
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概览
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 面积图
- GWT Highcharts - 条形图
- GWT Highcharts - 柱状图
- GWT Highcharts - 饼状图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 有用资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 有用资源
- GWT Highcharts - 讨论
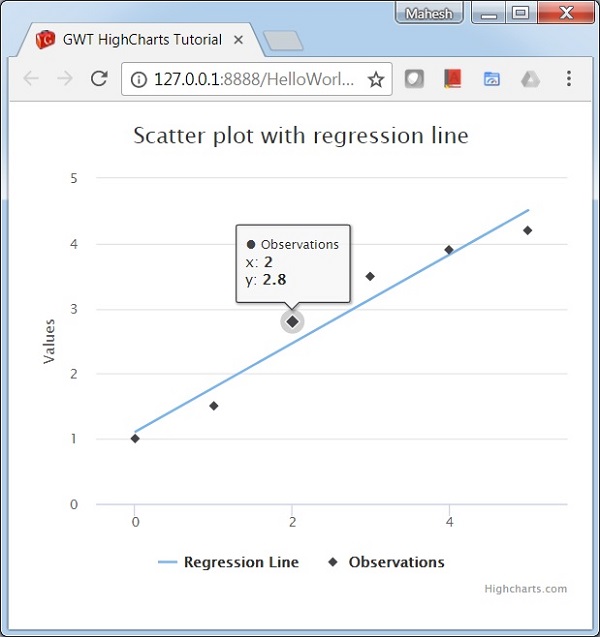
带有回归线的散点图
下面是带有回归线的散点图示例。
我们已经在 Highcharts 配置语法 章节中看到了用于绘制图表所用的配置。
带有回归线的散点图示例如下。
配置
现在让我们来看看其他采取的配置/步骤。
系列
将图表类型配置为基于散点。series.type 决定了图表中系列的类型。这里,默认值是“line”。
chart.addSeries(chart.createSeries() .setType(Type.SCATTER) );
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series;
import org.moxieapps.gwt.highcharts.client.plotOptions.LinePlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.Marker;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Scatter plot with regression line");
chart.getXAxis()
.setMin(-0.5)
.setMax(5.5);
chart.getYAxis()
.setMin(0);
chart.addSeries(chart.createSeries()
.setName("Regression Line")
.setType(Series.Type.LINE)
.setPlotOptions(new LinePlotOptions()
.setMarker(new Marker()
.setEnabled(false)
)
.setHoverStateLineWidth(0)
.setEnableMouseTracking(false)
)
.setPoints(new Number[][]{
{0, 1.11}, {5, 4.51}
})
);
chart.addSeries(chart.createSeries()
.setName("Observations")
.setType(Series.Type.SCATTER)
.setPoints(new Number[] {
1, 1.5, 2.8, 3.5, 3.9, 4.2
})
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_combinations.htm
广告