
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概述
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 区域图
- GWT Highcharts - 条形图
- GWT Highcharts - 柱状图
- GWT Highcharts - 饼状图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 实用资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 实用资源
- GWT Highcharts - 讨论
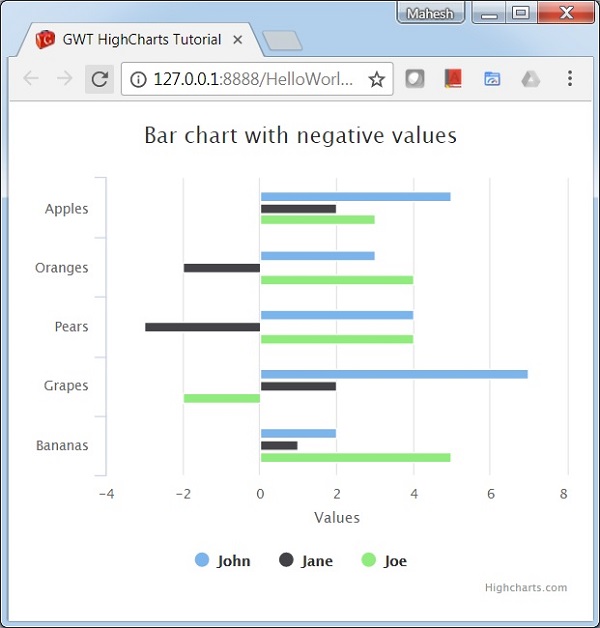
带负值的条形图
以下是带负值的 Bar 图示例。
我们在 Highcharts 配置语法 章节中已经看到了绘制图表的配置。现在,让我们来看一个带负值的简单条形图示例。
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Type.BAR)
.setChartTitleText("Bar chart with negative values");
chart.getXAxis()
.setCategories("Apples", "Oranges", "Pears", "Grapes", "Bananas");
chart.addSeries(chart.createSeries()
.setName("John")
.setPoints(new Number[] { 5, 3, 4, 7, 2 })
);
chart.addSeries(chart.createSeries()
.setName("Jane")
.setPoints(new Number[] { 2, -2, -3, 2, 1 })
);
chart.addSeries(chart.createSeries()
.setName("Joe")
.setPoints(new Number[] { 3, 4, 4, -2, 5 })
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_bar_charts.htm
广告