
- GWT Highcharts 教程
- GWT Highcharts - 主页
- GWT Highcharts - 概述
- 环境设置
- 配置语法
- GWT Highcharts - 折线图
- GWT Highcharts - 区域图
- GWT Highcharts - 柱状图
- GWT Highcharts - 条形图
- GWT Highcharts - 饼图
- GWT Highcharts - 散点图
- GWT Highcharts - 动态图表
- GWT Highcharts - 组合图
- GWT Highcharts - 3D 图表
- GWT Highcharts - 地图图表
- GWT Highcharts 有用资源
- GWT Highcharts - 快速指南
- GWT Highcharts - 有用资源
- GWT Highcharts - 讨论
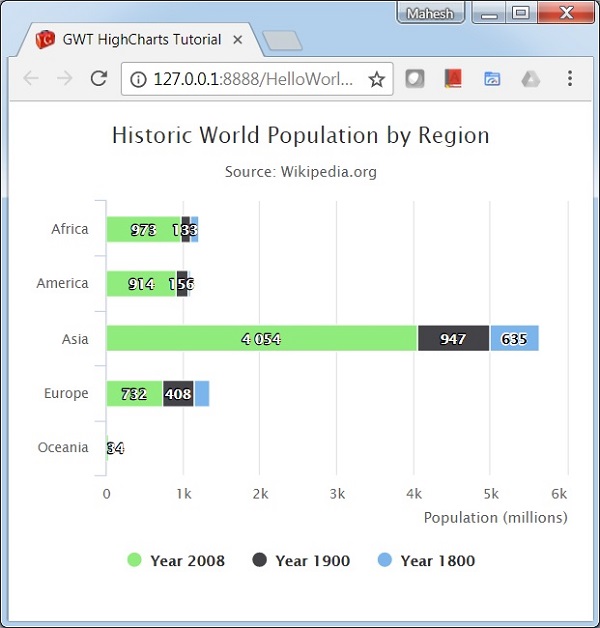
GWT Highcharts - 堆叠柱状图
以下是堆叠柱状图的一个示例。
我们已经在“Highcharts 配置语法”章节中看到了用于绘制图表时使用的配置。现在让我们来看一个堆叠柱状图的示例。我们还将了解附加配置。
plotOptions
使用 plotOptions.series.stacking 将图表堆叠配置为 “normal”。可能的值是 null(禁用堆叠)、“normal”(按值堆叠)和 “percent”(按百分比堆叠)。
chart.setSeriesPlotOptions(new SeriesPlotOptions() .setStacking(Stacking.NORMAL) )
示例
HelloWorld.java
package com.tutorialspoint.client;
import org.moxieapps.gwt.highcharts.client.AxisTitle;
import org.moxieapps.gwt.highcharts.client.Chart;
import org.moxieapps.gwt.highcharts.client.Credits;
import org.moxieapps.gwt.highcharts.client.Legend;
import org.moxieapps.gwt.highcharts.client.Series.Type;
import org.moxieapps.gwt.highcharts.client.ToolTip;
import org.moxieapps.gwt.highcharts.client.ToolTipData;
import org.moxieapps.gwt.highcharts.client.ToolTipFormatter;
import org.moxieapps.gwt.highcharts.client.labels.DataLabels;
import org.moxieapps.gwt.highcharts.client.plotOptions.BarPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.SeriesPlotOptions;
import org.moxieapps.gwt.highcharts.client.plotOptions.PlotOptions.Stacking;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
public class HelloWorld implements EntryPoint {
public void onModuleLoad() {
Chart chart = new Chart()
.setType(Type.BAR)
.setChartTitleText("Historic World Population by Region")
.setChartSubtitleText("Source: Wikipedia.org")
.setBarPlotOptions(new BarPlotOptions()
.setDataLabels(new DataLabels()
.setEnabled(true)
)
)
.setSeriesPlotOptions(new SeriesPlotOptions()
.setStacking(Stacking.NORMAL)
)
.setLegend(new Legend()
.setBackgroundColor("#FFFFFF")
.setReversed(true)
)
.setCredits(new Credits()
.setEnabled(false)
)
.setToolTip(new ToolTip()
.setFormatter(new ToolTipFormatter() {
@Override
public String format(ToolTipData toolTipData) {
return toolTipData.getSeriesName() + ": " + toolTipData.getYAsLong() +" million";
}
}));
chart.getXAxis()
.setCategories("Africa", "America", "Asia", "Europe", "Oceania");
chart.getYAxis()
.setAxisTitle(new AxisTitle()
.setText("Population (millions)")
.setAlign(AxisTitle.Align.HIGH)
);
chart.addSeries(chart.createSeries()
.setName("Year 1800")
.setPoints(new Number[] { 107, 31, 635, 203, 2 })
);
chart.addSeries(chart.createSeries()
.setName("Year 1900")
.setPoints(new Number[] { 133, 156, 947, 408, 6 })
);
chart.addSeries(chart.createSeries()
.setName("Year 2008")
.setPoints(new Number[] { 973, 914, 4054, 732, 34 })
);
RootPanel.get().add(chart);
}
}
结果
验证结果。

gwt_highcharts_bar_charts.htm
广告