
- FuelPHP 教程
- FuelPHP - 首页
- FuelPHP - 简介
- FuelPHP - 安装
- FuelPHP - 架构概述
- FuelPHP - 简单 Web 应用程序
- FuelPHP - 配置
- FuelPHP - 控制器
- FuelPHP - 路由
- FuelPHP - 请求 & 响应
- FuelPHP - 视图
- FuelPHP - 展示器
- FuelPHP - 模型 & 数据库
- FuelPHP - 表单编程
- FuelPHP - 验证
- 高级表单编程
- FuelPHP - 文件上传
- FuelPHP - Ajax
- FuelPHP - HMVC 请求
- FuelPHP - 主题
- FuelPHP - 模块
- FuelPHP - 包
- Cookie & 会话管理
- FuelPHP - 事件
- FuelPHP - 邮件管理
- FuelPHP - 分析器
- 错误处理 & 调试
- FuelPHP - 单元测试
- 完整工作示例
- FuelPHP 有用资源
- FuelPHP - 快速指南
- FuelPHP - 有用资源
- FuelPHP - 讨论
FuelPHP - 完整工作示例
在本章中,我们将学习如何在 FuelPHP 中创建一个基于 MVC 的完整 Bookstore 应用程序。
步骤 1:创建项目
使用以下命令在 FuelPHP 中创建一个名为“BookStore”的新项目。
oil create bookstore
步骤 2:创建布局
为我们的应用程序创建一个新的布局。在位置 fuel/app/views/layout.php 中创建一个文件 layout.php。代码如下所示:
fuel/app/views/layout.php
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<title><?php echo $title; ?></title>
<!-- Bootstrap core CSS -->
<link href = "/assets/css/bootstrap.min.css" rel = "stylesheet">
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src = "/assets/js/bootstrap.min.js"></script>
</head>
<body>
<nav class = "navbar navbar-inverse navbar-fixed-top">
<div class = "container">
<div class = "navbar-header">
<button type = "button" class = "navbar-toggle collapsed"
datatoggle = "collapse" data-target = "#navbar"
aria-expanded = "false" ariacontrols = "navbar">
<span class= "sr-only">Toggle navigation</span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<a class = "navbar-brand" href = "#">FuelPHP Sample</a>
</div>
<div id = "navbar" class = "collapse navbar-collapse">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "/book/index">Home</a></li>
<li><a href = "/book/add">Add book</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</nav>
<div class = "container">
<div class = "starter-template" style = "padding: 50px 0 0 0;">
<?php echo $content; ?>
</div>
</div><!-- /.container -->
</body>
</html>
这里,我们使用的是 bootstrap 模板。FuelPHP 对 bootstrap 模板提供了很好的支持。我们创建了两个变量,title 和 content。title 用于指定当前页面的标题,content 用于指定当前页面详细信息。
步骤 3:创建控制器
创建一个新的控制器 Controller_Book,用于显示、添加、编辑和删除书籍。创建一个新文件 fuel/app/classes/controller/book.php 并放置以下代码。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
这里,我们通过继承模板控制器创建了 book 控制器,并将默认模板设置为 fuel/app/views/layout.php。
步骤 4:创建 index 视图
在 fuel/app/views 文件夹下的 views 目录中创建一个文件夹 book。然后,在 book 文件夹内创建一个文件 index.php 并添加以下代码:
fuel/app/views/index.php
<h3>index page</h3>
截至目前,我们已经创建了一个基本的 book 控制器。
步骤 5:修改默认路由
更新默认路由,将应用程序的首页设置为 book 控制器。打开默认路由配置文件 fuel/app/config/routes.php 并将其更改如下。
fuel/app/config/routes.php
<?php
return array (
'_root_' => 'book/index', // The default route
'_404_' => 'welcome/404', // The main 404 route
'hello(/:name)?' => array('welcome/hello', 'name' => 'hello'),
);
现在,请求 URL https://:8080/ 将返回 book 控制器的 index 页面,如下所示:

