
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概览
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 区域图
- GWT Highcharts - 条形图
- GWT Highcharts - 柱形图
- GWT Highcharts - 饼图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 有用的资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 有用的资源
- GWT Highcharts - 讨论
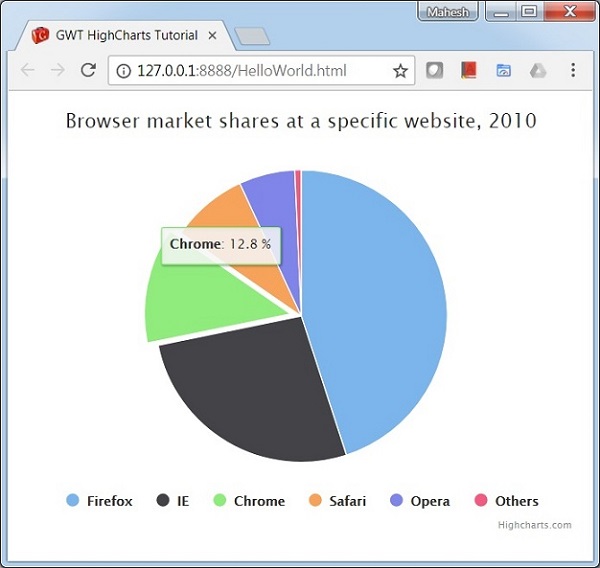
GWT Highcharts - 带图例的饼图
以下是一个带图例的饼图示例。
我们已经在 GWT Highcharts 配置语法章节中看到了用于绘制图表的一些配置。
下面是一个带图例的饼图示例。
配置
现在,让我们看看采取的其他配置/步骤。
图表
将图表类型配置为基于“饼图”。chart.type 决定了图表的序列类型。此处,默认值为“折线”。
chart.setType(Type.PIE);
plotOptions
配置 plotOptions,以便可以使用 plotOptions.pie.showInLegend 属性在饼图中加载图例。
chart.setPiePlotOptions(new PiePlotOptions()
.setAllowPointSelect(true)
.setCursor(Cursor.POINTER)
.setPieDataLabels(new PieDataLabels()
.setEnabled(false)
)
.setShowInLegend(true)
)
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Point;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.Style;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.labels.DataLabels;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsData;
import org.moxieapps.gwt.highcharts.client.labels.DataLabelsFormatter;
import org.moxieapps.gwt.highcharts.client.labels.PieDataLabels;
import org.moxieapps.gwt.highcharts.client.labels.Labels.Align;
import org.moxieapps.gwt.highcharts.client.labels.XAxisLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.ColumnRangePlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PiePlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions.Cursor;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.i18n.client.NumberFormat;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setType(Type.PIE)
.setChartTitleText("Browser market shares at a specific website, 2010")
.setPlotBackgroundColor((String)null)
.setPlotBorderWidth(null)
.setPlotShadow(false)
.setPiePlotOptions(new PiePlotOptions()
.setAllowPointSelect(true)
.setCursor(Cursor.POINTER)
.setPieDataLabels(new PieDataLabels()
.setEnabled(false)
)
.setShowInLegend(true)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return "<b>" + toolTipData.getPointName() + "</b>: " + toolTipData.getYAsDouble() + " %";
}
})
);
chart.addSeries(chart.createSeries()
.setName("Browser share")
.setPoints(new Point[]{
new Point("Firefox", 45.0),
new Point("IE", 26.8),
new Point("Chrome", 12.8)
.setSliced(true)
.setSelected(true),
new Point("Safari", 8.5),
new Point("Opera", 6.2),
new Point("Others", 0.7)
})
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_pie_charts.htm
广告