
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概述
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 面积图
- GWT Highcharts - 柱状图
- GWT Highcharts - 条形图
- GWT Highcharts - 饼图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 有用的资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 有用资源
- GWT Highcharts - 讨论
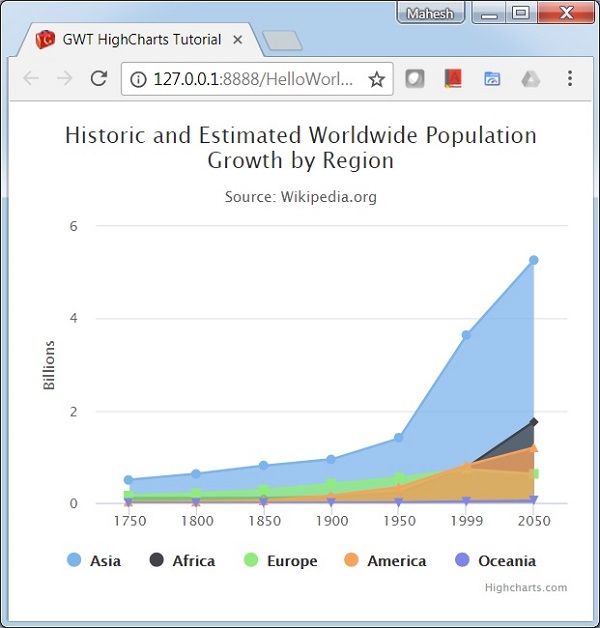
GWT Highcharts - 基本面积图
在 Highcharts 配置语法 篇章中,我们已经看到了用于绘制此图表的配置。现在我们考虑以下示例,以进一步理解基本面积图。
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import org.moxieapps.gwt.highcharts.client.labels.AxisLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.AxisLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.YAxisLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.AreaPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.Marker;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions.Stacking;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.AREA)
.setChartTitleText("Historic and Estimated Worldwide Population Growth by Region")
.setChartSubtitleText("Source: Wikipedia.org")
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return toolTipData.getXAsString() + ": " +
NumberFormat.getFormat("#,###").format(toolTipData.getYAsDouble()) + " millions";
}
}));
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("1750", "1800", "1850", "1900", "1950", "1999", "2050");
xAxis.setTickmarkPlacement(XAxis.TickmarkPlacement.ON);
xAxis.setAxisTitleText(null);
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Billions");
yAxis.setLabels(new YAxisLabels()
.setFormatter(new AxisLabelsFormatter() {
@Override
public String format(AxisLabelsData axisLabelsData) {
return String.valueOf(axisLabelsData.getValueAsLong() / 1000);
}
}));
chart.addSeries(chart.createSeries()
.setName("Asia")
.setPoints(new Number[] { 502, 635, 809, 947, 1402, 3634, 5268 })
);
chart.addSeries(chart.createSeries()
.setName("Africa")
.setPoints(new Number[] { 106, 107, 111, 133, 221, 767, 1766 })
);
chart.addSeries(chart.createSeries()
.setName("Europe")
.setPoints(new Number[] { 163, 203, 276, 408, 547, 729, 628 })
);
chart.addSeries(chart.createSeries()
.setName("America")
.setPoints(new Number[] { 18, 31, 54, 156, 339, 818, 1201 })
);
chart.addSeries(chart.createSeries()
.setName("Oceania")
.setPoints(new Number[] { 2, 2, 2, 6, 13, 30, 46 })
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_area_charts.htm
广告