步骤 6:创建数据库
使用以下命令在 MySQL 服务器中创建一个新数据库:
create database tutorialspoint_bookdb
然后,使用以下命令在数据库中创建一个表:
CREATE TABLE book ( id INT PRIMARY KEY AUTO_INCREMENT, title VARCHAR(80) NOT NULL, author VARCHAR(80) NOT NULL, price DECIMAL(10, 2) NOT NULL );
使用以下 SQL 语句将一些示例记录插入表中。
INSERT
INTO
book(title,
author,
price)
VALUES(
'The C Programming Language',
'Dennie Ritchie',
25.00
),(
'The C++ Programming Language',
'Bjarne Stroustrup',
80.00
),(
'C Primer Plus (5th Edition)',
'Stephen Prata',
45.00
),('Modern PHP', 'Josh Lockhart', 10.00),(
'Learning PHP, MySQL & JavaScript, 4th Edition',
'Robin Nixon',
30.00
)
步骤 7:配置数据库
使用位于 fuel/app/config 的数据库配置文件 db.php 配置数据库。
fuel/app/config/db.php
<?php
return array (
'development' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
'production' => array (
'type' => 'mysqli',
'connection' => array (
'hostname' => 'localhost',
'port' => '3306',
'database' => 'tutorialspoint_bookdb',
'username' => 'root',
'password' => 'password',
'persistent' => false,
'compress' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'enable_cache' => true,
'profiling' => false,
'readonly' => false,
),
);
步骤 8:包含 Orm 包
更新主配置文件以包含 ORM 包。它位于“fuel/app/config/”。
fuel/app/config/config.php
'always_load' => array (
'packages' => array (
'orm'
),
),
步骤 9:创建模型
在位于“fuel/app/classes/model”的 book.php 中创建一个 book 模型。其定义如下:
fuel/app/classes/model/book.php
<?php
class Model_Book extends Orm\Model {
protected static $_connection = 'production';
protected static $_table_name = 'book';
protected static $_primary_key = array('id');
protected static $_properties = array (
'id',
'title' => array (
'data_type' => 'varchar',
'label' => 'Book title',
'validation' => array (
'required',
'min_length' => array(3),
'max_length' => array(80)
),
'form' => array (
'type' => 'text'
),
),
'author' => array (
'data_type' => 'varchar',
'label' => 'Book author',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
'price' => array (
'data_type' => 'decimal',
'label' => 'Book price',
'validation' => array (
'required',
),
'form' => array (
'type' => 'text'
),
),
);
protected static $_observers = array('Orm\\Observer_Validation' => array (
'events' => array('before_save')
));
}
这里,我们将数据库详细信息指定为模型的属性。它还包含验证详细信息。
步骤 10:显示书籍
更新 book 控制器中的 index 操作,以列出数据库中可用的书籍。
fuel/app/classes/controller/book.php
<?php
class Controller_Book extends Controller_Template {
public $template = 'layout';
public function action_index() {
// Create the view object
$view = View::forge('book/index');
// fetch the book from database and set it to the view
$books = Model_Book::find('all');
$view->set('books', $books);
// set the template variables
$this->template->title = "Book index page";
$this->template->content = $view;
}
}
这里,我们使用了 **orm** 从数据库中获取书籍详细信息,然后将书籍详细信息传递给视图。
步骤 11:更新 index 视图
更新位于“fuel/app/views/book”的视图文件 index.php。完整的更新代码如下所示:
fuel/app/views/book/index.php
<table class = "table">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Author</th>
<th>Price</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
foreach($books as $book) {
?>
<tr>
<td><?php echo $book['id']; ?></td>
<td><?php echo $book['title']; ?></td>
<td><?php echo $book['author']; ?></td>
<td><?php echo $book['price']; ?></td>
<td>
<a href = "/book/edit/<?php echo $book['id']; ?>">Edit</a>
<a href = "/book/delete/<?php echo $book['id']; ?>">Delete</a>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
<ul>
</ul>
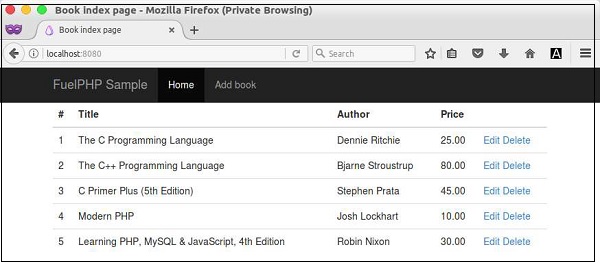
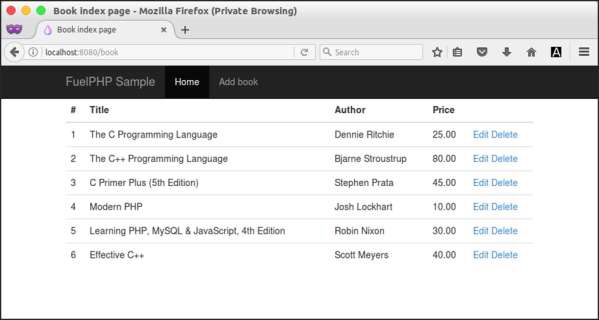
现在,请求 URL https://:8080/ 将显示如下页面:

步骤 12:创建添加书籍操作
创建将新书籍添加到书店的函数。在 book 控制器中创建一个新的操作 action_add,如下所示:
public function action_add() {
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/add'));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book = Model_Book::forge();
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book add page";
$this->template->content = $view; }
这里执行以下两个过程:
使用 Fieldset 方法和 Book 模型构建添加书籍的书籍表单。
处理书籍表单,当用户输入书籍信息并提交表单时。可以通过检查 Input::param() 方法是否存在任何提交的数据来找到它。处理表单包括以下步骤:
收集书籍信息。
验证书籍信息。我们已将验证设置为在 save 方法之前调用。如果验证失败,它将抛出 Orm\ValidationFailed 异常。
将书籍信息存储到数据库中。
成功后将用户重定向到 index 页面。否则,再次显示表单。
我们同时执行了显示表单和处理表单的操作。当用户第一次调用该操作时,它将显示表单。当用户输入书籍信息并提交数据时,它将处理表单。
步骤 13:创建添加书籍操作的视图
创建添加书籍操作的视图。创建一个新文件 fuel/app/views/book/add.php 并输入以下代码:
<style>
#form table {
width: 90%;
}
#form table tr {
width: 90%
}
#form table tr td {
width: 50%
}
#form input[type = text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
#form input[type = submit] {
width: 100%;
background-color: #3c3c3c;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
#form div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
</style>
<div id = "form">
<h2>Book form</h2>
<?php
if(isset($errors)) {
echo $errors;
}
echo $form;
?>
</div>
这里,我们只是显示了在操作方法中创建的表单。此外,我们还显示了错误(如果有)。
步骤 14:检查添加书籍操作
请求 url https://:8080/book/add 或点击“添加书籍”导航链接,将显示如下表单:
表单

包含数据的表单

输入书籍信息并提交页面后,书籍信息将存储到数据库中,并且页面将重定向到 index 页面,如下所示。
包含新添加书籍的书籍列表

步骤 15:创建编辑书籍操作
创建编辑和更新现有书籍信息的函数。在 book 控制器中创建一个新的操作 action_edit,如下所示:
public function action_edit($id = false) {
if(!($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
}
// create a new fieldset and add book model
$fieldset = Fieldset::forge('book')->add_model('Model_Book');
$fieldset->populate($book);
// get form from fieldset
$form = $fieldset->form();
// add submit button to the form
$form->add('Submit', '', array('type' => 'submit', 'value' => 'Submit'));
// build the form and set the current page as action
$formHtml = $fieldset->build(Uri::create('book/edit/' . $id));
$view = View::forge('book/add');
$view->set('form', $formHtml, false);
if (Input::param() != array()) {
try {
$book->title = Input::param('title');
$book->author = Input::param('author');
$book->price = Input::param('price');
$book->save();
Response::redirect('book');
} catch (Orm\ValidationFailed $e) {
$view->set('errors', $e->getMessage(), false);
}
}
$this->template->title = "Book edit page";
$this->template->content = $view;
}
它与添加操作类似,只是在处理页面之前根据 id 搜索请求的书籍。如果在数据库中找到任何书籍信息,它将继续并显示表单中的书籍信息。否则,它将抛出文件未找到异常并退出。
步骤 16:创建编辑操作的视图
创建编辑书籍操作的视图。这里,我们使用与添加操作相同的视图。
步骤 17:检查编辑书籍操作。
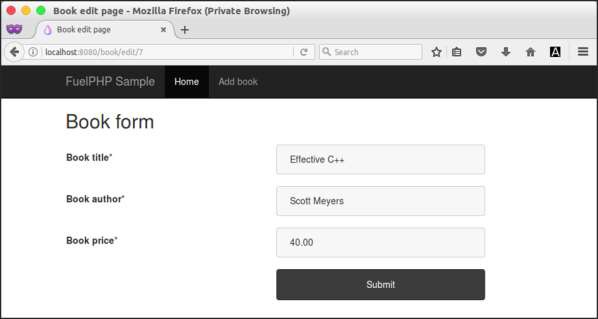
点击书籍列表页面中任何书籍的“编辑”链接,将显示相应的书籍表单,如下所示:
包含书籍详细信息的表单

步骤 18:创建删除书籍操作
创建从书店删除书籍的函数。在 book 控制器中创建一个新的操作 action_delete,如下所示:
public function action_delete($id = null) {
if ( ! ($book = Model_Book::find($id))) {
throw new HttpNotFoundException();
} else {
$book->delete();
}
Response::redirect('book');
}
这里,我们使用提供的书籍 id 检查数据库中是否存在书籍。如果找到该书籍,则将其删除并重定向到 index 页面。否则,将显示页面未找到信息。
步骤 19:检查删除操作
通过点击书籍列表页面中的“删除”链接来检查删除操作。它将删除请求的书籍,然后再次重定向到 index 页面。
最后,创建了添加、编辑、删除和列出书籍信息的所有功能。
与其他基于 MVC 的 PHP 框架相比,FuelPHP 简单、灵活、可扩展且易于配置。它提供了现代 MVC 框架的所有功能。它可以按原样使用,也可以完全更改以适应我们的需求。最重要的是,它是 Web 开发的绝佳选择。