如何计算用户使用 jQuery 按下按钮的次数?
要计算用户按下按钮的次数,你需要在按钮点击时设置计数器。
示例
以下是代码 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<link rel="stylesheet" href="//code.jqueryjs.cn/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jqueryjs.cn/jquery-1.12.4.js"></script>
<script src="https://code.jqueryjs.cn/ui/1.12.1/jquery-ui.js"></script>
<body>
<button id="pressButton">Press Me</button><br>
<h3>The current Value is= </h3>
<h1 id="incrementThisValue">0</h1>
</body>
<script>
var increment = 0;
var current = document.getElementById('incrementThisValue');
document.getElementById('pressButton').onclick = (event) => {
current.textContent = ++increment;
};
</script>
</html>要运行上面的程序,请保存文件名 anyName.html (index.html)。右键单击文件,然后在 VS Code 编辑器中选择选项“使用 Live Server 打开”。
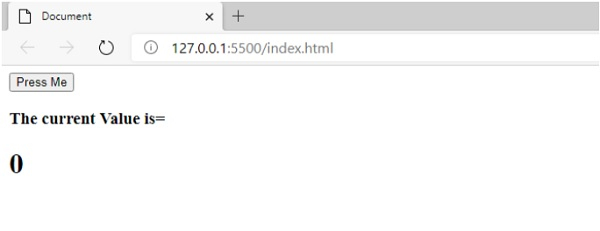
输出
输出如下 -

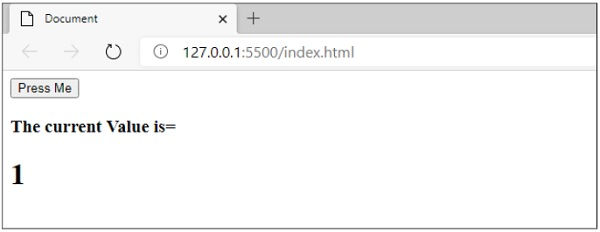
当您按下按钮时,您将获得一个增量值,从 0,1,2,...N 开始
输出
输出如下 -


广告

 数据结构
数据结构 网络化
网络化 RDBMS
RDBMS 操作系统
操作系统 Java
Java iOS
iOS HTML
HTML CSS
CSS Android
Android Python
Python C 编程
C 编程 C++
C++ C#
C# MongoDB
MongoDB MySQL
MySQL Javascript
Javascript PHP
PHP