
- Gulp 教程
- Gulp - 首页
- Gulp - 概述
- Gulp - 安装
- Gulp - 基础
- Gulp - 开发应用程序
- Gulp - 组合任务
- Gulp - 监听
- Gulp - 实时重载
- Gulp - 优化 CSS 和 JavaScript
- Gulp - 优化图片
- Gulp - 有用插件
- Gulp - 清理不需要的文件
- Gulp 有用资源
- Gulp 快速指南
- Gulp - 有用资源
- Gulp - 讨论
Gulp 快速指南
Gulp - 概述
什么是 Gulp?
Gulp 是一个使用 Node.js 作为平台的任务运行器。Gulp 纯粹使用 JavaScript 代码,有助于运行前端任务和大型 Web 应用程序。它构建系统自动执行任务,例如 CSS 和 HTML 压缩、连接库文件以及编译 SASS 文件。这些任务可以使用命令行上的 Shell 或 Bash 脚本运行。
为什么要使用 Gulp?
- 与其他任务运行器相比,它更短、更简单、更快。
- 使用 SASS 和 LESS 作为 CSS 预处理器。
- 编辑源文件后自动刷新页面。
- 易于理解和构建 Gulpfile.js,因为它使用纯 JavaScript 代码来构建任务。
历史
所有 Gulp 的文档都受 CC0 许可证保护。最初,Gulp v1.0.0 于 2015 年 1 月 15 日发布,当前版本的 Gulp 为 **v3.9.0**。
特性
- 提供压缩和连接功能。
- 使用纯 JavaScript 代码。
- 将 LESS 或 SASS 转换为 CSS。
- 在内存中管理文件操作,并通过使用 Node.js 平台来提高速度。
优点
- 比任何其他任务运行器都具有巨大的速度优势
