
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概述
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 面积图
- GWT Highcharts - 条形图
- GWT Highcharts - 柱形图
- GWT Highcharts - 饼图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图
- GWT Highcharts 实用资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 实用资源
- GWT Highcharts - 讨论
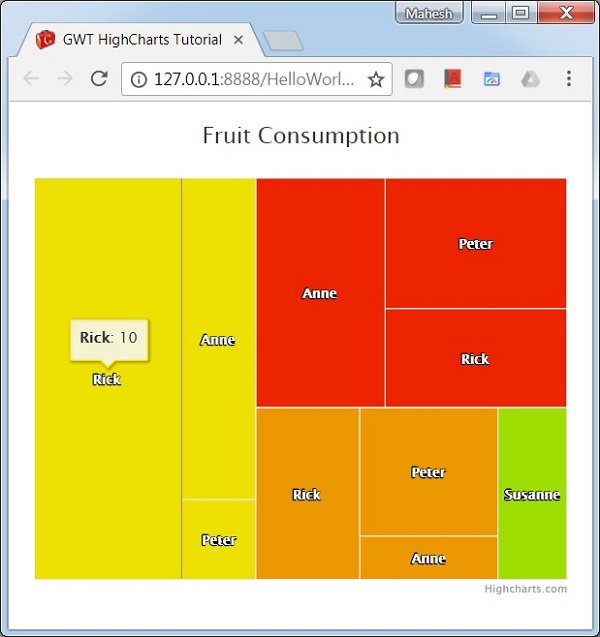
GWT Highcharts - 树形图
以下是一个树形图示例。
我们在 Highcharts 配置语法 章节中已经看到了用于绘制图表的配置。
下面提供了一个树形图示例。
配置
现在让我们查看附加的配置/步骤。
series
将图表类型配置为以“treemap”为基础。series.type 决定了图表系列类型。此处,默认值为“line”。
series.setType(Type.TREEMAP);
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Point;
import org.moxieapps.gwt.highcharts.client.Series;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
final Chart chart = new Chart()
.setChartTitleText("Fruit Consumption");
//Defining points to act as parents
final Point appleParent = new Point("Apples")
.setColor("#EC2500");
final Point bananaParent = new Point("Bananas")
.setColor("#ECE100");
final Point orangeParent = new Point("Oranges")
.setColor("#EC9800");
chart.addSeries(chart.createSeries()
.setType(Series.Type.TREEMAP)
.setPoints(new Point[]{
appleParent,
bananaParent,
orangeParent,
new Point("Anne", 5)
.setParent(appleParent),
new Point("Rick", 3)
.setParent(appleParent),
new Point("Peter", 4)
.setParent(appleParent),
new Point("Anne", 4)
.setParent(bananaParent),
new Point("Rick", 10)
.setParent(bananaParent),
new Point("Peter", 1)
.setParent(bananaParent),
new Point("Anne", 1)
.setParent(orangeParent),
new Point("Rick", 3)
.setParent(orangeParent),
new Point("Peter", 3)
.setParent(orangeParent),
new Point("Susanne", 2)
.setParent("Kiwi")
.setColor("#9EDE00")
})
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_map_charts.htm
广告