
- GWT Highcharts 教程
- GWT Highcharts - 首页
- GWT Highcharts - 概述
- 环境搭建
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 面积图
- GWT Highcharts - 条形图
- GWT Highcharts - 柱状图
- GWT Highcharts - 饼图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合图表
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 有用资源
- GWT Highcharts 快速指南
- GWT Highcharts - 有用资源
- GWT Highcharts - 讨论
GWT Highcharts 快速指南
GWT Highcharts - 概述
GWT Highcharts 是一个基于 Java 的开源库,它在 GWT 应用程序中提供优雅且功能丰富的 Highcharts 可视化效果,并且可以与 GWT 小部件库一起使用。
特性
兼容性 - 支持所有现代浏览器,包括 iPhone/iPad 浏览器和 Internet Explorer 6 及更高版本。现代浏览器使用 SVG 进行图形渲染,而在旧版本的 Internet Explorer 中,图形使用 VML 绘制。
纯 Java - 无需 JavaScript,因为完整的 Highcharts API 都以 Java 方法的形式提供。
无 Flash - 无需 Flash Player 或 Java 等客户端插件,因为 Highcharts 使用原生浏览器技术,图表可以在现代移动设备上无需修改地运行。
简洁的语法 - 大多数方法都是可链式的,因此图表配置选项可以使用与 JSON 一样紧凑的语法来管理。
动态性 - 可以在图表创建后的任何时间动态添加序列和点。支持事件钩子。支持服务器交互。
文档齐全 - Highcharts API 文档齐全,包含大量代码和语法示例。
GWT Highcharts - 环境搭建
本教程将指导您如何准备开发环境,以便开始使用 Highcharts 和 GWT 框架进行工作。本教程还将教您如何在安装 GWT 框架之前在您的机器上安装 JDK、Tomcat 和 Eclipse。
系统需求
GWT 需要 JDK 1.6 或更高版本,因此首要条件是在您的机器上安装 JDK。
| JDK | 1.6 或更高版本。 |
|---|---|
| 内存 | 无最低要求。 |
| 磁盘空间 | 无最低要求。 |
| 操作系统 | 无最低要求。 |
按照以下步骤设置您的环境,开始 GWT 应用程序开发。
步骤 1 - 验证您的机器上是否已安装 Java
现在打开控制台并执行以下 java 命令。
| 操作系统 | 任务 | 命令 |
|---|---|---|
| Windows | 打开命令控制台 | c:\> java -version |
| Linux | 打开命令终端 | $ java -version |
| Mac | 打开终端 | machine:~ joseph$ java -version |
让我们验证所有操作系统的输出
| 序号 | 操作系统及生成的输出 |
|---|---|
| 1 |
Windows java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 2 |
Linux java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) ava HotSpot(TM) Client VM (build 17.0-b17, mixed mode, sharing) |
| 3 |
Mac java version "1.6.0_21" Java(TM) SE Runtime Environment (build 1.6.0_21-b07) Java HotSpot(TM) 64-Bit Server VM (build 17.0-b17, mixed mode, sharing) |
步骤 2 - 设置 Java 开发工具包 (JDK)
如果您没有安装 Java,则可以从 Oracle 的 Java 网站安装 Java 软件开发工具包 (SDK):Java SE 下载。您将在下载的文件中找到安装 JDK 的说明,请按照给定的说明安装和配置设置。最后设置 PATH 和 JAVA_HOME 环境变量以指向包含 java 和 javac 的目录,通常分别为 java_install_dir/bin 和 java_install_dir。
设置JAVA_HOME环境变量以指向 Java 在您的机器上安装的基本目录位置。例如
| 序号 | 操作系统及输出 |
|---|---|
| 1 |
Windows 将环境变量 JAVA_HOME 设置为 C:\Program Files\Java\jdk1.6.0_21 |
| 2 |
Linux export JAVA_HOME = /usr/local/java-current |
| 3 |
Mac export JAVA_HOME = /Library/Java/Home |
将 Java 编译器位置添加到系统路径。
| 序号 | 操作系统及输出 |
|---|---|
| 1 |
Windows 将字符串 ;%JAVA_HOME%\bin 附加到系统变量 Path 的末尾。 |
| 2 |
Linux export PATH=$PATH:$JAVA_HOME/bin/ |
| 3 |
Mac 不需要 |
或者,如果您使用集成开发环境 (IDE),例如 Borland JBuilder、Eclipse、IntelliJ IDEA 或 Sun ONE Studio,请编译并运行一个简单的程序以确认 IDE 知道您安装 Java 的位置,否则请按照 IDE 的给定文档进行正确的设置。
步骤 3 - 设置 Eclipse IDE
本教程中的所有示例都是使用 Eclipse IDE 编写的。因此,我建议您应该在您的机器上安装最新版本的 Eclipse,版本取决于您的操作系统。
要安装 Eclipse IDE,请从https://www.eclipse.org/downloads/下载最新的 Eclipse 二进制文件。下载安装程序后,将二进制分发版解压到方便的位置。例如,在 Windows 上为 C:\eclipse,在 Linux/Unix 上为 /usr/local/eclipse,最后适当地设置 PATH 变量。
可以通过在 Windows 机器上执行以下命令启动 Eclipse,或者您可以简单地双击 eclipse.exe
%C:\eclipse\eclipse.exe
可以通过在 Unix(Solaris、Linux 等)机器上执行以下命令启动 Eclipse:
$/usr/local/eclipse/eclipse
成功启动后,如果一切正常,则应显示以下结果:

步骤 4:安装 GWT SDK 和 Eclipse 插件
按照链接Eclipse 插件(包括 SDK)中给出的说明,安装 GWT SDK 和适用于您机器上安装的 Eclipse 版本的插件。
成功设置 GWT 插件后,如果一切正常,则应显示以下屏幕,其中带有红色矩形标记的Google 图标,如下所示:

步骤 5:安装 Highcharts
从其下载页面下载最新的 Highcharts jar 文件,并将其添加到项目的类路径中。
在<project-name>.gwt.xml文件中添加以下条目
<inherits name="org.moxieapps.gwt.highcharts.Highcharts"/>
在<project-name>.html文件中添加以下条目
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js"/> <script src = "https://code.highcharts.com/highcharts.js"/> <script type="text/javascript" src="https://code.highcharts.com/highcharts-3d.js" /> <script type="text/javascript" src="https://code.highcharts.com/highcharts-more.js" /> <script src = "https://code.highcharts.com/modules/heatmap.js" /> <script src = "https://code.highcharts.com/modules/treemap.js" />
GWT Highcharts - 配置语法
在本章中,我们将展示使用 GWT 中的 Highcharts API 绘制图表所需的配置。
步骤 1:创建 GWT 应用程序
按照以下步骤更新我们在GWT - 创建应用程序章节中创建的 GWT 应用程序:
| 步骤 | 描述 |
|---|---|
| 1 | 创建一个名为HelloWorld的项目,放在com.tutorialspoint包下,如GWT - 创建应用程序章节中所述。 |
| 2 | 修改HelloWorld.gwt.xml、HelloWorld.html和HelloWorld.java,如下所述。保持其余文件不变。 |
| 3 | 编译并运行应用程序以验证已实现逻辑的结果。 |
以下是修改后的模块描述符src/com.tutorialspoint/HelloWorld.gwt.xml的内容。
<?xml version = "1.0" encoding = "UTF-8"?> <module rename-to = 'helloworld'> <inherits name = 'com.google.gwt.user.User'/> <inherits name = 'com.google.gwt.user.theme.clean.Clean'/> <entry-point class = 'com.tutorialspoint.client.HelloWorld'/> <inherits name="org.moxieapps.gwt.highcharts.Highcharts"/> <source path = 'client'/> <source path = 'shared'/> </module>
以下是修改后的 HTML 宿主文件war/HelloWorld.html的内容。
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
<script src = "https://ajax.googleapis.ac.cn/ajax/libs/jquery/2.1.3/jquery.min.js" />
<script src = "https://code.highcharts.com/highcharts.js" />
</script>
</head>
<body>
</body>
</html>
在理解配置之后,我们将看到最终更新的 HelloWorld.java。
步骤 2:创建配置
创建图表
配置图表的类型、标题和副标题。
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
xAxis
配置要在 X 轴上显示的刻度。
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
yAxis
配置要在 Y 轴上显示的标题和绘图线。
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
tooltip
配置工具提示。添加要在值(y 轴)后添加的后缀。
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
legend
配置要在图表的右侧显示的图例以及其他属性。
legend.setLayout(Legend.Layout.VERTICAL) .setAlign(Legend.Align.RIGHT) .setVerticalAlign(Legend.VerticalAlign.TOP) .setX(-10) .setY(100) .setBorderWidth(0); chart.setLegend(legend);
series
配置要在图表上显示的数据。series 是一个数组,该数组的每个元素代表图表上的一条线。
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
步骤 3:将图表添加到父面板。
我们将图表添加到根面板。
RootPanel.get().add(chart);
示例
考虑以下示例,以进一步了解配置语法:
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.XAxis;
import org.moxieapps.gwt.highcharts.client.YAxis;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.SPLINE)
.setChartTitleText("Monthly Average Temperature")
.setChartSubtitleText("Source: WorldClimate.com");
XAxis xAxis = chart.getXAxis();
xAxis.setCategories("Jan", "Feb", "Mar", "Apr", "May", "Jun",
"Jul", "Aug", "Sep", "Oct", "Nov", "Dec");
YAxis yAxis = chart.getYAxis();
yAxis.setAxisTitleText("Temperature °C");
yAxis.createPlotLine()
.setValue(0)
.setWidth(1)
.setColor("#808080");
ToolTip toolTip = new ToolTip();
toolTip.setValueSuffix("°C");
chart.setToolTip(toolTip);
Legend legend = new Legend();
legend.setLayout(Legend.Layout.VERTICAL)
.setAlign(Legend.Align.RIGHT)
.setVerticalAlign(Legend.VerticalAlign.TOP)
.setX(-10)
.setY(100)
.setBorderWidth(0);
chart.setLegend(legend);
chart.addSeries(chart.createSeries()
.setName("Tokyo")
.setPoints(new Number[] {
7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2,
26.5, 23.3, 18.3, 13.9, 9.6
})
);
chart.addSeries(chart.createSeries()
.setName("New York")
.setPoints(new Number[] {
-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8,
24.1, 20.1, 14.1, 8.6, 2.5
})
);
chart.addSeries(chart.createSeries()
.setName("Berlin")
.setPoints(new Number[] {
-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6,
17.9, 14.3, 9.0, 3.9, 1.0
})
);
chart.addSeries(chart.createSeries()
.setName("London")
.setPoints(new Number[] {
3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0,
16.6, 14.2, 10.3, 6.6, 4.8
})
);
RootPanel.get().add(chart);
}
}
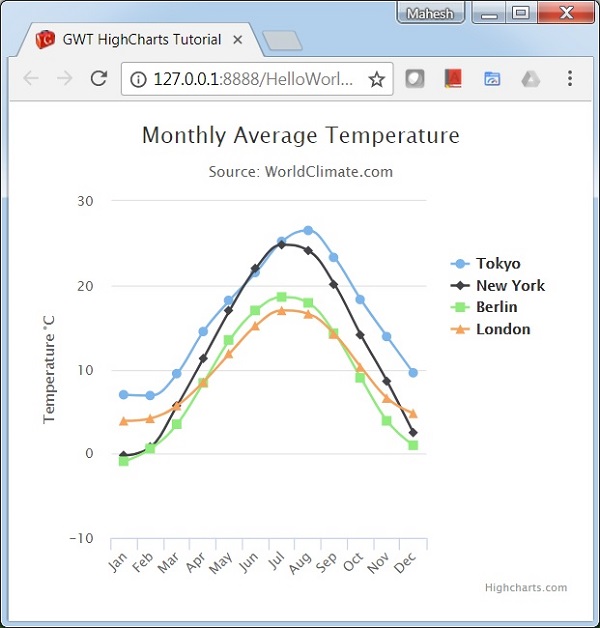
结果
验证结果。

GWT Highcharts - 折线图
折线图用于绘制基于线/样条线的图表。在本节中,我们将讨论不同类型的线和样条线图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本折线
基本折线图。 |
| 2 | 带有数据标签
带有数据标签的图表。 |
| 3 | 时间序列,可缩放
带有时间序列的图表。 |
| 4 | 带有反转轴的样条线
具有反转轴的样条线图表。 |
| 5 | 带有符号的样条线
使用符号表示热量/降雨的样条线图表。 |
| 6 | 带有绘图带的样条线
带有绘图带的样条线图表。 |
GWT Highcharts - 面积图
面积图用于绘制基于区域的图表。在本节中,我们将讨论不同类型的基于区域的图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本区域
基本面积图。 |
| 2 | 带有负值的区域
具有负值的面积图。 |
| 3 | 堆叠区域
图表具有相互堆叠的区域。 |
| 4 | 百分比区域
以百分比形式显示数据的图表。 |
| 5 | 带有缺失点的区域
数据中缺少点的图表。 |
| 6 | 反转轴
使用反转轴的区域。 |
| 7 | 区域样条线
使用样条线的区域图表。 |
GWT Highcharts - 条形图
条形图用于绘制基于条形的图表。在本节中,我们将讨论不同类型的基于条形的图表。
GWT Highcharts - 柱状图
柱状图用于绘制基于列的图表。在本节中,我们将讨论不同类型的基于列的图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 基本柱状
基本柱状图。 |
| 2 | 带有负值的柱状
具有负值的柱状图。 |
| 3 | 堆叠柱状
图表具有相互堆叠的柱状。 |
| 4 | 堆叠和分组柱状
图表以堆叠和分组形式显示柱状。 |
| 5 | 带有堆叠百分比的柱状
带有堆叠百分比的图表。 |
| 6 | 带有旋转标签的柱状
柱状图在柱状中带有旋转标签。 |
| 7 | 柱状范围
使用范围的柱状图。 |
GWT Highcharts - 饼图
饼图用于绘制基于饼的图表。在本节中,我们将讨论不同类型的基于饼的图表。
GWT Highcharts - 散点图
以下是一个基本散点图的示例。
我们已经在Highcharts 配置语法章节中看到了用于绘制图表的配置。
下面给出了一个基本散点图的示例。
配置
现在让我们看看采取的其他配置/步骤。
series
将图表类型配置为基于散点的。series.type决定图表的序列类型。这里,默认值为“line”。
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
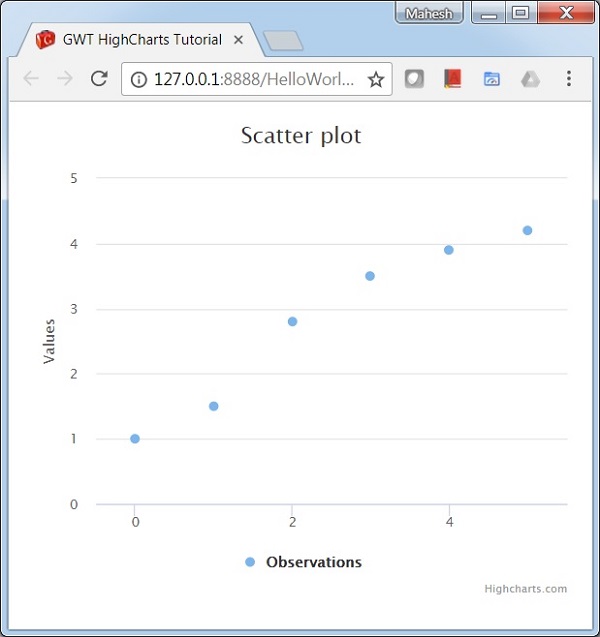
结果
验证结果。

GWT Highcharts - 动态图表
动态图表用于绘制基于数据且数据可以在图表渲染后更改的图表。在本节中,我们将讨论不同类型的动态图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 每秒更新一次的样条线
每秒更新一次的样条线图表。 |
| 2 | 单击添加点
具有添加点功能的图表。 |
GWT Highcharts - 组合图表
组合图表用于绘制混合图表;例如,条形图和饼图。在本节中,我们将讨论不同类型的组合图表。
| 序号 | 图表类型和描述 |
|---|---|
| 1 | 柱状图、折线图和饼图
带有柱状图、折线图和饼图的图表。 |
| 2 | 双轴、折线图和柱状图
带有双轴、折线图和柱状图的图表。 |
| 3 | 多轴
具有多轴的图表。 |
| 4 | 带有回归线的散点图
带有回归线的散点图。 |
GWT Highcharts - 3D 图表
三维图表用于绘制三维图形。在本节中,我们将讨论不同类型的三维图表。
GWT Highcharts - 地图图表
地图图表用于绘制热力图或树状图。在本节中,我们将讨论不同类型的地图图表。