- 易于编写和理解。
- 易于测试 Web 应用程序。
- 插件易于使用,并且它们被设计为一次只做一件事。
- 重复执行重复性任务,例如压缩样式表、压缩图像等。
缺点
- 与 Grunt 相比,依赖项数量更多,并且是后来者。
- 使用 Gulp 插件,您无法执行多个任务。
- 配置不如 Grunt 干净。
Gulp - 安装
本文提供 Gulp 安装的分步过程。
Gulp 的系统要求
**操作系统** - 跨平台
**浏览器支持** - IE(Internet Explorer 8+)、Firefox、Google Chrome、Safari、Opera
Gulp 的安装
**步骤 1** - 我们需要 Node.js 来运行 Gulp 示例。要下载 Node.js,请打开 https://node.org.cn/en/,您将看到如下所示的屏幕 -

下载最新版本的 zip 文件。
**步骤 2** - 接下来,运行安装程序以在您的计算机上安装 *NodeJs*。
**步骤 3** - 您需要设置环境变量。
用户变量路径
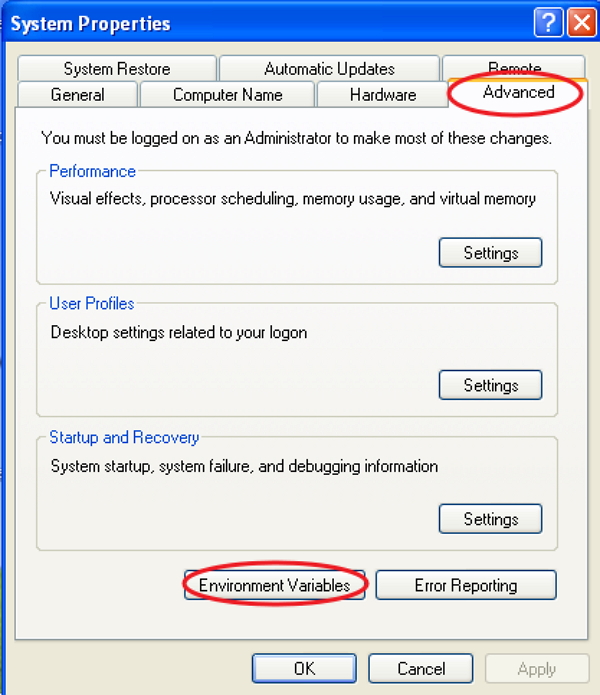
- 右键单击“我的电脑”。
- 选择“属性”。
- 选择“高级”选项卡,然后单击“环境变量”。

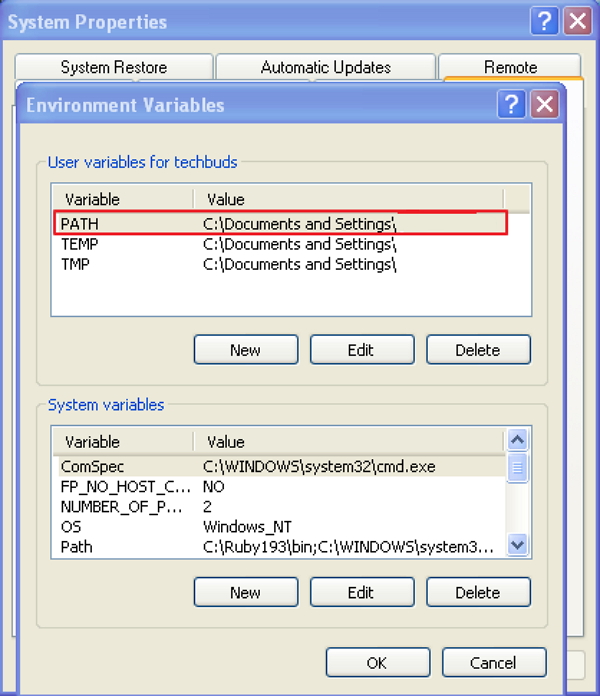
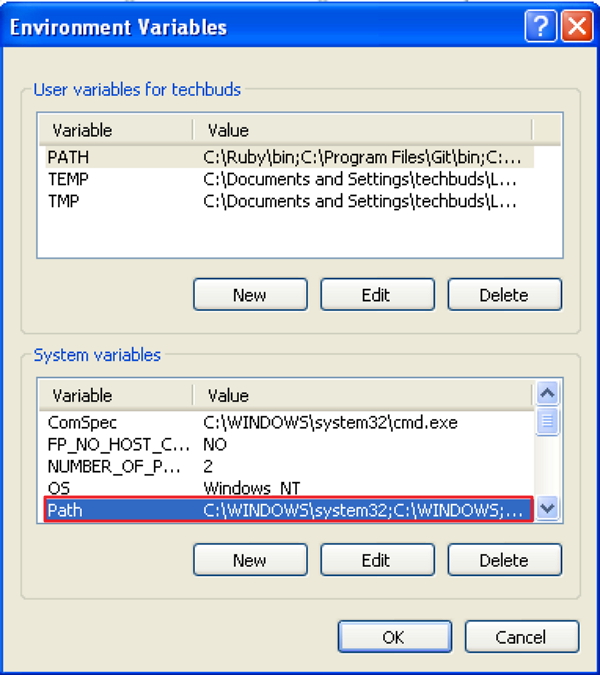
在“环境变量”窗口下,双击“PATH”,如下图所示。

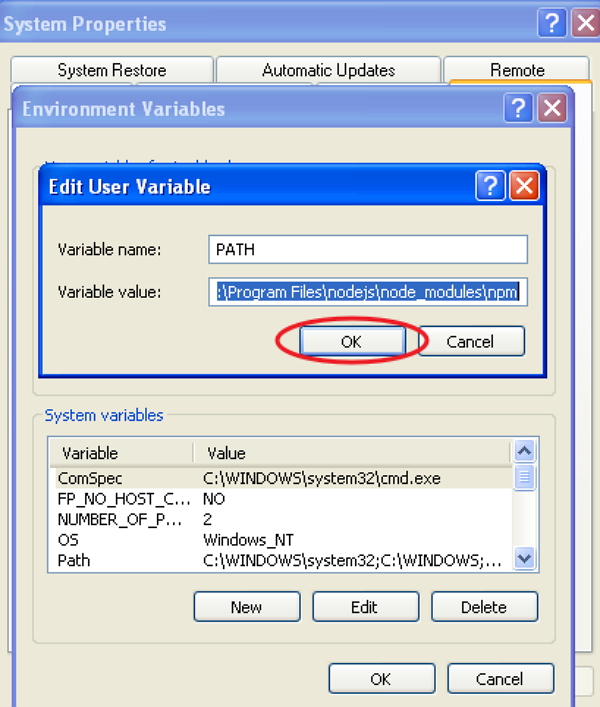
