在编辑器标签页中,用户可以使用任何字体样式检查任何文本。它完全可编辑。

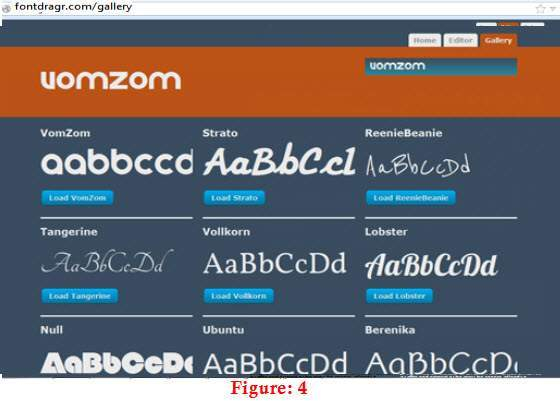
在图库页面中,用户可以试验9种列出的字体样式。只需选择其中一种并开始操作即可。
使用书签小程序
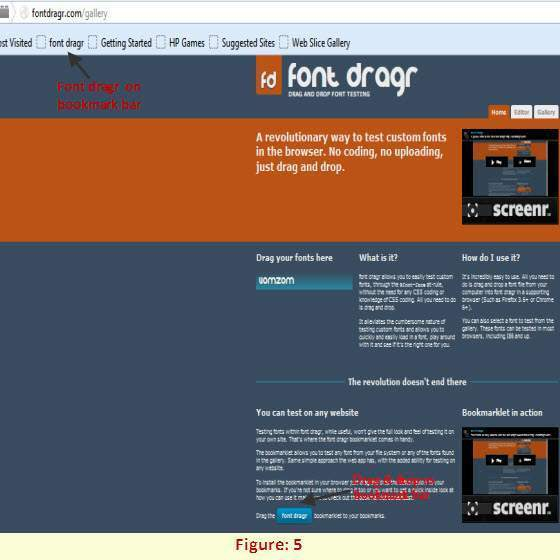
或者,还有一个使用字体的选项——书签小程序。为此,只需将书签小程序拖到书签栏,然后打开用户要测试的任何站点,点击书签栏上的书签小程序,它将打开一个小书签小程序窗口来测试网站字体。

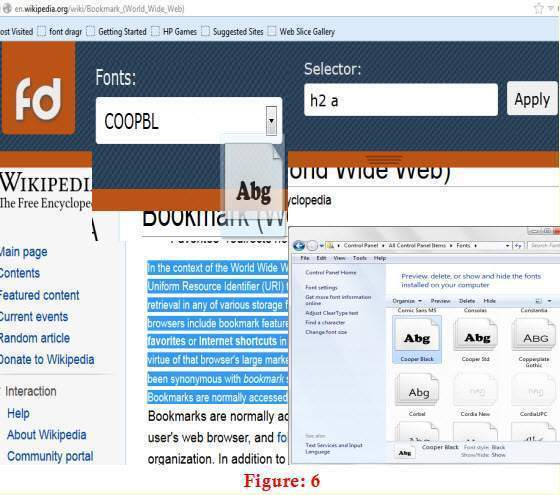
图5显示了书签栏上的“Font dragr”书签小程序。转到用户想要检查字体的网站,点击书签小程序,将显示一个标题。在选择器文本框中,用户可以指定要更改字体样式的HTML元素。默认选择器是p标签,但用户可以测试body、h1、h2等(如图6所示)。

打开要更改字体的网站后,打开控制面板->字体集合,选择要更改字体的文本,然后将字体拖放到FontDragr标题中。受影响的文本将自动更改以反映用户选择测试的字体(如图6所示)。
结论
还有其他网站提供与Font Dragr类似的功能,例如:Web Fonts Preview、FontFonter、FontFriend或FontPrep(仅适用于Mac),但这些网站不如Font Dragr好用,用户可能会发现Font Dragr是更改字体样式最全面、最易于使用的工具。


 数据结构
数据结构 网络
网络 关系数据库管理系统 (RDBMS)
关系数据库管理系统 (RDBMS) 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C语言编程
C语言编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP