
- GitHub Copilot 教程
- GitHub Copilot - 首页
- GitHub Copilot - 简介
- GitHub Copilot - 基本用法
- GitHub Copilot - 注册
- GitHub Copilot - 设置
- GitHub Copilot - 功能
- GitHub Copilot - 自定义
- GitHub Copilot 高级主题
- GitHub Copilot - 协同编码
- GitHub Copilot - 代码补全
- GitHub Copilot - 与 CI/CD 管道集成
- GitHub Copilot - 伦理考量
- GitHub Copilot - 性能优化
- GitHub Copilot - 学习与发展
- GitHub Copilot - 版本控制集成
- GitHub Copilot - 行业应用
- GitHub Copilot - 代码审查
- GitHub Copilot - 配对编程
- GitHub Copilot - 不同的 IDE
GitHub Copilot - Web 开发
GitHub Copilot 可用于 Web 开发任务,例如创建网站、Web 应用程序和 Web 服务。在本节中,我们将探讨如何将 GitHub Copilot 用于 Web 开发任务。
Copilot Web 技术支持
GitHub Copilot 目前支持以下 Web 技术框架。
- HTML、CSS、JavaScript 和 TypeScript
- Angular、React Js、Jquery 等库
- Node js、Next js 等后端框架
Copilot 用于后端开发
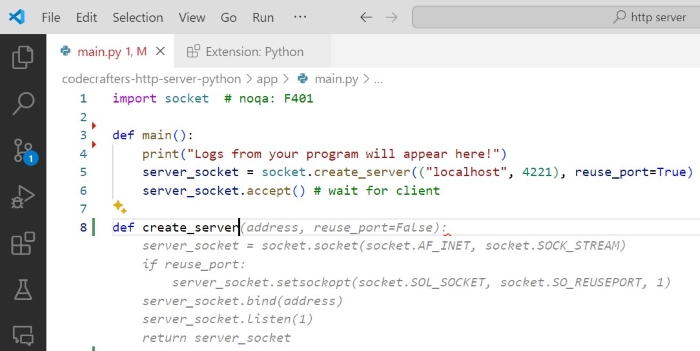
Copilot 可以帮助后端开发者管理数据库、处理身份验证或设置 Web 服务器。Copilot 可以协助处理样板代码、错误处理以及更复杂的任务。在这里您可以看到 Copilot 使用上面代码中的上下文来建议服务器函数的内部工作原理。

- 数据库集成:Copilot 可以帮助生成连接 SQL 和 MongoDB 等数据库的代码。它可以编写复杂的 SQL 查询或对象关系映射 (ORM) 方法来与数据库交互。如果您正在使用 Azure Data Studio 处理数据库,GitHub Copilot 可以在市场中作为扩展程序使用。
- 生成路由:Copilot 可以自动生成路由来处理 HTTP 请求 (GET、POST、PUT、DELETE) 并以结构化的方式响应客户端请求。
- 身份验证令牌:Copilot 有助于设置基于 JSON Web Token (JWT) 的身份验证系统。它可以自动生成用于验证令牌和处理用户身份验证的中间件。
- 单元测试:Copilot 可以使用 Mocha、Chai、Jest 或 pytest(用于 Python)等框架为后端逻辑生成单元测试。它会建议针对 API、数据库操作和业务逻辑的测试用例。
- 负载均衡:Copilot 可以建议如何设置负载均衡器或使用 Nginx 等工具将传入请求分发到多个服务。
Copilot 用于前端开发
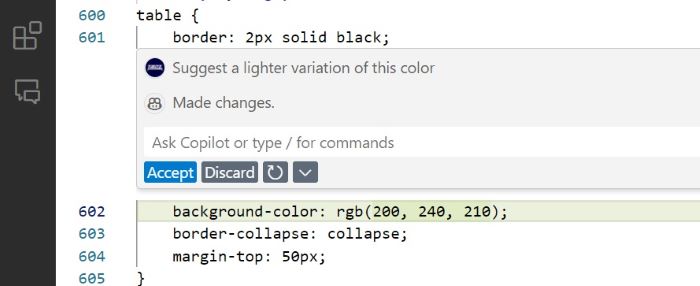
GitHub Copilot 可以帮助前端开发者解释 API 端点,建议 UI 的颜色和动画帧。在这里您可以看到,我们只需一个提示就得到了当前颜色的浅色版本。

- 自定义样式生成:Copilot 可以为按钮、表单和组件生成自定义样式,这使得 UI 组件的样式设计更快更容易。
- HTML 标记生成:Copilot 可以快速生成基本的 HTML 结构,例如标题、页脚、表单、导航栏和其他常用元素。
- API 文档解释:Copilot 可以理解 API 文档并向开发者解释,以便他们可以快速将其在 UI 中实现。
- React 和现代前端框架:GitHub Copilot 非常熟悉所有现代 JavaScript 框架。它可以帮助您在 React、Vue 或 Angular 中创建组件,并建议 React 中的基于类的和函数式组件,并可以处理生命周期方法、钩子(例如 useState、useEffect)和 props。
- 前端测试:Copilot 可以使用 Jest 和 React Testing Library(用于 React 应用程序)等框架为您的前端组件生成单元测试。
广告