您将获得一个“编辑用户变量”窗口,如下图所示。在“变量值”字段中添加 Node.js 文件夹路径,例如 C:\Program Files\nodejs\node_modules\npm。如果已为其他文件设置路径,则需要在其后添加分号 (;) 并添加 Node.js 路径,如下图所示。

最后,单击“确定”按钮。
系统变量
在系统变量下,双击“Path”,如下图所示。

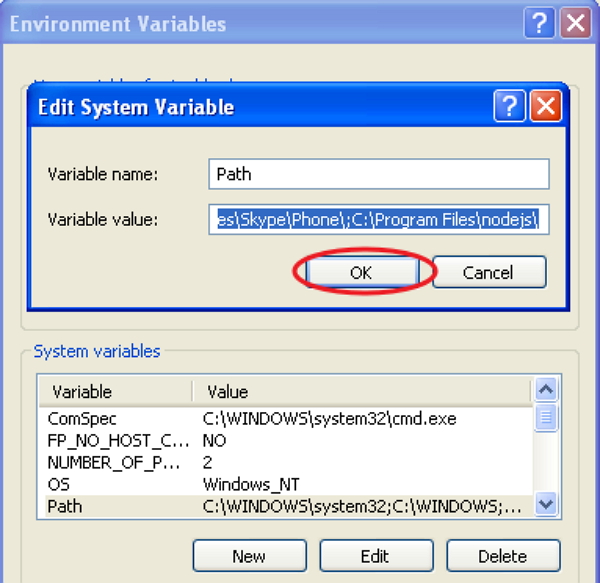
您将获得一个“编辑系统变量”窗口,如下图所示。在“变量值”字段中添加 Node.js 文件夹路径,例如 *C:\Program Files\nodejs\*,然后单击“确定”,如下图所示。

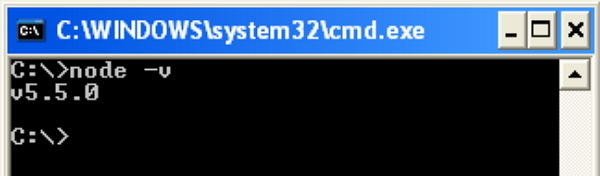
**步骤 4** - 在您的系统中打开命令提示符并输入以下命令。它将显示已安装的 Node.js 版本。
node -v

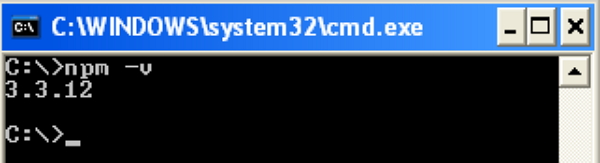
**步骤 5** - 在命令提示符下,输入以下命令以显示 npm(Node.js 包管理器)的版本,该管理器用于安装模块。它将显示已安装的 Node.js 版本。
npm -v

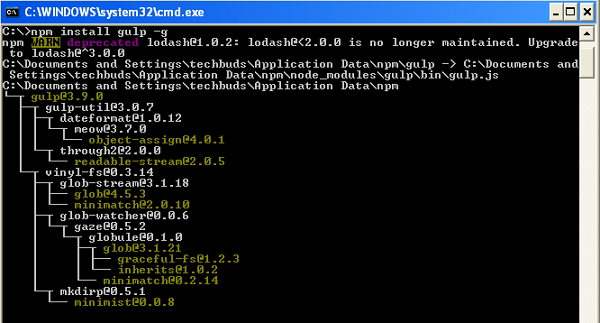
**步骤 6** - 在命令提示符下,输入以下命令以安装 Gulp。添加“-g”标志可确保 Gulp 可用于任何项目。
npm install gulp -g

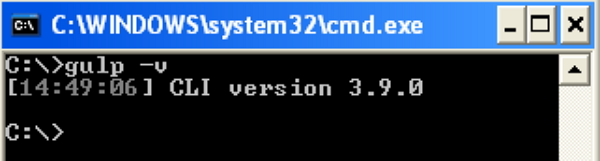
**步骤 7** - 若要验证 Gulp 是否已成功安装,请输入以下命令以显示 Gulp 版本。
gulp -v

Gulp - 基础
在本章中,您将了解与 Gulp 相关的基础知识。
什么是构建系统?
构建系统是指任务集合(统称为 **任务运行器**),它们可以自动化重复性工作。
以下是可以使用构建系统处理的一些任务的列表:
- 编译预处理 CSS 和 JavaScript。
- 压缩文件以减小其大小。
- 将文件连接到一个文件中。
- 触发服务器以自动重新加载。
- 创建部署版本以将结果文件存储在一个位置。
在现代前端工作流程中,构建系统与 3 个组件一起工作:
- 包管理器
- 预处理器
- 任务运行器和构建工具
包管理器
它用于自动化安装、升级、删除开发环境中使用的必需依赖项、清理库和包。包管理器的示例包括 **bower** 和 **npm**。
预处理器
预处理器通过添加优化的语法和附加功能(这些功能编译成其本机语言)来提高现代工作流程的效率,非常有用。
一些流行的预处理器包括:
**CSS** - SASS、LESS 和 Stylus。
**JS** - CoffeeScript、LiveScript、TypeScript 等。
**HTML** - Markdown、Haml、Slim、Jade 等。
任务运行器
任务运行器自动化诸如 SASS 到 CSS 的转换、压缩文件、优化图像以及开发工作流程中使用的许多其他任务。Gulp 是现代前端工作环境中的任务运行器之一,它运行在 Node 上。
设置您的项目
要在您的计算机上设置您的项目,例如创建一个名为“work”的文件夹。“work”文件夹包含以下子文件夹和文件:
**Src** - 预处理的 HTML 源文件和文件夹的位置。
**Images** - 包含未压缩的图像。
**Scripts** - 包含多个预处理的脚本文件。
**Styles** - 包含多个预处理的 CSS 文件。
**Build** - 此文件夹将自动创建,其中包含生产文件。
**Images** - 包含压缩的图像。
**Scripts** - 包含压缩代码的单个脚本文件。
**Styles** - 包含压缩代码的单个 CSS 文件。
**gulpfile.js** - 这是配置文件,用于定义我们的任务。
Gulp - 开发应用程序
在前面的章节中,您已经学习了 Gulp 安装 和 Gulp 基础,其中包括 Gulp 的构建系统、包管理器、任务运行器、Gulp 的结构等。
在本章中,我们将了解开发应用程序的基础知识,包括以下内容:
- 声明所需的依赖项
- 为依赖项创建任务
- 运行任务
- 监视任务
依赖项声明
安装应用程序的插件时,需要为插件指定依赖项。依赖项由包管理器(例如 bower 和 npm)处理。
让我们以名为 **gulp-imagemin** 的插件为例,在配置文件中定义其依赖项。可以使用以下命令行安装此插件,该插件可用于压缩图像文件:
npm install gulp-imagemin --save-dev
您可以将依赖项添加到您的配置文件中,如下面的代码所示。
var imagemin = require('gulp-imagemin');
以上一行包含插件,并将其包含为名为 **imagemin** 的对象。
为依赖项创建任务
任务使配置 Gulp 能够采用模块化方法。我们需要为每个依赖项创建一个任务,随着我们找到并安装其他插件,我们将把它们加起来。Gulp 任务将具有以下结构:
gulp.task('task-name', function() {
//do stuff here
});
其中“task-name”是字符串名称,“function()”执行您的任务。“gulp.task”将函数注册为名称内的任务,并指定对其他任务的依赖关系。
您可以为上面定义的依赖项创建任务,如下面的代码所示。
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});
图像位于 **_src/images/**/*_ 中,该位置保存在 img_srcobject 中。它被传递到 imagemin 构造函数创建的其他函数。它压缩来自 src 文件夹的图像,并通过使用表示目标目录的参数调用 **dest** 方法将其复制到 build 文件夹。
运行任务
Gulp 文件已设置好并准备执行。在您的项目目录中使用以下命令运行任务:
gulp imagemin
使用以上命令运行任务时,您将在命令提示符中看到以下结果:
C:\work>gulp imagemin [16:59:09] Using gulpfile C:\work\gulpfile.js [16:59:09] Starting 'imagemin'... [16:59:09] Finished 'imagemin' after 19 ms [16:59:09] gulp-imagemin: Minified 2 images (saved 80.81 kB - 16.9%)
Gulp - 组合任务
任务使配置 Gulp 能够采用模块化方法。我们需要为每个依赖项创建一个任务,随着我们找到并安装其他插件,我们将把它们加起来。Gulp 任务将具有以下结构:
gulp.task('task-name', function() {
//do stuff here
});
其中“task-name”是字符串名称,“function()”执行您的任务。“gulp.task”将函数注册为名称内的任务,并指定对其他任务的依赖关系。
安装插件
让我们以名为 **minify-css** 的插件为例,合并和压缩所有 CSS 脚本。可以使用 npm 安装它,如下面的命令所示:
npm install gulp-minify-css --save-dev
要使用“gulp-minify-css 插件”,您需要安装另一个名为“gulp-autoprefixer”的插件,如下面的命令所示:
npm install gulp-autoprefixer --save-dev
要连接 CSS 文件,请安装 gulp-concat,如下面的命令所示:
npm install gulp-concat --save-dev
安装插件后,需要在配置文件中编写依赖项,如下所示:
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
var concat = require('gulp-concat');
向 Gulp 文件添加任务
我们需要为每个依赖项创建一个任务,随着我们安装插件,我们将把它们加起来。Gulp 任务将具有以下结构:
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'));
});
“concat”插件连接 CSS 文件,“autoprefix”插件指示所有浏览器的当前版本和先前版本。它压缩来自 src 文件夹的所有 CSS 脚本,并通过使用表示目标目录的参数调用“dest”方法将其复制到 build 文件夹。
要运行任务,请在您的项目目录中使用以下命令:
gulp styles
同样,我们将使用另一个名为“gulp-imagemin”的插件来压缩图像文件,可以使用以下命令安装:
npm install gulp-imagemin --save-dev
您可以使用以下命令将依赖项添加到您的配置文件中:
var imagemin = require('gulp-imagemin');
您可以为上面定义的依赖项创建任务,如下面的代码所示。
gulp.task('imagemin', function() {
var img_src = 'src/images/**/*', img_dest = 'build/images';
gulp.src(img_src)
.pipe(changed(img_dest))
.pipe(imagemin())
.pipe(gulp.dest(img_dest));
});
图像位于“src/images/**/*”,并保存在img_srcobject中。它被传递到由'imagemin'构造函数创建的其他函数中。它压缩src文件夹中的图像,并通过调用带有目标目录参数的'dest'方法复制到build文件夹。
要运行任务,请在您的项目目录中使用以下命令:
gulp imagemin
组合多个任务
您可以通过在配置文件中创建默认任务来同时运行多个任务,如下面的代码所示:
gulp.task('default', ['imagemin', 'styles'], function() {
});
Gulp文件已设置完毕,可以执行。在您的项目目录中运行以下命令来运行上述组合任务:
gulp
使用上述命令运行任务后,您将在命令提示符中获得以下结果:
C:\work>gulp [16:08:51] Using gulpfile C:\work\gulpfile.js [16:08:51] Starting 'imagemin'... [16:08:51] Finished 'imagemin' after 20 ms [16:08:51] Starting 'styles'... [16:08:51] Finished 'styles' after 13 ms [16:08:51] Starting 'default'... [16:08:51] Finished 'default' after 6.13 ms [16:08:51] gulp-imagemin: Minified 0 images
Gulp - 监听
Watch方法用于监视您的源文件。对源文件进行任何更改时,watch将运行相应的任务。您可以使用'default'任务来监视HTML、CSS和JavaScript文件的更改。
更新默认任务
在上一章中,您学习了如何使用默认任务组合Gulp任务。我们使用了gulp-minify-css、gulp-autoprefixer和gulp-concat插件,并创建了styles任务来压缩CSS文件。
要监视CSS文件,我们需要更新'default'任务,如下面的代码所示
gulp.task('default', ['styles'], function() {
// watch for CSS changes
gulp.watch('src/styles/*.css', function() {
// run styles upon changes
gulp.run('styles');
});
});
work/src/styles/文件夹下的所有CSS文件都将被监视,并且对这些文件进行更改后,将执行styles任务。
运行默认任务
使用以下命令运行'default'任务。
gulp
执行上述命令后,您将收到以下输出。
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms
每当对CSS文件进行任何更改时,您将收到以下输出。
C:\work>gulp [17:11:28] Using gulpfile C:\work\gulpfile.js [17:11:28] Starting 'styles'... [17:11:28] Finished 'styles' after 22 ms [17:11:28] Starting 'default'... [17:11:28] Finished 'default' after 21 ms gulp.run() has been deprecated. Use task dependencies or gulp.watch task triggering instead. [17:18:46] Starting 'styles'... [17:18:46] Finished 'styles' after 5.1 ms
Watch进程将保持活动状态并响应您的更改。您可以按Ctrl+C终止监视进程并返回命令行。
Gulp - 实时重载
Live Reload指定文件系统中的更改。BrowserSync用于监视CSS目录中的所有HTML和CSS文件,并在文件更改时对所有浏览器中的页面执行实时重新加载。BrowserSync通过跨多个设备同步URL、交互和代码更改来加快工作流程。
安装BrowserSync插件
BrowserSync插件提供跨浏览器CSS注入,可以使用以下命令安装。
npm install browser-sync --save-dev
配置BrowserSync插件
要使用BrowserSync插件,您需要在配置文件中编写依赖项,如下面的命令所示。
var browserSync = require('browser-sync').create();
您需要创建一个任务才能使BrowserSync与使用Gulp的服务器一起工作。由于您正在运行服务器,因此您需要告诉BrowserSync您的服务器的根目录。在这里,我们使用'build'作为基目录。
gulp.task('browserSync', function() {
browserSync.init({
server: {
baseDir: 'build'
},
})
})
您还可以使用以下CSS文件的任务将新样式注入浏览器。
gulp.task('styles', function() {
gulp.src(['src/styles/*.css'])
.pipe(concat('style.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('build/styles/'))
.pipe(browserSync.reload({
stream: true
}))
});
在创建BrowserSync的任务之前,您需要使用包管理器安装插件并在配置文件中编写依赖项,如本章节中所定义。
完成配置后,运行BrowserSync和watchTask以实现实时重新加载效果。无需分别运行两条命令行,我们将通过将browserSynctask与watchTask一起添加,如下面的代码所示。
gulp.task('default', ['browserSync', 'styles'], function (){
gulp.watch('src/styles/*.css', ['styles']);
});
在您的项目目录中运行以下命令来执行上述组合任务。
gulp
使用上述命令运行任务后,您将在命令提示符中获得以下结果。
C:\project>gulp
[13:01:39] Using gulpfile C:\project\gulpfile.js
[13:01:39] Starting 'browserSync'...
[13:01:39] Finished 'browserSync' after 20 ms
[13:01:39] Starting 'styles'...
[13:01:39] Finished 'styles' after 21 ms
[13:01:39] Starting 'default'...
[13:01:39] Finished 'default' after 15 ms
[BS] 1 file changed (style.css)
[BS] Access URLs:
------------------------------------
Local: https://:3000
External: http://192.168.1.4:3000
------------------------------------
UI: https://:3001
UI External: http://192.168.1.4:3001
------------------------------------
[BS] Serving files from: build
它将打开带有URL https://:3000/的浏览器窗口。对CSS文件所做的任何更改都将反映在命令提示符中,并且浏览器将自动重新加载更改后的样式。
Gulp - 优化 CSS 和 JavaScript
在本节中,您将学习如何优化CSS和JavaScript。优化需要从源文件中删除不必要的数据(例如空格和未使用的字符)。它减小了文件大小,并允许它们更快地加载。
安装用于优化CSS和JavaScript的插件
从命令行转到“work”目录,并使用以下命令安装“gulp-uglify”、“gulp-minify-css”和“gulp-concat”插件:
npm install gulp-uglify gulp-minify-css gulp-concat
声明依赖项并创建任务
在您的配置文件gulpfile.js中,首先声明依赖项,如下面的代码所示。
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
var minify = require('gulp-minify-css');
接下来,您需要创建用于优化CSS和JavaScript的任务,如下面的代码所示。
gulp.task('js', function(){
gulp.src('src/scripts/*.js')
.pipe(concat('script.js'))
.pipe(uglify())
.pipe(gulp.dest('build/scripts/'));
});
gulp.task('css', function(){
gulp.src('src/styles/*.css')
.pipe(concat('styles.css'))
.pipe(minify())
.pipe(gulp.dest('build/styles/'));
});
gulp.task('default',['js','css'],function(){
});
js任务将接受来自src/scripts/文件夹的.js文件。它连接并压缩js文件,然后生成build/scripts/script.js文件。
CSS任务将接受来自src/styles/文件夹的.css文件。它连接并压缩CSS文件,然后生成build/styles/styles.css文件。
运行任务
配置文件已设置完毕,可以执行。使用以下命令运行任务。
gulp
使用上述命令运行任务后,您将在命令提示符中收到以下结果。
C:\work>gulp [13:16:34] Using gulpfile C:\work\gulpfile.js [13:16:34] Starting 'js'... [13:16:34] Finished 'js' after 24 ms [13:16:34] Starting 'css'... [13:16:34] Finished 'css' after 6.05 ms [13:16:34] Starting 'default'... [13:16:34] Finished 'default' after 5.04 μs
Gulp - 优化图片
在本节中,您将学习如何优化图像。优化将减小图像大小,并有助于更快地加载。
安装用于优化图像的插件
从命令行转到“work”目录,并使用以下命令安装“gulp-changed”和“gulp-imagemin”插件。
npm install gulp-changed --save-dev npm install gulp-imagemin --save-dev
声明依赖项并创建任务
在您的配置文件gulpfile.js中,首先声明依赖项,如下面的命令所示。
var gulp = require('gulp');
var changed = require('gulp-changed');
var imagemin = require('gulp-imagemin');
接下来,您需要创建用于优化图像的任务,如下面的代码所示。
gulp.task('imagemin', function() {
var imgSrc = 'src/images/*.+(png|jpg|gif)',
imgDst = 'build/images';
gulp.src(imgSrc)
.pipe(changed(imgDst))
.pipe(imagemin())
.pipe(gulp.dest(imgDst));
});
gulp.task('default',['imagemin'],function(){
});
imagemin任务将接受来自src/images/文件夹的png、jpg和gif图像,并在将其写入目标之前对其进行压缩。changed()确保每次仅传递新文件进行压缩。gulp-changed插件仅处理新文件,因此可以节省宝贵的时间。
运行任务
配置文件已设置完毕,可以执行。使用以下命令运行任务。
gulp
使用上述命令运行任务后,您将在命令提示符中收到以下结果。
C:\work>gulp [15:55:49] Using gulpfile C:\work\gulpfile.js [15:55:49] Starting 'imagemin'... [15:55:49] Finished 'imagemin' after 23 ms [15:55:49] Starting 'default'... [15:55:49] Finished 'default' after 23 μs [15:55:54] gulp-imagemin: Minified 1 images (saved 558.3 kB - 8.3%)
Gulp - 有用插件
Gulp提供了一些有用的插件来处理HTML&CSS、JavaScript、图形和其他一些内容,如下表所述。
HTML & CSS插件
| 序号 | 插件及描述 |
|---|---|
| 1 |
autoprefixer
它自动为CSS属性包含前缀。 |
| 2 |
gulp-browser-sync
它用于监视CSS目录中的所有HTML和CSS文件,并在文件更改时对所有浏览器中的页面执行实时重新加载。 |
| 3 |
gulp-useref
它用于替换对未优化的脚本或样式表的引用。 |
| 4 |
gulp-email-design
它创建HTML电子邮件模板,并将CSS样式转换为内联样式。 |
| 5 |
gulp-uncss
它优化CSS文件,并查找未使用的和重复的样式。 |
| 6 |
gulp-csso
它是一个CSS优化器,它可以最小化CSS文件,从而减小文件大小。 |
| 7 |
gulp-htmlmin
它最小化HTML文件。 |
| 8 |
gulp-csscomb
它用于为CSS创建样式格式化程序。 |
| 9 |
gulp-csslint
它指定一个CSS linter。 |
| 10 |
gulp-htmlhint
它指定一个HTML验证器。 |
JavaScript插件
| 序号 | 插件及描述 |
|---|---|
| 1 |
gulp-autopolyfiller
它与autoprefixer类似,包含JavaScript所需的polyfill。 |
| 2 |
gulp-jsfmt
它用于搜索特定的代码片段。 |
| 3 |
gulp-jscs
它用于检查JavaScript代码样式。 |
| 4 |
gulp-modernizr
它指定用户的浏览器提供的HTML、CSS和JavaScript功能。 |
| 5 |
gulp-express
它启动gulp express.js web服务器。 |
| 6 | gulp-requirejs
它使用require.js将require.js AMD模块组合到一个文件中。 |
| 7 |
gulp-plato
它生成复杂性分析报告。 |
| 8 |
gulp-complexity
它分析代码的复杂性和可维护性。 |
| 9 |
fixmyjs
它修复JSHint结果。 |
| 10 |
gulp-jscpd
它用作源代码的复制/粘贴检测器。 |
| 11 |
gulp-jsonlint
它是JSON验证器。 |
| 12 |
gulp-uglify
它压缩JavaScript文件。 |
| 13 |
gulp-concat
它连接CSS文件。 |
单元测试插件
| 序号 | 插件及描述 |
|---|---|
| 1 |
gulp-nodeunit
它从Gulp运行节点单元测试。 |
| 2 |
gulp-jasmine
它用于报告与输出相关的的问题。 |
| 3 |
gulp-qunit
它为QUnit测试提供基本的控制台输出,并使用PhantomJS节点模块和PhantomJS运行器QUnit插件。 |
| 4 |
gulp-mocha
它指定Mocha的薄包装器并运行Mocha测试。 |
| 5 |
gulp-karma
它已在Gulp中弃用。 |
图形插件
| 序号 | 插件及描述 |
|---|---|
| 1 |
gulpicon
它从SVG生成精灵图并将其转换为PNG。 |
| 2 |
gulp-iconfont
它与网络字体一起使用,从SVG创建WOFF、EOT、TTF文件。 |
| 3 |
gulp-imacss
它将图像文件转换为data URI并将它们放入单个CSS文件中。 |
| 4 |
gulp-responsive
它为不同的设备生成响应式图像。
|
| 5 |
gulp-sharp
它用于更改和调整图像的方向和背景。 |
| 6 |
gulp-svgstore
它将SVG文件组合成一个包含<symbol>元素的文件。 |
| 7 |
gulp-imagemin & gulp-tinypng
它用于压缩图像,例如PNG、JPEG、GIF、SVG。 |
| 8 |
gulp-spritesmith
它用于根据一组图像和CSS变量创建精灵图。 |
编译器插件
| 序号 | 插件及描述 |
|---|---|
| 1 |
gulp-less
它为Gulp提供LESS插件。 |
| 2 |
gulp-sass
它为Gulp提供SASS插件。 |
| 3 |
gulp-compass
它为Gulp提供compass插件。 |
| 4 |
gulp-stylus
它用于将stylus保持在CSS中。 |
| 5 |
gulp-coffee
它为Gulp提供coffeescript插件。 |
| 6 |
gulp-handlebars
它为Gulp提供handlebars插件。 |
| 7 |
gulp-jst
它在JST中提供下划线模板。 |
| 8 |
gulp-react
它将Facebook React JSX模板指定为JavaScript。 |
| 9 |
gulp-nunjucks
它在JST中指定Nunjucks模板。 |
| 10 |
gulp-dustjs
它在JST中指定Dust模板。 |
| 11 |
gulp-angular-templatecache
它在templateCache中指定AngularJS模板。 |
其他插件
gulp-clean插件删除文件和文件夹,gulp-copy插件将文件从源复制到新目标。
| 序号 | 插件及描述 |
|---|---|
| 1 |
gulp-grunt
它从Gulp运行Grunt任务。
|
| 2 |
gulp-watch
每当进行更改时,它都会监视文件。 |
| 3 |
gulp-notify
任务失败时,它会通知错误消息。 |
| 4 |
gulp-git
它允许使用Git命令。 |
| 5 |
gulp-jsdoc
它为Gulp创建JavaScript文档。 |
| 6 |
gulp-rev
它为文件名提供静态资源修订。 |
| 7 |
gulp-bump
它增加JSON包中的版本。 |
| 8 |
gulp-bower-files
它用于注入bower包。 |
| 9 |
gulp-removelogs
它删除console.log语句。 |
| 10 |
gulp-preprocess
它根据上下文或环境配置预处理HTML、JavaScript和其他文件。 |
| 11 |
gulp-duration
它指定Gulp任务的持续时间。 |
| 12 |
gulp-changed & gulp-newer
它运行已修改的文件和较新的文件。 |
| 13 |
gulp-connect
它用于使用LiveReload运行web服务器。 |
| 14 |
gulp-shell
它运行Shell命令。 |
| 15 |
gulp-ssh
它使用SSH和SFTP任务进行连接。 |
| 16 |
gulp-zip
它压缩文件和文件夹。 |
| 17 | gulp-clean & gulp-copy |
| 18 |
gulp-filesize
它以人类可读的格式指定文件大小。 |
| 19 |
gulp-util
它为gulp插件提供实用程序。 |
Gulp - 清理不需要的文件
本章将学习如何清理生成的檔案。由于我们自动生成檔案,请确保在运行构建之前删除不必要的檔案。此过程称为**清理**。可以使用**del**插件来实现此目的。
安装 del 插件
在命令行中输入以下命令安装插件。
npm install del --save-dev
声明依赖项并创建任务
在您的配置文件**gulpfile.js**中,声明依赖项,如下所示。
var del = require('del');
接下来,创建如下所示的任务。
gulp.task('clean:build', function() {
return del.sync('build');
});
上述任务将清理整个构建。clean 任务清除所有图片缓存并删除构建中存在的任何旧檔案。
可以只清理特定檔案或文件夹,而保留其他檔案或文件夹不变,如下所示。
gulp.task('clean:build', function() {
//return del.sync('build');
return del([
'build/temp/',
// instructs to clean temp folder
'!build/package.json'
// negate to instruct not to clean package.json file ]);
});
在上述任务中,只有**temp**文件夹会被清理,而**package.json**则保持不变。